📜 알고 쓰는 HTML의 규격
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
</body>
</html> VS Code의 경우 HTML 문서를 처음 생성할 때 내장된 Emmet으로 !를 입력하면 자동으로 완성되는 HTML의 기본 규격을 편리하게 이용할 수 있다. 하지만 적어도 이 글을 쓰는 나는 기본 규격의 각 줄이 무엇을 의미하는지 모르고 기계적으로 문서를 작성했던 것 같다. 그래서 이에 대해 자세히 공부해보고자 한다.
😲 HTML에도 버전이!?
<!DOCTYPE html> 먼저 최상단의 <!DOCTYPE html>는 이 문서가 어떤 HTML 버전으로 작성되었는지 명시하는 부분이다. 이를 자세히 이해하려면 HTML의 역사에 대해 간단히 알고 넘어갈 필요가 있다.

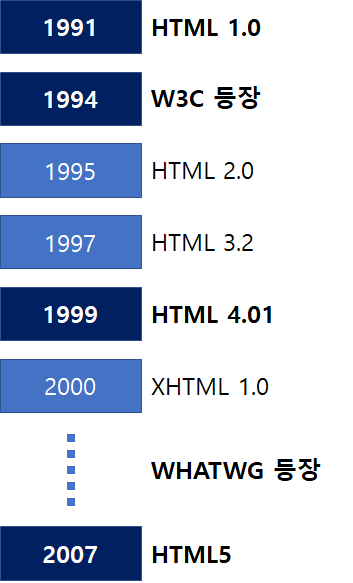
처음 출시된 HTML 1.0은 단순한 태그 명령들의 집합이었다. 순차적으로 발전 과정을 따라가보면, 먼저 HTML 3.2 버전에서 다양한 브라우저들은 각각 font 태그나 center 태그 등 구조와 무관하고 표현에 관련된 태그들을 추가했다. 이때는 각각의 브라우저마다 추가한 태그들이 달랐기 때문에 호환성의 개념이 존재할 수 없던 시기라고 볼 수 있다.
이후 W3C에서 표준을 관리하면서 등장한 HTML 4.01은 HTML의 가장 성공적인 버전이라고 표방할 수 있다. HTML 4.01의 가장 큰 특징은 HTML이 완전히 구조를 위한 언어로서 정의되었다는 점이다. HTML 3.2 버전에서 혼재되었던 표현 관련 태그는 CSS에서 그 기능을 대신하게 되었다.
HTML 4.01 이후 W3C는 더 이상 HTML 표준을 업데이트하지 않겠다고 선언하면서, XML을 기반으로 XHTML 1.0을 선언한다. HTML과 XHTML의 차이를 간단히 비교하자면 다음과 같다.
💡 HTML
: 문법 체계가 느슨함
: 태그 명령어의 대소문자를 구분하지 않기 때문에 코드의 일관성이 떨어짐
💡 XHTML
: HTML에 비해 엄격해진 문법 체계
: 빈 요소가 존재할 수 없기 때문에 태그의 클로징이 필수
ex)<img />
: 속성 역시 반드시 값을 가져야 함
ex)checked="checked"
그러나 XHTML의 기반인 XML은 버전과 버전 사이의 하위 호환을 지원하지 않아서 이전의 태그로 작성된 것들이 동작하지 않는다는 문제점이 있었고, 문법이 엄격하여 결과적으로 사람들이 XHTML 사용을 꺼리게 된다.
이러한 XHTML의 흥행 실패에도 불구하고 W3C에서 XHTML을 표준으로 삼으려고 하자, 당시 대중적인 브라우저를 가지고 있던 Apple, Mozilla, Opera 등의 기업이 WHATWG(Web Hypertext Application Technology Working Group)를 결성하여 기존의 HTML을 계승하는 언어를 만들고자 했고, 이는 현재 상용화된 HTML5의 시초가 된다.
결국 W3C에서도 XHTML의 실패를 인정하고 표준에서 제외한 뒤, WHATWG의 표준을 따라 현재의 HTML5와 CSS가 표준으로 채택된다.

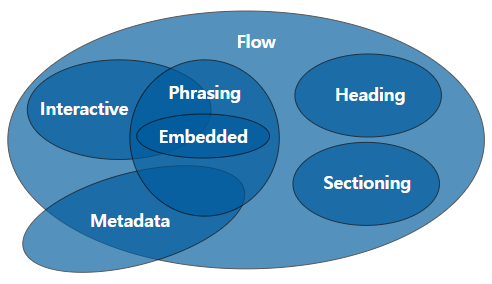
그리고 HTML5로 넘어오면서부터는 기존처럼 block과 inline으로만 태그를 구분하지 않고 위의 사진처럼 콘텐츠 모델을 통해 태그를 구분하게 되었다.
콘텐츠 모델은 태그를 특성에 따라 Metadata, Flow, Sectioning, Heading, Phrasing, Embedded, Interactive의 총 7개 카테고리로 분류한 모델이다. 이에 따라 허용하는 모델과 허용하지 않는 모델이 나뉘게 된다. 예를 들면 ul 태그 안에는 div 태그가 올 수 없다. 이처럼 현재 HTML5를 사용하는 우리는 HTML 문서의 구조를 잘 짜기 위해 UI 배치 관점이 아니라 콘텐츠 모델 관점으로 바라볼 필요가 있다.
🤔 그래서 DOCTYPE이 뭔데?
HTML의 역사를 짚고 넘어가느라 좀 이야기가 길어졌지만, 결국 DOCTYPE은 지금 작성하는 문서의 HTML 버전을 명시하는 역할을 한다.
이처럼 HTML 버전을 명시하는 궁극적인 이유는 HTML5가 앞서 살펴봤던 HTML과 XHTML을 모두 지원하기 때문이다. 그러므로 문서를 작성하기 전에 컨벤션을 정해놓는 차원에서 버전을 명시하는 것이라고 볼 수 있다.
- HTML5
:<!DOCTYPE html>
- HTML4.01
:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- XHTML1.0
:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
위와 같은 방식으로 문서의 HTML 버전에 따라 최상단의 DOCTYPE이 달라질 수 있다.
🤨 어데 나라 말입네까?
<html lang="ko-KR"> 다음으로 lang 속성을 선언하는 태그가 있다. 태그 이름에서도 알 수 있듯이 lang은 language, 즉 언어의 약자다. 당연히 HTML 문서가 어떤 언어로 작성되었는지 명시하는 역할을 한다.
하지만 lang 속성을 작성해야 하는 가장 큰 이유는 웹 접근성과 SEO에 있다. 만약 en으로 작성했다면 스크린 리더는 영어로 HTML 문서를 읽고, ko-KR로 작성했다면 한국어로 HTML 문서를 읽는다. 그러므로 접근성 차원에서라도 올바르게 작성할 필요가 있을 것이다.
lang 속성은 이밖에 스크린 리더가 특정 태그만 다른 언어로 읽게끔 처리하고 싶은 경우에도 사용된다. 예를 들면 이런 식이다.
💡 특정 태그에 사용된
lang
:<span lang="en">Hello</span>
😶 말 그대로 HTML의 머리
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head> 이제 HTML의 head 영역을 살펴볼 차례다. head 영역에서는 meta 태그를 활용하여 검색 엔진에게 문서에 대한 메타데이터를 제공할 수 있다. 지금부터는 각각의 meta 태그를 자세히 살펴보고자 한다.
🌎 charset, 다국어 지원!
<meta charset="UTF-8" /> 먼저 charset 속성은 해당 HTML 문서의 문자 인코딩 방식을 명시하는 속성이다. 쉽게 말해 브라우저에게 문서 안의 텍스트를 어떻게 읽을지 알려주는 속성이다. 보통 UTF-8 이라고 명시되어 있으면 다국어를 지원한다고 보면 된다.
📑 http-equiv, 문서 호환성!
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> 다음으로 http-equiv는 HTTP 헤더에 정보 또는 값을 제공하는 content 속성이다. 쉽게 말하면 문서가 어떤 브라우저에 호환되는지 명시하는 속성이라고 볼 수 있다. X는 비표준, UA는 브라우저, Compatible은 호환성 보기 모드를 의미한다.
📱 viewport, 모바일 브라우저!
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> viewport 속성은 원래 모바일 브라우저의 크기 조절을 위해 만들어졌다. 여기서 viewport에 대해 간략하게 정의하자면 다음과 같다.
💡 Viewport란?
: 웹 페이지가 브라우저 화면상에서 실제로 표시되는 영역
위의 설명과 정의에서도 알 수 있듯이, 결국 viewport는 반응형 레이아웃인 경우 유의미한 속성이다. 그러므로 작성하는 문서가 고정형 레이아웃인 경우에는 생략해도 무방하다.
🚩 title, 문서의 제목!
<title>Document</title> 드디어 head 영역의 마지막, title 태그다. title은 말 그대로 작성하는 페이지의 제목을 의미한다. title 작성이 굉장히 중요한데, 역시 웹 접근성과 SEO에 큰 영향을 미치기 때문이다. 만약 모든 페이지의 title을 동일하게 설정한다면 사용자는 북마크에 웹 사이트를 등록할 때 어떤 페이지인지 구분할 수 없을 것이다. 그러므로 title 태그는 작성 중인 페이지의 핵심을 나타낼 수 있는 유니크한 키워드로 작성할 필요가 있다.
😮 알고 보니 새로워!
사실 HTML의 DOCTYPE이나 head 영역은 크게 중요한 부분이 아니라고 생각해서 항상 기계적으로 작성해왔다. 그러나 막상 공부를 하고 나니 HTML 문서 작성에 대해 새로운 관점으로 바라볼 수 있게 된 것 같다.
특히 웹 접근성을 고려하기 위해서 적절한 meta 태그의 사용이 필수적이라는 생각이 든다. 아무리 페이지를 잘 만들어봤자 검색 엔진에 노출되지 않는다면 무슨 소용인가. 그러한 낭패를 겪지 않기 위해 고민하고, 또 고민해야겠다.
🙏 출처
https://ko.wikipedia.org/wiki/HTML
https://hyoje420.tistory.com/22
http://www.tcpschool.com/html-tags/meta