키프레임은 정말 너무나도 인터렉티브 하다.
그래서 더 배우고 싶지만 자바스크립트가 아직 손에 안익어서 큰일이다.
취업하려면 결국 절대적인 코딩시간을 늘려야겠지
저번주에 music player를 만들었는데 블로깅을 할 시간이 없었다.
지금 해보자면
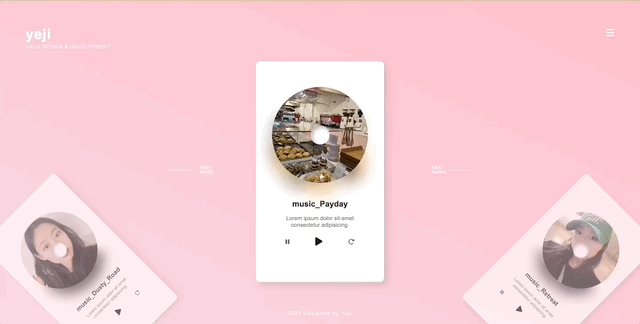
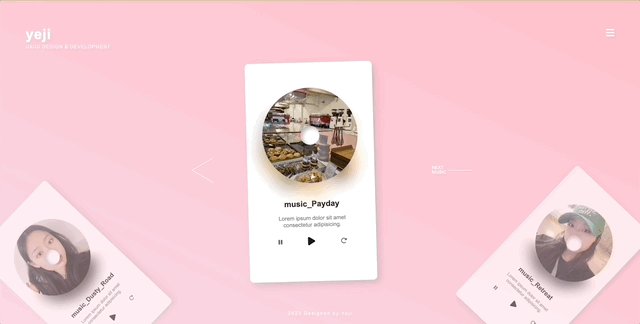
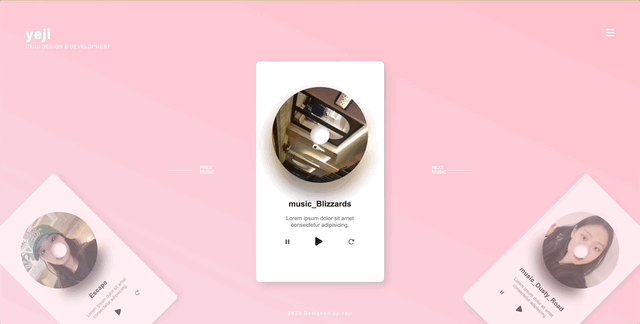
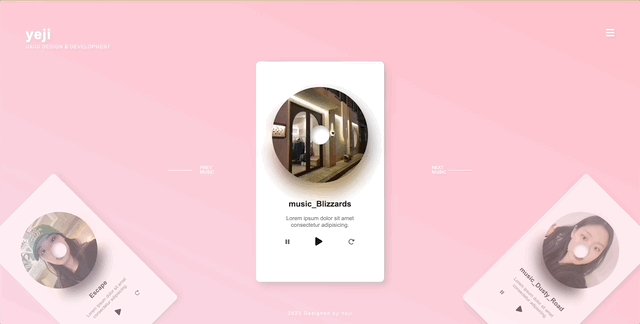
html, scss, javascript를 이용한 music player이고,
keyframe을 사용해 8개 팬넬이 45도씩 원형으로 배치되어 돌아간다.
html의 구조는 단순히 body>figure>h1+a+section<article*8^nav.Prev+nav.Next+p
이다.
article 8개는 플레이어가 돌아갈 panel 8개이다.
자바스크립트에서 스타일을 지정해 로테이트 각도를 지정해주었다.
const frame = document.querySelector("section"); const list = frame.querySelectorAll("article"); const prev = document.querySelector(".btnPrev"); const next = document.querySelector(".btnNext"); const names = [ "Calm", "Escape", "music_Blizzards", "music_Dusty_Road", "music_Payday", "music_Retreat", "Seasonal", "Vespers", ]; const len = list.length; const deg = 360 / len; let num = 0; let active = 0; // panel rotate 적용 names.forEach((name, index) => { const pic = list[index].querySelector(".pic"); const h2 = list[index].querySelector(".txt h2"); list[index].style.transform = `rotate(${ deg * index }deg) translateY(-100vh)`; pic.style.backgroundImage = `url(img/${name}.jpeg)`; h2.innerText = name; const audio = document.createElement("audio"); audio.setAttribute("src", `music/${name}.mp3`); audio.setAttribute("loop", "loop"); list[index].append(audio); });
또 안에 play 버튼을 누르면 시작하고 reload버튼은 처음부터 다시 시작하게 하고, pause 버튼은 재생을 멈춘다.
for (let el of list) { const play = el.querySelector(".play"); const pause = el.querySelector(".pause"); const load = el.querySelector(".load"); play.addEventListener("click", (e) => { e.currentTarget .closest("article") .querySelector(".pic") .classList.add("on"); e.currentTarget.closest("article").querySelector("audio").play(); }); pause.addEventListener("click", (e) => { e.currentTarget .closest("article") .querySelector(".pic") .classList.remove("on"); e.currentTarget.closest("article").querySelector("audio").pause(); }); load.addEventListener("click", (e) => { e.currentTarget .closest("article") .querySelector(".pic") .classList.add("on"); e.currentTarget.closest("article").querySelector("audio").load(); e.currentTarget.closest("article").querySelector("audio").play(); }); }

이제 포트폴리오 사이트를 만들어야 되는데
막막하다.
그래도 화이팅!
