😲 언제 어디서나 동일한 폰트?
우리가 웹 사이트에 접속할 때면 로컬 컴퓨터에 특정 폰트가 설치되어 있지 않아도 폰트가 적용된 모습을 볼 수 있다. 어떻게 이러한 일이 가능한 것일까? 바로 해답은 웹 폰트에 있다.
🆎 웹 폰트란?
먼저 웹 폰트의 정의를 살펴보면, 방문자의 로컬 컴퓨터의 폰트 설치 여부와 상관없이 온라인의 특정 서버에 위치한 폰트 파일을 다운로드하여 렌더링시켜주는 웹 전용 폰트이다.
웹 사이트에 A 폰트를 적용했다고 가정해보자. 만약 로컬 컴퓨터에 A 폰트가 설치되어 있지 않다면 웹 사이트는 A 폰트 대신 브라우저에서 설정한 기본 폰트로 렌더링될 것이다. 하지만 웹 폰트를 사용하면 로컬 컴퓨터에 A 폰트가 없어도 웹 사이트를 A 폰트로 볼 수 있게 되는 것이다.
❓ 웹 폰트의 사용 방법
웹 폰트를 사용하려면 당연히 폰트를 서버에서 다운로드 받을 수 있는 url이 필요하다. 보편적으로 가장 유명한 웹 폰트 사이트인 '구글 폰트'를 통해 이를 살펴보고자 한다.
여기서 잠깐, '구글 폰트'처럼 사용자가 웹 폰트 등의 콘텐츠를 다운로드 받을 수 있는 기술을 CDN이라고 한다. CDN은 Contents Delivery Network의 약자로 직역하면 콘텐츠 전송 네트워크이다.
💡 구글 웹 폰트 사이트
🔸 HTML 파일에 url 삽입

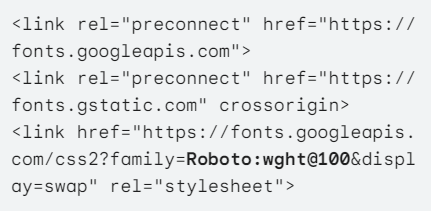
먼저 HTML 파일에 url을 삽입하는 방법이다. 원하는 폰트를 선택하고 위의 사진처럼 link 태그를 사용한 url을 복사한 후 HTML 파일의 head 영역에 붙여 넣으면 서버로부터 웹 폰트를 다운로드 받을 수 있다.
🔸 CSS 파일에 url 삽입

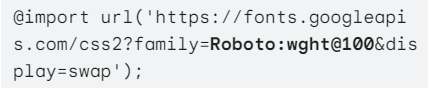
다음은 CSS 파일에 url을 삽입하는 방법이다. 원하는 폰트를 선택하고 위의 사진처럼 @import 명령어와 url 함수를 사용한 url을 복사한 후 CSS 파일 최상단에 붙여 넣으면 서버로부터 웹 폰트를 다운로드 받을 수 있다.
여기서 잠깐, CSS 문법에서 자주 보이는 @는 정확히 무엇을 의미하는 것일까? 이를 간단하게 살펴보고자 한다.
💡 CSS의
@:
@는 'at sign'이라고 부르고, 무언가를 선언하는 역할을 한다.
: 예를 들어@font-face로 사용하면 웹 폰트를 선언한다는 뜻이다.
🔸 font-family 설정
서버로부터 웹 폰트 파일을 성공적으로 다운로드 받았다면, 이제 폰트를 적용시켜볼 시간이다. HTML에 삽입했든, CSS에 삽입했든 font-family를 정의하고, 이를 선택자의 속성으로 추가해야 정상적으로 적용이 가능하다.

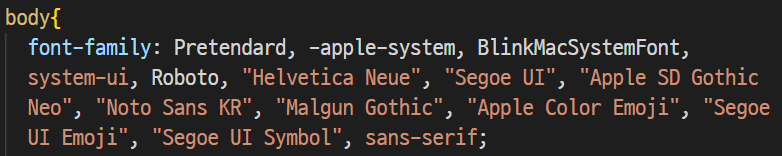
font-family는 보통 위의 사진처럼 설정한다. 뭔가 많은 것들이 작성되어 있는데, 대체 폰트의 우선 순위를 나열한 것이라고 보면 된다. 이를 해석하면 'Pretendard'를 최우선으로 적용하되 없으면 '-apple-system', 그것도 없으면 'BlinkMacSystemFont', 이런 식으로 계속 Cascading 하여 결국에는 시스템 글꼴인 'san-serif'까지 다다른다. 즉 'san-serif' 앞의 모든 글꼴을 찾을 수 없다면 브라우저는 시스템 글꼴인 'san-serif'로 페이지를 렌더링하게 된다.
🔩 웹 폰트 파일을 파헤쳐보자!
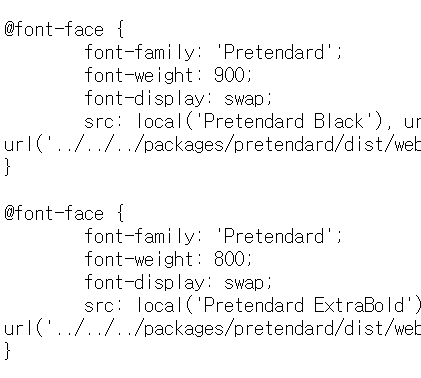
그렇다면 웹 폰트 파일은 어떻게 구성되어 있길래 서버로부터 폰트를 다운로드 받아 우리에게 보여주는 것일까? 웹 폰트 파일의 내부를 살펴보면 다음과 같다.

예시로 위의 'Pretendard' 웹 폰트 파일을 살펴보면, 먼저 font-family가 눈에 보인다. font-family는 글꼴을 정의하는 속성이다. font-family가 'Pretendard'로 정의되어 있기 때문에 우리는 로컬에서도 font-family를 동일하게 적용하여 사용할 수 있다.
다음으로 font-weight에 주목해보자. font-weight는 폰트의 굵기를 지정하는 속성이다. 폰트마다 상이하지만, 굵기가 다양한 폰트의 경우 100 ~ 900까지 지원하는 경우가 많다. 이를 로컬 파일의 선택자에 추가하면 역시 폰트의 굵기를 조절할 수 있다.
font-display는 폰트의 렌더링 방식을 정의하는 속성이다. swap으로 설정되어 있으면 웹 폰트가 다운로드 되지 않더라도 먼저 텍스트를 보여주고, 다운로드가 완료되는 대로 웹 폰트를 적용한다.
마지막으로 src는 폰트의 다운로드 경로를 설정하는 속성이다. 먼저 local 함수를 통해 'Pretendard' 글꼴이 있는지 찾고, 있다면 적용한다. 만약 없다면 url 함수를 통해 설정한 경로에서 웹 폰트를 다운로드 받아서 적용시킨다.
🤔 웹 폰트 사용, 마냥 좋을까?
웹 폰트를 사용하면 확실히 편리하긴 하다. 로컬에서 직접 @font-face로 폰트 파일을 연결시켜 관리하는 방식보다 훨씬 간편하다. 하지만 과연 웹 폰트의 사용이 마냥 좋다고 볼 수 있을까?
정답은 그렇지 않다. 웹 폰트의 개수가 많아지면 그만큼 페이지를 렌더링하기 전에 서버에서 다운로드해야 할 파일이 많아진다. 이렇게 렌더링 시간이 길어지면 결국 성능 저하로 이어질 수밖에 없다.
그러므로 웹 폰트를 사용한다면 2~3개 정도의 너무 무겁지 않은 폰트를 사용하는 것이 바람직하다. 사실 귀찮더라도 성능을 고려한다면 로컬에서 폰트를 관리하는 방식을 지향하는 것도 좋겠다.
⭐ 성능 이슈를 항상 고려하자!
지금까지 살펴봤듯 웹 폰트는 편리함을 무기로 가진 기능이다. 하지만 편리함에는 대가가 따르기 마련이다. 단순히 예쁘고 화려한 디자인을 위해 웹 폰트를 마구잡이로 사용하면 수반되는 성능 저하 이슈를 감수해야 할 것이다.
한편 텍스트를 전부 이미지로 대체하는 방법도 있다. 그렇다면 텍스트를 전부 이미지로 대체하는 것이 좋은 해결 방법일까? 결코 그렇지 않을 것이다. 물론 폰트로 표현할 수 없는 복잡한 디자인은 이미지 파일을 이용해야 할 수밖에 없다. 그러나 텍스트를 이미지로 대체하면 이미지의 해상도나 이미지 수정, 성능 등 고려해야 할 사항이 더욱 많아진다.
사실 폰트 사용에 정답은 없다. 접근성을 더 고려할 것인지, 디자인을 더 고려할 것인지, 각각의 상황에 적합한 방법을 사용할 수 있는 시각을 기르는 것이 가장 중요할 것 같다.
🙏 출처
https://developer.mozilla.org/ko/docs/Web/CSS/@font-face
https://wit.nts-corp.com/2017/02/13/4258#comment-531
https://velog.io/@kim-jaemin420/Web-font%EC%9B%B9-%ED%8F%B0%ED%8A%B8%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C