PDF 2
버튼을 클릭하면 소리 나오게 하기

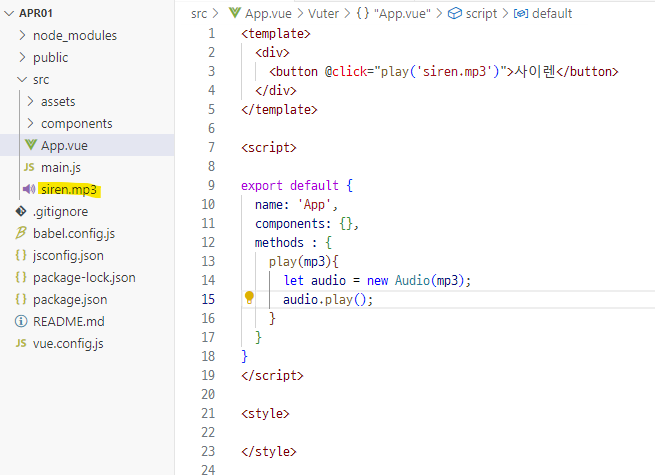
@ : 이벤트 동작
클릭하면 play함수를 실행 - 파라미터 : 같은 경로 내 mp3파일
아래에 play함수 정의해주기
mp3파일을 받아서 Audio 인스턴스로 재생

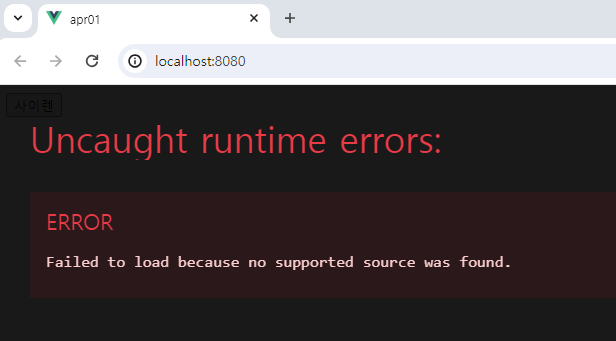
안됨
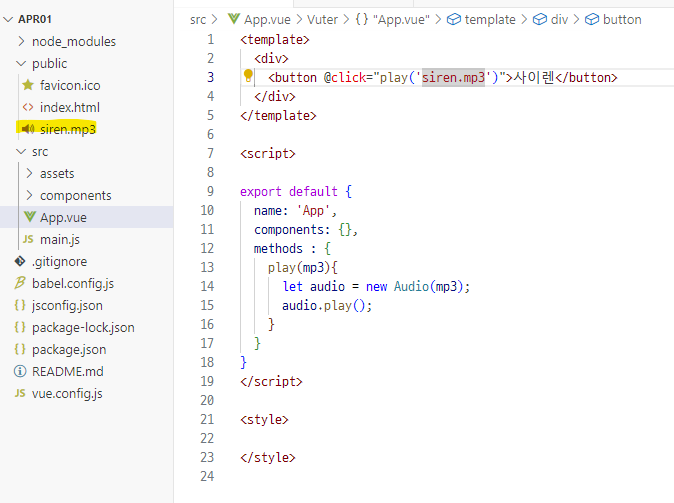
public으로 옮기고 재생하면 된다구 함


된다
버튼을 클릭하면 1씩 증가하게 만들기
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button><hr>
카운트 : {{ count }}
</div>
</template>
<script>
export default {
name: 'App',
components: {},
data : function(){
return {
count : 1
}
},
methods : {
play(mp3){
let audio = new Audio(mp3);
audio.play();
}
}
}
</script>변수 선언해주고 리턴 값 지정 - 현재 count는 1
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button><hr>
카운트 : {{ count }}
<button v-on:click="countClick">클릭</button>
<button v-on:click="up">up</button>
<button v-on:click="down">down</button>
<button v-on:click="reset">reset</button>
</div>
</template>
<script>
export default {
name: 'App',
components: {},
data : function(){
return {
count : 1
}
},
methods : {
play(mp3){
let audio = new Audio(mp3);
audio.play();
},
countClick(){
this.count += 1;
}
}
}
</script>countClick 함수 : count라는 변수(현재 페이지에 선언되어 있기 때문에 this) 1씩 증가


클릭 버튼 누르면 숫자가 올라감!
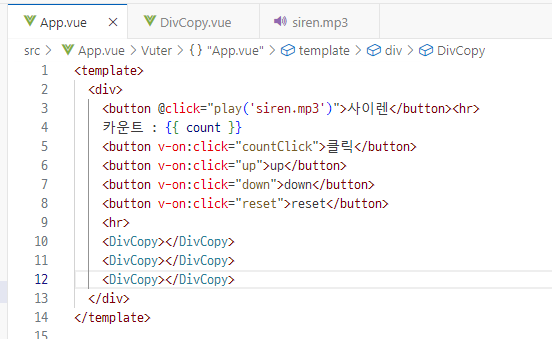
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button><hr>
카운트 : {{ count }}
<button v-on:click="countClick">클릭</button>
<button v-on:click="up">up</button>
<button v-on:click="down">down</button>
<button v-on:click="reset">reset</button>
</div>
</template>
<script>
export default {
name: 'App',
components: {},
data : function(){
return {
count : 1
}
},
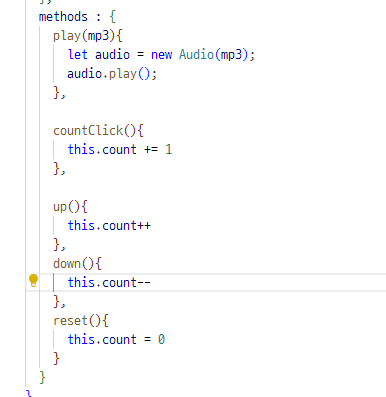
methods : {
play(mp3){
let audio = new Audio(mp3);
audio.play();
},
countClick(){
this.count += 1;
},
up(){
this.count++;
},
down(){
this.count--;
},
reset(){
this.count = 0;
}
}
}
</script>같은 원리로 up, down, reset 버튼 만들기

세미콜론 없어도 구동됨
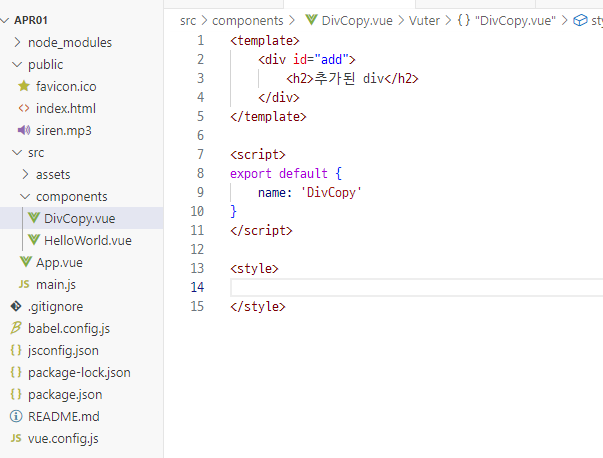
컴포넌트 재활용(?)
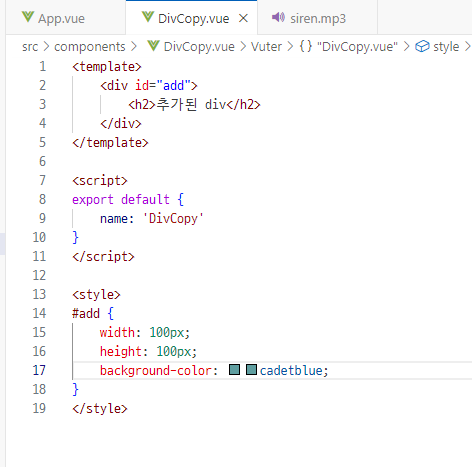
components 폴더 안에 새 파일 만들기 DivCopy.vue




스타일 설정해주기


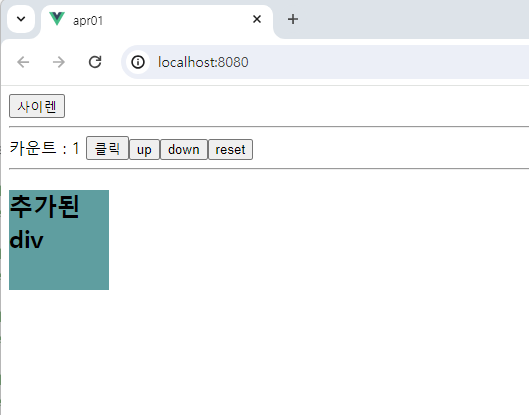
반영됨

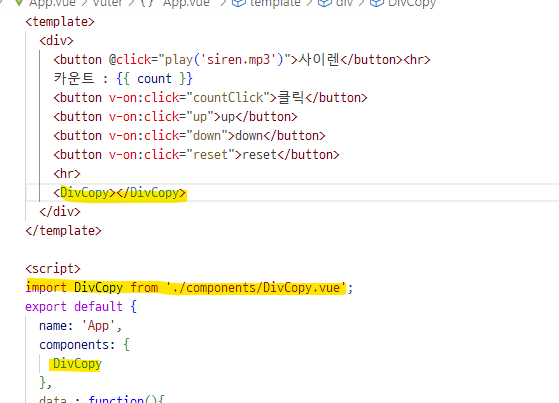
여러 개 추가하면

여러 개 생김
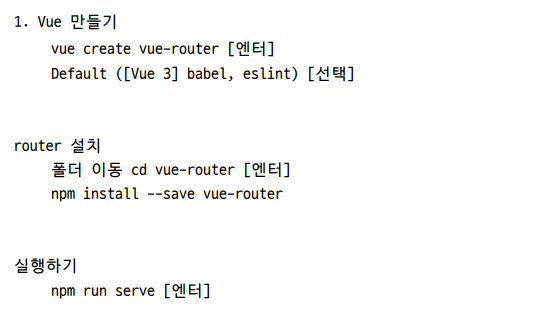
vue pdf 3차
라우터 기능
vue router를 설치 해줘야 함


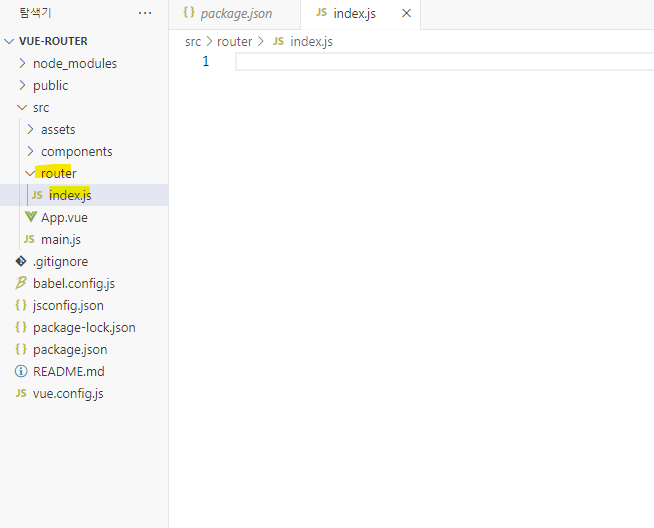
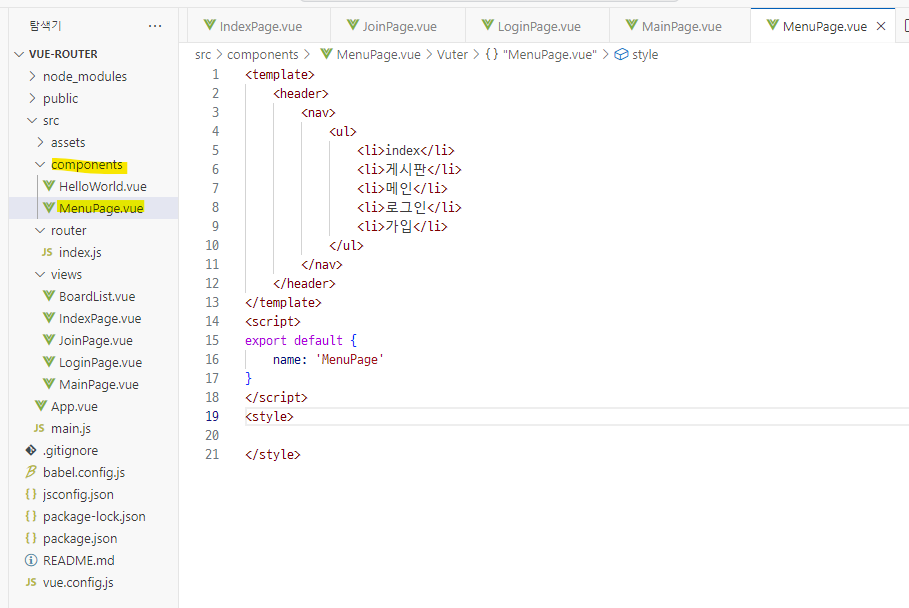
src 폴더 안에 router폴더 만들고 index.js 만들기

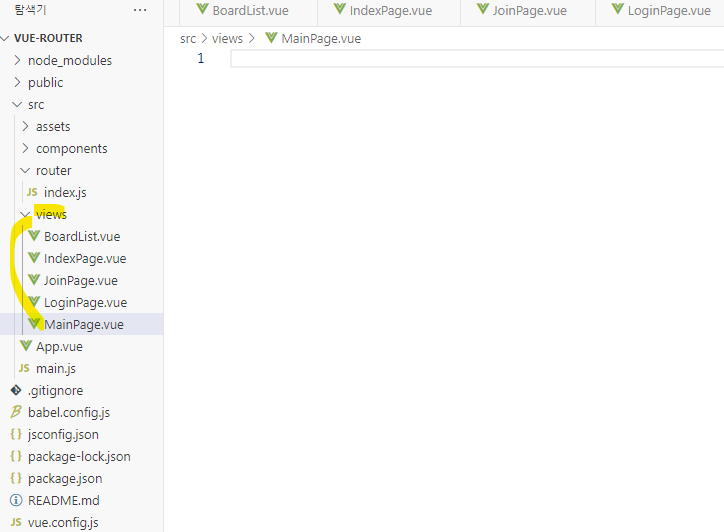
src 폴더 안에 views 폴더 만들고 아래 쭉 만들기
기본 틀

다른 페이지들에도 복붙

components > MenuPage.vue => 메뉴 부분을 먼저 만들어주고 가기

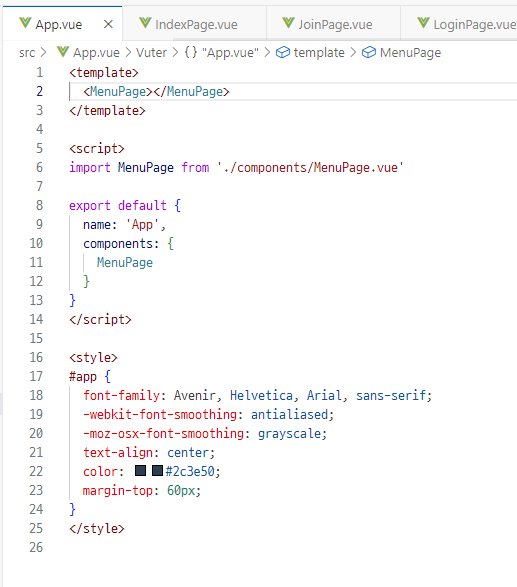
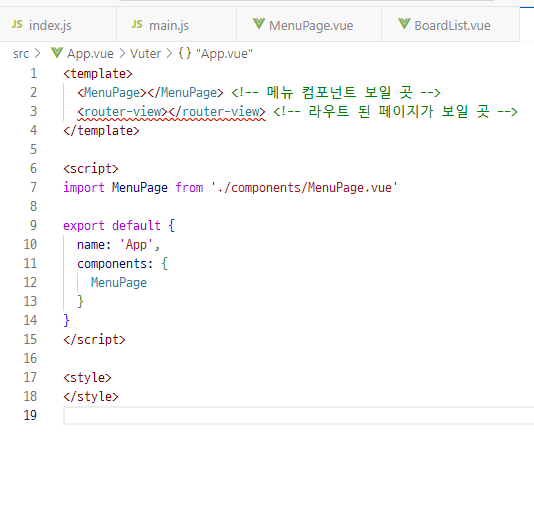
App.vue에 찍어주기


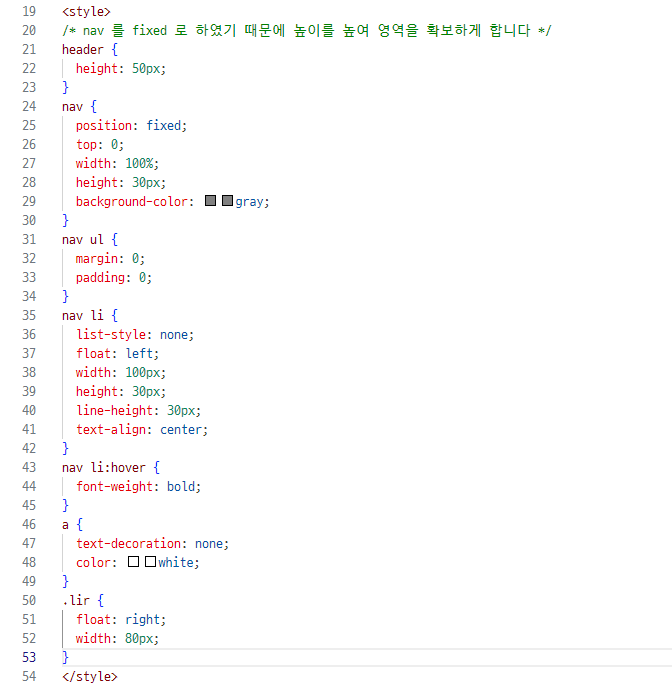
못생겼음... MenuPage.vue 가서 스타일 설정

- style과 style scoped 의 차이
style scoped는 내 페이지에서만 적용 - 다른 css에 영향 X

짠
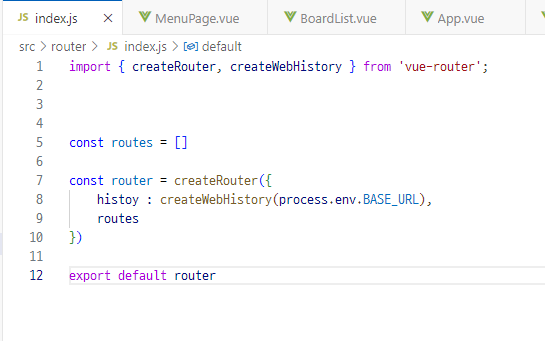
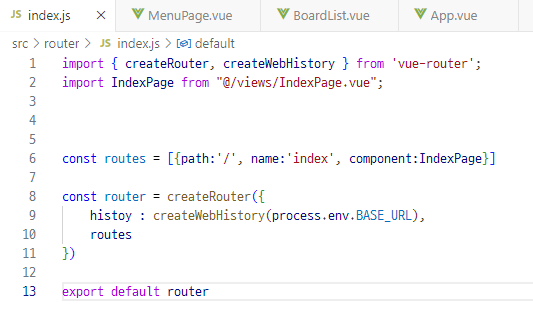
router > index.js 설정

이게 기본 틀
routes[] 안에 기능들(페이지 이동)을 적어서 밖으로 나가게 해줄것임
- indexPage import하고 배열 안에 적기

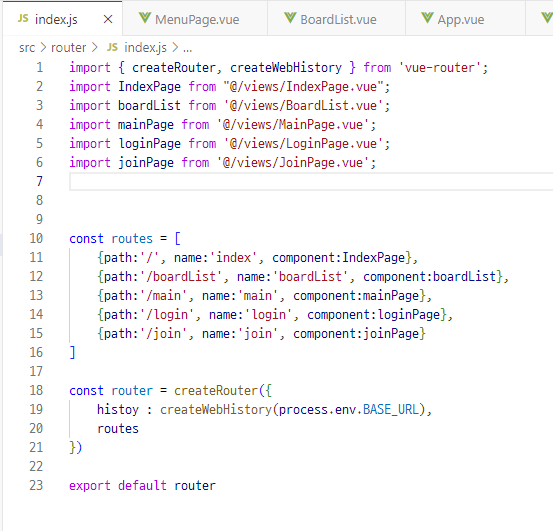
나머지 페이지도 이렇게 다 적어주면 됨

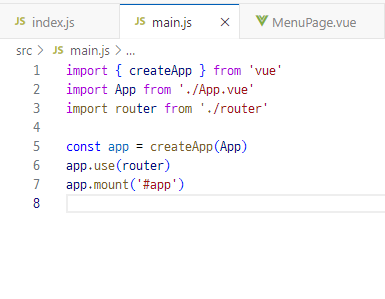
main.js 수정 > 화면에 기능 가져오기

App.vue

이러면 되어야 하는데
안됨
미스터리....