Browser 에서 실제로 우리가 보는 화면이 있다.
그런 화면을 어디서 최종적으로 만들어서 보여주느냐, 어떻게 개발하느냐에 따라서 CSR, SSR이라고 부른다.
CSR(Client Side Rendering)

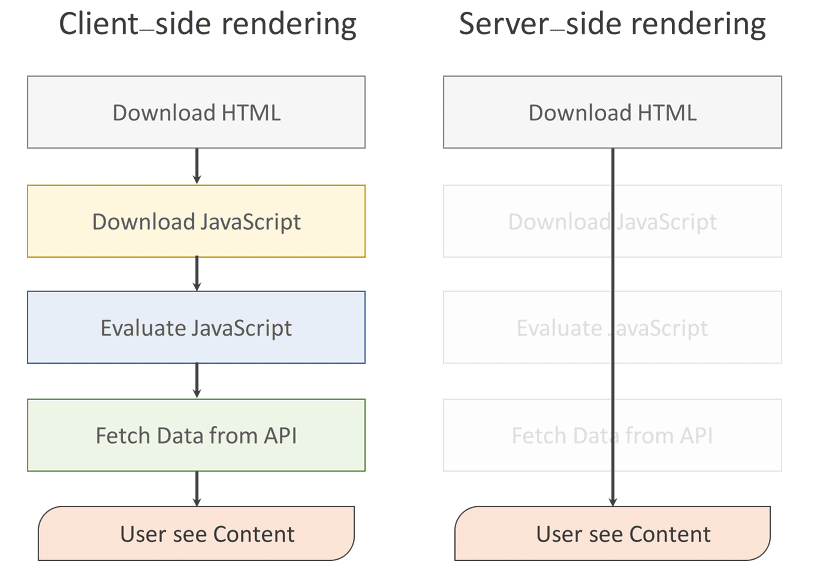
처음에 웹서버에 요청할 때 데이터가 없는 문서를 반환한다.

HTML 및 static파일들이 로드 되면서 데이터가 있다면, 데이터 또한 서버에 요청하고 그것이 화면상에 나타나게 된다.
Browser가 서버에 HTML과 static파일을 요청한 후 로드되면 사용자의 상호작용에 따라서 javascript를 통해 동적으로 Rendering한다. 필요에 따라 데이터를 서버에 요청해서 받아와 Rendring한다.
- 장점
- 첫 로딩에 HTML과 static파일들만 다 받으면, 동적으로 빠르게 Rendering하기 때문에 사용자 UX가 뛰어나다.
- 서버에 요청하는 횟수가 훨씬 적기 때문에 서버 부담이 덜하다. - 단점
- 모든 HTML과 static파일이 로드될 때까지 기다려야 한다.
(리소스를 Chunk(청크) 단위로 묶어서 요청할 때만 다운받에 하는 방식으로 완화시킬 수는 있지만 해결할 수는 없다.)
- SEO(검색엔진 최적화) 문제가 발생할 수 있다.
(검색엔진이 크롤링을 하는데 어려움을 겪기 때문에, 구글 검색엔진은 javascript까지 크롤링을 하지만 다른 검색엔진의 경우 그렇지 않다.)
SSR

완전하게 만들어진 HTML파일을 받아오고 Rendering하게 된다.
웹서버에 요청할때 마다 Browser 새로고침이 일어나고 서버에 새로운 페이지에 대한 요청을 하는 방식.
- 장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- 모든 검색엔진에 대한 SEO(검색엔진 최적화)가 가능하다. - 단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 UX가 다소 떨어진다.
- 서버에 매번 요청을 하기 때문에 트래픽, 서버 부하가 커진다.
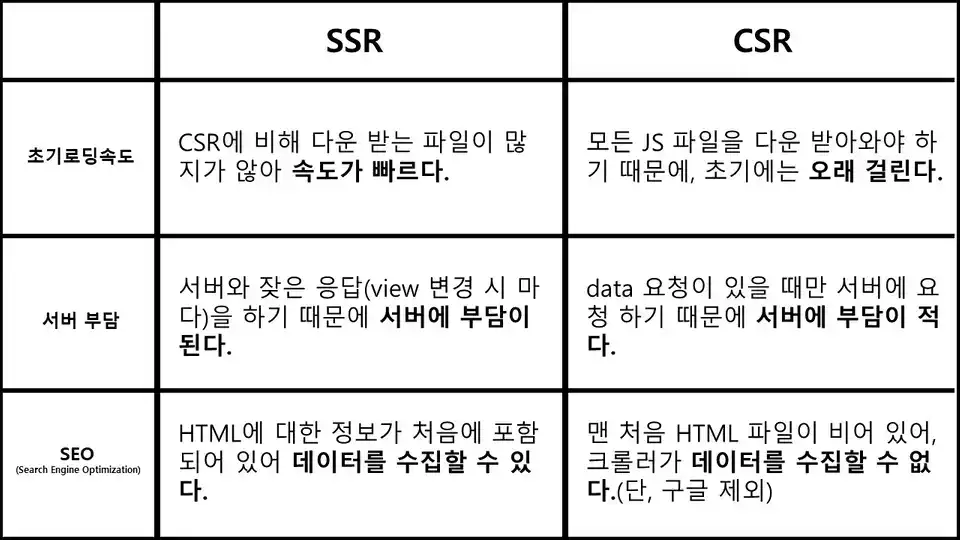
CSR, SSR 비교


SPA, MPA
먼저 SPA, MPA 방식을 이해해보자.
- SPA(Single Page Application)
말 그대로 단 하나의 페이지로 이루어진 어플리케이션을 뜻한다.
단 하나의 HTML 파일을 기반으로 javascript 를 이용해 동적으로 화면을 이리저리 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다. - MPA(Multiple Page Application)
화면 마다 HTML파일이 존재하고, 사용자가 그 화면을 요청할 때마다, 웹 서버가 필요한 데이터와 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.
SPA가 사용하는 Rendering방식은 CSR이고, MPA가 사용하는 Rendering방식은 SSR인 것인가?
그렇지 않다.
SPA는 서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 DOM을 구성하여 Rendering 되는 화면이 바뀌게 한다.
바로 여기서 “동적으로 DOM을 구성하여 Rendering 되는 화면이 바뀌게 한다.” 부분이 CSR이다.
쉽게 말하자면 SPA는 처음에만 페이지를 받아오고 이후에는 받아오지 않는데 이럼에도 데이터가 수정되고 조회되게 하고 싶어서 CSR이란 “방식”을 채택한 것.
반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR 방식을 채택한 것.

결론은 비교 대상이 아니라는 것이다. SPA와 MPA는 페이지를 여러 개 쓰냐 한 개만 쓰냐의 차이이고 CSR과 SSR은 Rendering을 어디서 하냐의 차이로 비교 대상이 되지 않는다.
SPA에서 SSR을 구성할 수는 없는가
SPA에서 CSR과 SSR장점을 다 얻을 순 없을까?
다양한 방법이 있다.
django 와 같이 언어가 다를 경우에도 방법을 찾아서 쓸 수 있다.
언어가 node.js처럼 같다면 보통 더 쉽게 가능하다.
Isomorphic Javascript라는 말로도 하는데 서버와 클라이언트가 동일한 코드로 동작한다는 의미이다.
예를들면, React에서 사용되는 코드들이 Node.js 서버 환경에서도 실행할 수 있다는 뜻이다.
ReactDOMServer 라이브러리를 이용해 SSR을 구현할 수도 있다.
Next.js와 같이 React SSR 라이브러리를 이용해서도 구현할 수 있다.
(가령 Vue.js는 Nuxt.js)
결론
SSR과 CSR을 적절히 활용해야 한다.
처음에만 SSR을 하고 그 이후에 CSR을 하는 경우는 그다지 SEO(검색엔진 최적화)에 도움이 되지 않는다. UX에 지장이 가지 않는 선에서 페이지를 나누고, 기존 SPA에서 하던 CSR로 구성하는 것도 좋다.
Reference
CSR, SSR, SPA, MPA?
서버 사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR)
SSR? CSR?
SSR 개념 이해와 Next.js로 실습까지 해보는 SSR 환경 구축하기