TIL
1.TIL[5일차]. 라우터, 라우팅, 비동기통신과 조건부 렌더링

내가 만든 페이지를 보기위해 이동하고 조회해서 보여주는 쿼리와 페이지 이동에 관해 공부 파일을 clone할 때 깃 변경사항을 잠시 임시저장 하는 방법은 git stash가 있으며 git stash이후 git stash list로 확인하고clone이 끝나면 git
2.TIL[6일차].폴더구조 패턴, Typescript, 규칙과 협업

이번주는 이렇게 파일을 구조적으로 분리하고 데이터를 주고받으며, 규칙을 정해 협업하는 방법을 알아봅니다.어제 밤을 세니 아침부터 잠이 쏟아지지만 카페인의 힘을 빌려봅니다... 화이팅!!우선 포트폴리오 리뷰부터~boards 목록보기boards/:idboards/newbo
3.TIL[7일차].state의 원리, map, filter, key, index

라이브러리를 사용 시 코드를 복사하면 안되는 경우가 많다.수능 문제 푸는 프로그램 테스트 할땐 잘 되지만 베포하면 안되지? 하는 문제가 있습니다.알고보니 사용법을 잘 모르고 있었던 것.보안문제 적용을 안해서 생긴 문제(원래 있던 내용이지만 모른경우)결국 원리를 제대로
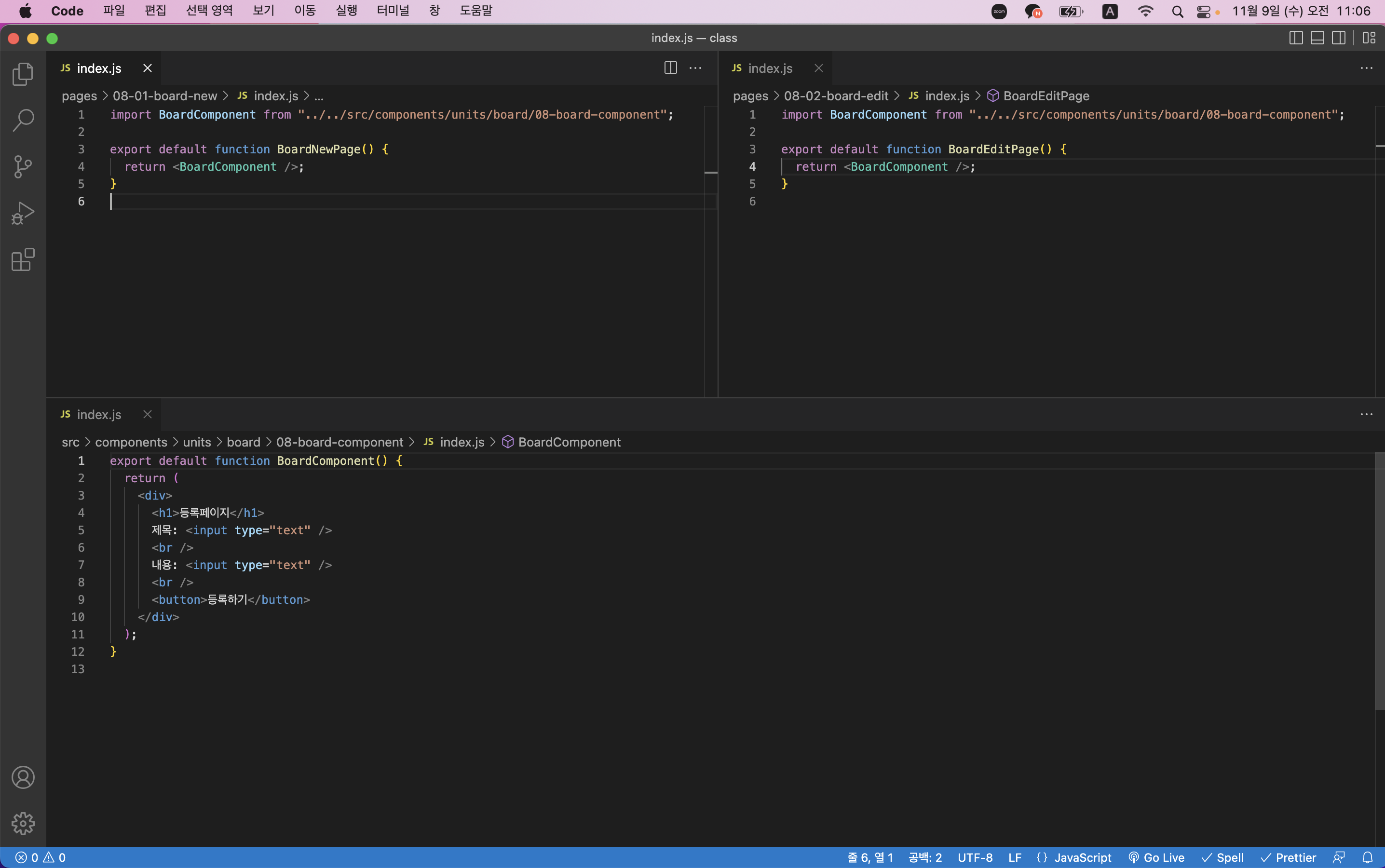
4.TIL[8일차].컴포넌트 재사용, 폴더구조

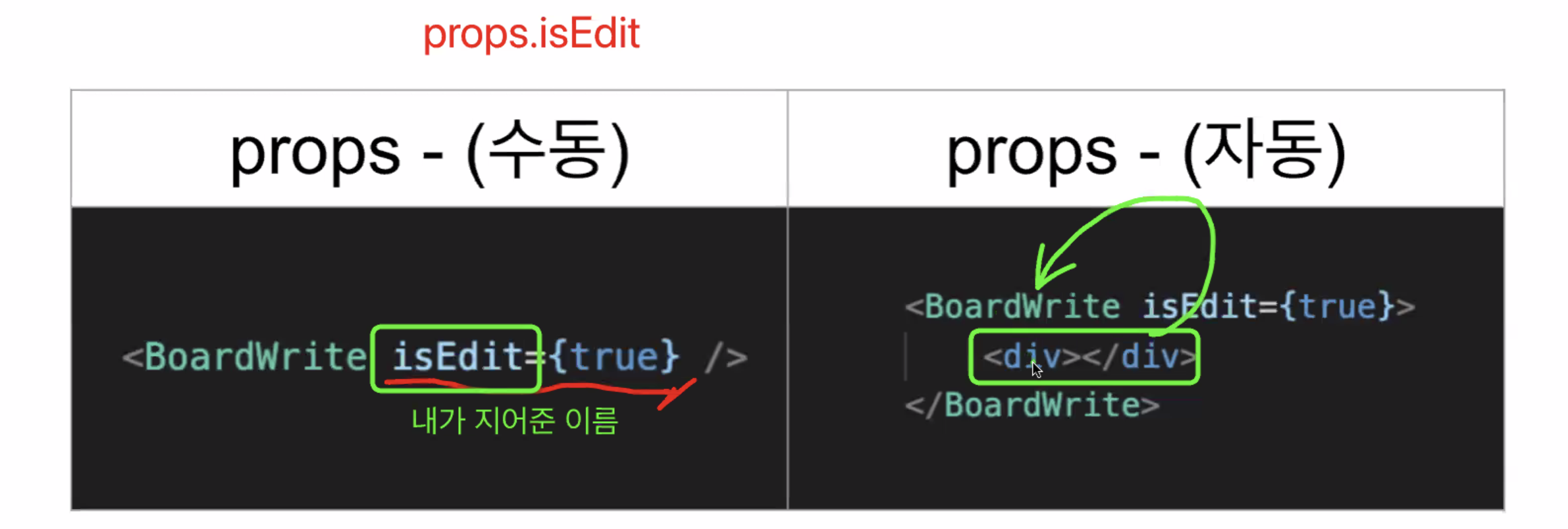
등록페이지의 컴포넌트를 수정페이지에 재사용해보자 컴포넌트를 2번이상 재사용! > fragment로 감싸 키를 달 수도 있다. key={index} 프리젠터와 html ui를 비교하면서 보면 필요한 기능을 잘 넣기 쉽다. 컴포넌트 재사용 등록을 수정으로만 바꾸면
5.TIL[9일차].타입스크립트 시작

다른언어를 해보고 자바스크립트를 해보면 쉽다라는 느낌을 받을 수 있습니다.다른언어는 변수 설정 시 타입을 정해서 넣는데 자바스크립트는 let에서 타입을 다 넣을 수 있습니다. 그래서 처음에는 편하지만 큰 프로젝트 시 에러가 많이 나는 문제가 발생하였습니다. 그래서 타
6.TIL[10일차].Utility-Type, Graphql-codegen

어제 복습!1\. 수정했을때 디폴트값 넣기, 빈값 제외하고 보내기 2가지 배웠습니다.수정하기1) defaultValues해당 폴더에서 데이터를 가져와야한다.등록 상세 수정페이지컨테이너/프리젠터를 등록,수정페이지에서 import해야하는데 수정 페이지에서 useQuery로
7.TIL[11일차]. 클릭범위 / 코드 규칙

패치보드 커맨드를 다시 요청해줘. 리패치 쿼리즈아이디가 우리눈에는 보이지만 없는 경우도 있음 그래서 무조건 있다고 하면 에러날 수 있음.이때 어떻게 할 것인가. 아이디가 없는 경우는 ? 나중에 이미지 업로드까지 배워야함동적라우터에 넣어둔 id가 에러줄이 가있는 경우
8.TIL[12일차].아이콘, 모달창

코드를 효율적으로 줄이는 방법리팩토링 기술이 그걸 가능하게 한다. 라이브러리를 리팩토링 해보자.Ant-Design과 Material-UI는 디자이너의 도움 없이 개발자가 스스로 디자인된 컴포넌트를 만들수 있도록 도와주는 UI 프레임워크입니다. ant-Design을 사용
9.TIL[13일차].레이아웃 구조, 폰트 설정

주니어 개발자로 게시판 등록 조회 쉬웠는데 작은 프로젝트를 처음부터 구조를 잡으려 하다보니 뭐부터 해야하나 싶어 배너같은 부분을 어떻게 해야하나 웹페이지 하나 만들고 모바일 사이즈에서는 반응형으로 움직여야하고, 이럴때 메뉴를 어떻게 해야하나 레이아웃. 메뉴는 하나만 만
10.TIL[14일차].페이지네이션, state 끌어올리기

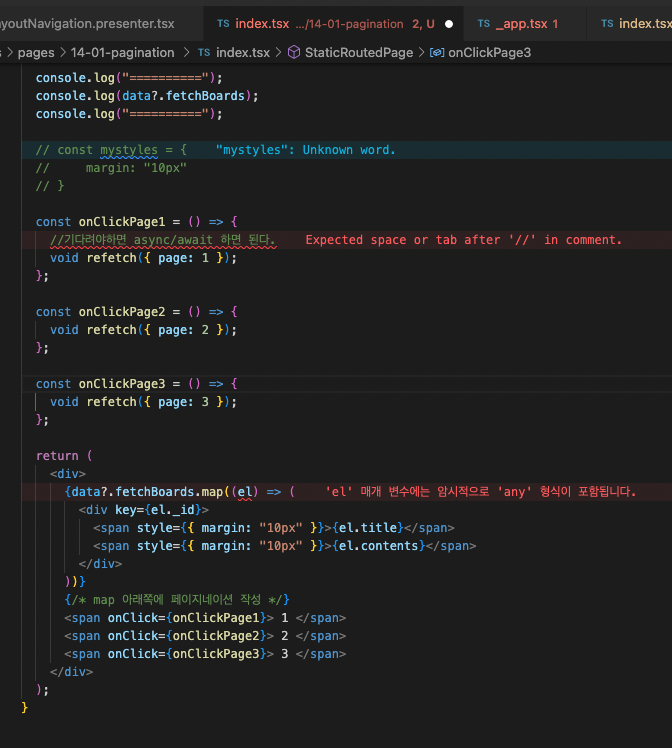
백앤드에서 받아온 데이터는 객체가 배열안에 들어가있는 형태페이지네이션이란 페이지번호를 클릭해서 이동하는 방식의 페이지 처리방법이다. 게시글 목록을 페이지네이션으로 설정하기스크롤 방식도 페이지네이션이다.페이지네이션을 만들때 고려해야 하는 부분우선 게시글 목록을 map으로
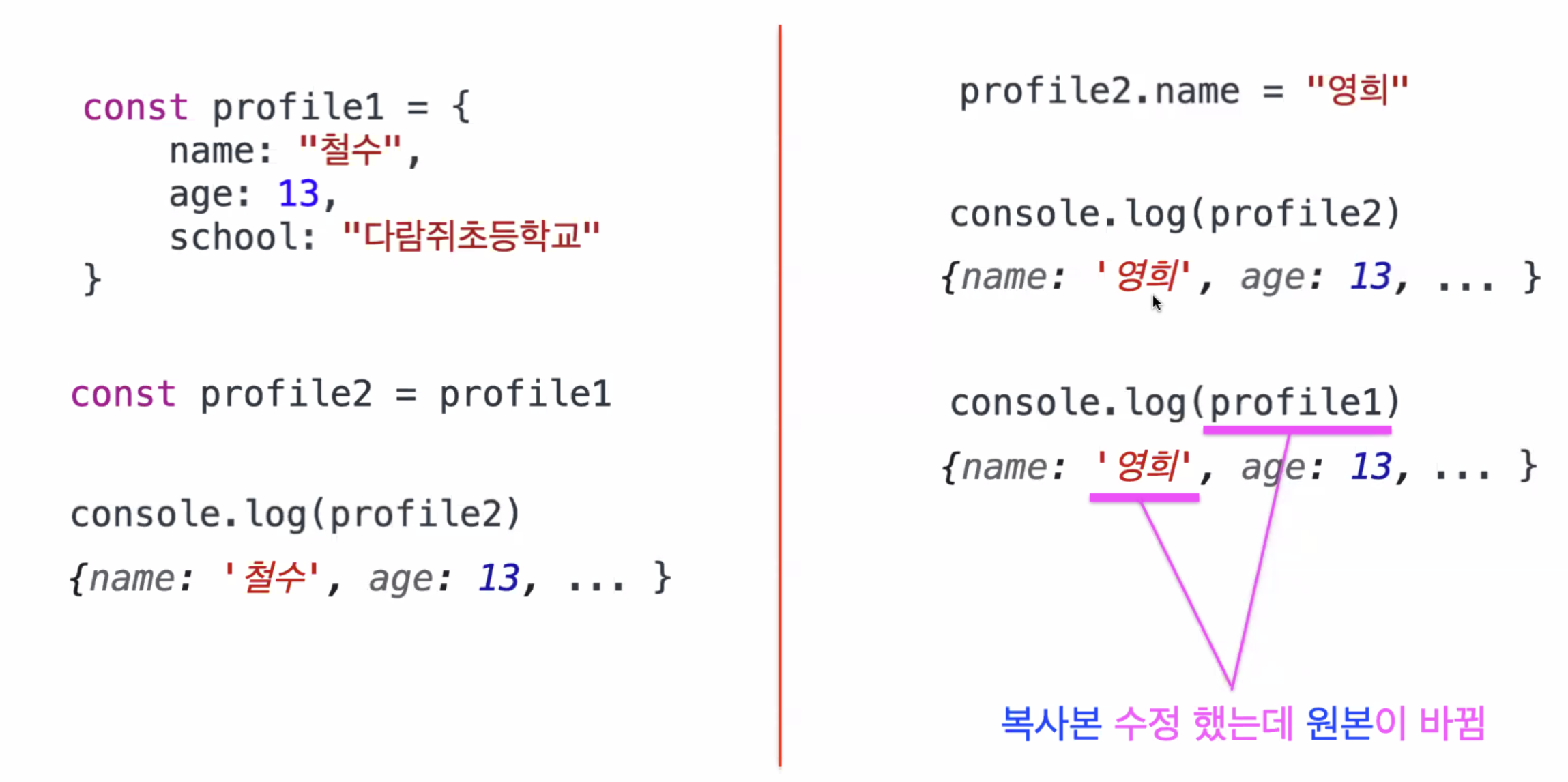
11.TIL[15일차].무한스크롤, 얕은복사

컴포넌트들을 관리할 수 있음마우스 올리면 색 변하는 애니도 볼 수 있음swagger만들어서 접속하듯이 스토리북은 주소가 나오는데 디자이너와 공유해서 사이트 사용되는 컴포넌트들을 관리복사본을 수정했다고 해서 원본이 수정되면 복사라고 볼 수 없다.bbb를 "영희"로 수정해
12.TIL[16일차].클래스 컴포넌트, 컴포넌트 생명주기

붕어빵이라는 이름을 class에 주고 안에 만드는 방법을 넣는다. new 붕어빵() 하면 붕어빵을 만들수 있다.붕어빵 설명서는 하나지만 여러개의 붕어빵을 만들 수 있다.몬스터 클래스를 만들고 기능,변수 등을 적용하는게 가능하다. 이는 설명서이다. 체력=100, atta
13.TIL[17일차]. 프론트앤드도 백앤드 지식이 필요하다..!

개발자를 할 때 프론트앤드를 선택하면 백앤드를 공부안해도 괜찮다고 생각할 수 있는데 어느정도 깊이 들어가려하면 백앤드와 연결되어야 하는 일이 많다. 일이 잘못되면 내 잘못인지 백앤드 잘못인지 알아야한다. 연차가 쌓일수록 더 중요하니 집중해보자!!CORS (Cross O
14.TIL[18일째].아폴로 서버, Graphql API만들기, 파이어베이스!

피곤이 누적되서 피곤한지 모르겠는 하루 시작! 오늘은 벌써 학원에 나온지 18일째 되는 날이다. 오늘 아폴로 서버로 시작하는데 아폴로가 뭐였지...? > 아폴로 클라이언트란? Apollo 클라이언트는 GraphQL을 사용하여 로컬 및 원격 데이터를 모두 관리할 수
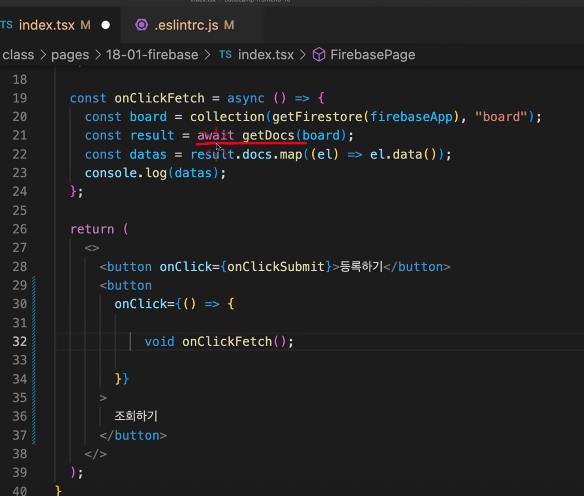
15.TIL[19일차].이미지 업로드(+이미지 검증)

클릭하면 함수작동eslint 오류를 해결할 수 있다.또 하이오드 function과 프로미스 관련 내용은 뒤에 더 깊게 배우게 된다. 프리보드 파이어베이스부분이미지나 동영상은 파이어베이스 storage라는 서비스에 저장다시 복습하면rest-api : react-query
16.TIL[21일차].useRef 이미지 업로드, 검색 기능

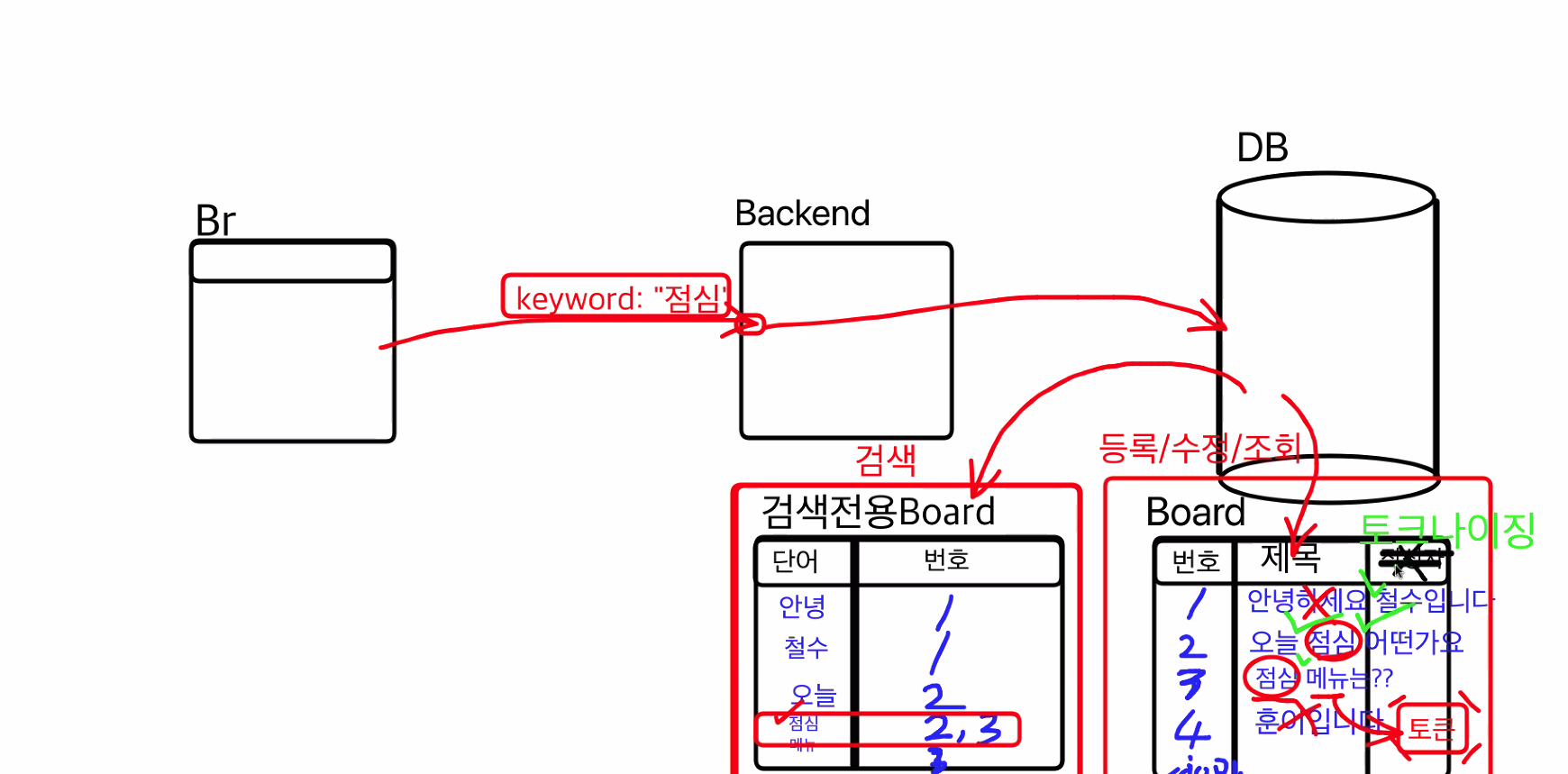
로컬호스트는 '나' 라고 보면 된다.배열이나 객체는 값이 바뀌지 않고 주소가 바뀌기 때문에 스프레드를 시켜서 넣어준다. (class 15-2) 복습 요망리렌더업로드한 사진의 수정은 useEffect 를 사용해서 심플하게 했다. 이러면 리렌더가 한번 더 되지만 이렇게
17.TIL[22일차]rest와 graphql의 차이/글로벌 스테이트로 props 드릴링 없애기

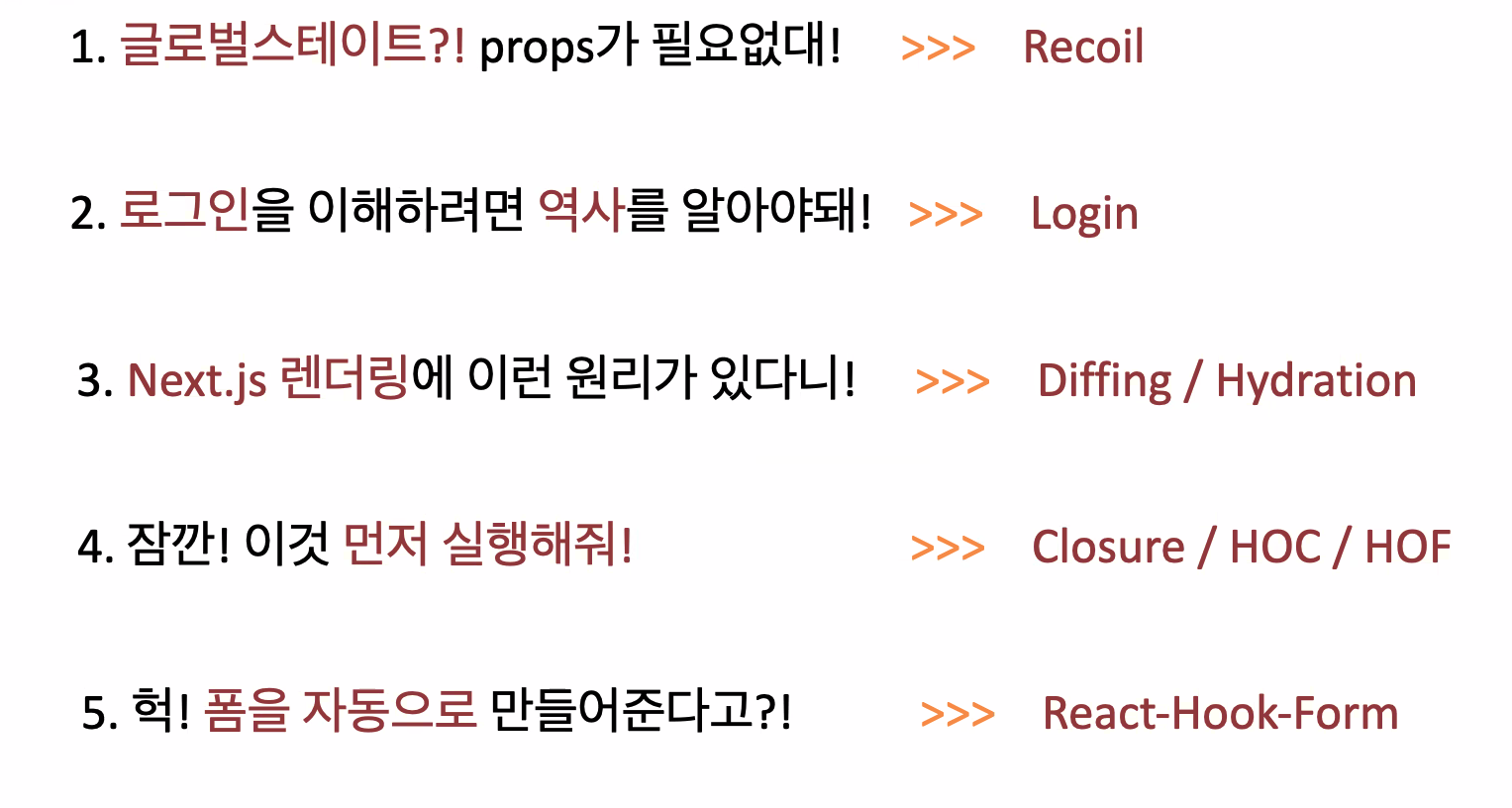
오늘은 원리를 알아볼 예정!로그인이나 결제도 알아보자. 로그인 등 보안문제 해결 기능 추가여러 케이스 최적화 방향글로벌 스테이트 Recoil을 사용해 props없이 사용해보자로그인은 방법이 사람맏 다 다른데 옛날 방식과 최근 방식의 차이 때문이다.그래서 로그인의 역사를
18.TIL[23일차]로그인!!!!!

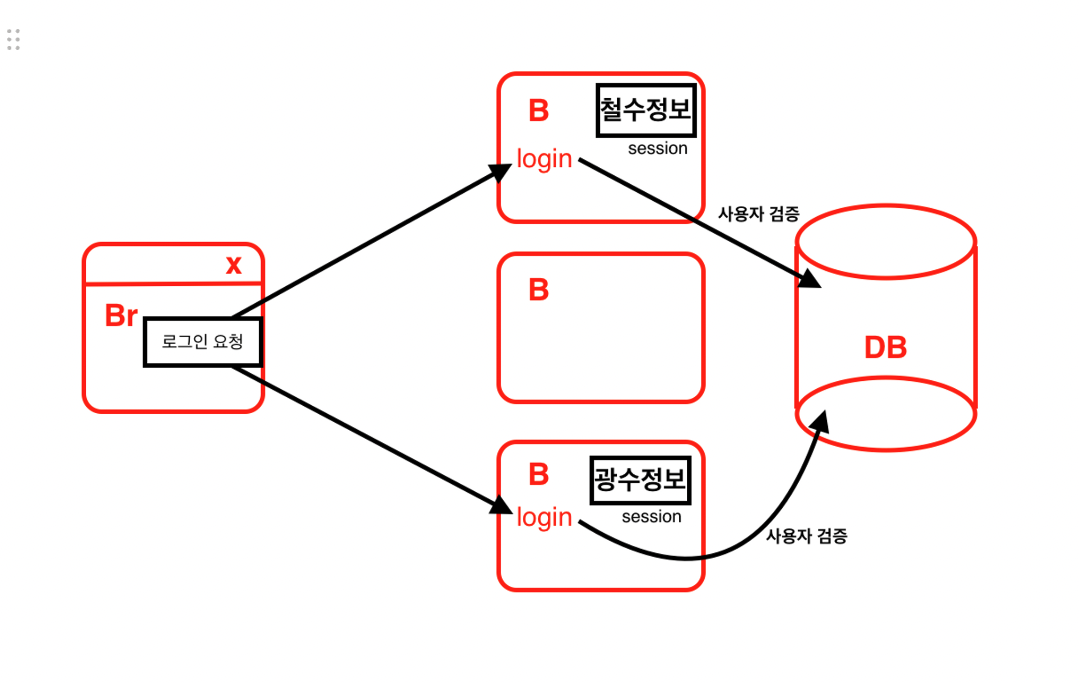
중요한 로그인! 로그인은 모든 사이트에 다 있지만 생각보다 깊이가 있는 어려운 문제이다. 예전 방식과 요즘방식을 이해하고 JWT토큰(증표)를 저장하기! 로그인의 역사 회원가입과 로그인은 다르다. 회원가입은 user라는 테이블을 만들고 저장하면 된다. 새로운 게시글
19.TIL[25일차] react-hook-form을 적용해

오늘부터 배우는건 실천이다! 게시글등록창, 로그인 창 등 양식을 만들때마다 onChangeWiter등을 썼는데 이제는 그걸 쓰지 않아도 된다고 볼 수 있다. 지금까지 한 포트폴리오를 리펙토링하면 코드를 많이 줄일 수 있다. 오늘은 크게 3가지로 나뉜다 리엑트-훅-폼,
20.TIL[26일차]훅을 커스텀해보자

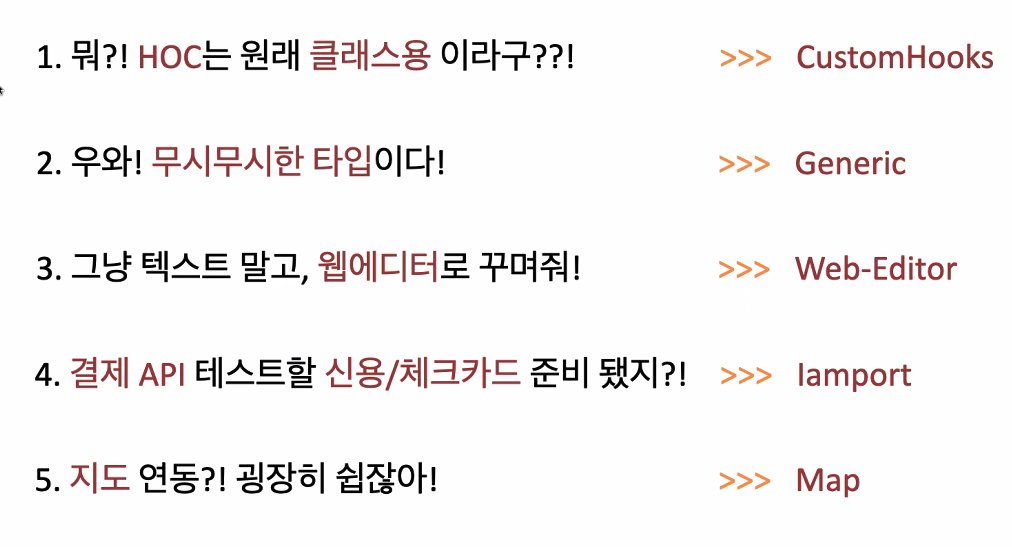
커스텀 훅부터 나만의 useQuery를 만드려면 어떻게 해야할까?이번주는 커스텀 훅을 가지고 훅스 패턴을 사용하고, 제너릭 타입을 배운다. 또 텍스트를 웹 에디터를 만들어보고, 이때 발생하는 보안문제같은 것들을 보게 된다.실제로 결제기능도 구현해보고, 카카오 지도도 연
21.TIL[27일차].지도 장착!

넥스트js와 지도 라이브러리는 싱글 페이지 어플리케이션이라는 것 때문에 생각지 못한 오류가 날 수 있다. 이걸 한번 알아볼 예정.맵을 프로젝트 내부에 적용하면 좀 더 좋은 편의성을 제공해줄 수 있지 않을까?카카오 맵 API를 이용해서 프로젝트 내 지도를 직접 구현해보자
22.TIL[29일차]드디어 결제!!

결제승인 과정결제승인시 주의사항결제승인 일정PG사(대신 결제해주는 회사) ex)KG이니시스 PDF보고 API를 직접 만들어야하다보니 복잡하고 어려움. rest api를 만들어주는 결제솔루션 회사가 나타남. 대표적으로 아임포트, 부트페이 등이 있다.그래서 결과적으로 굉장
23.TIL[28일차] React-quill

시큐어 코딩 :해킹 등 사이버 공격의 원인인 보안취약점을 제거해 안전한 소프트웨어를 개발하는 SW 개발 기법을 말한다 보안문제를 신경쓰면서 코딩을 해야한다! 핵심은 웹 에디터를 사용해보고 여기서 발생하는 문제들을 보자 해킹을 방어하는 방법을 보고, 하이드레이션 과정에서
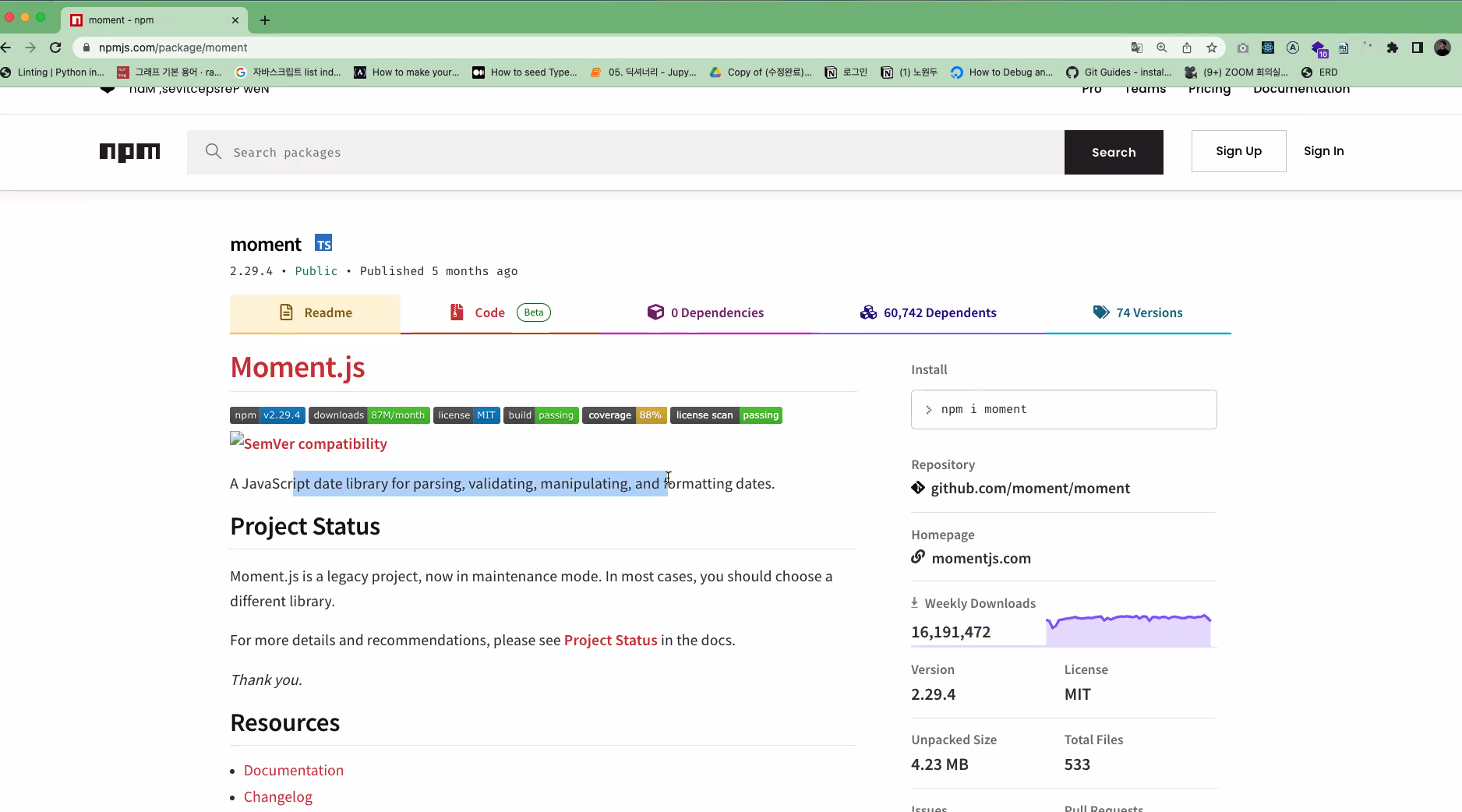
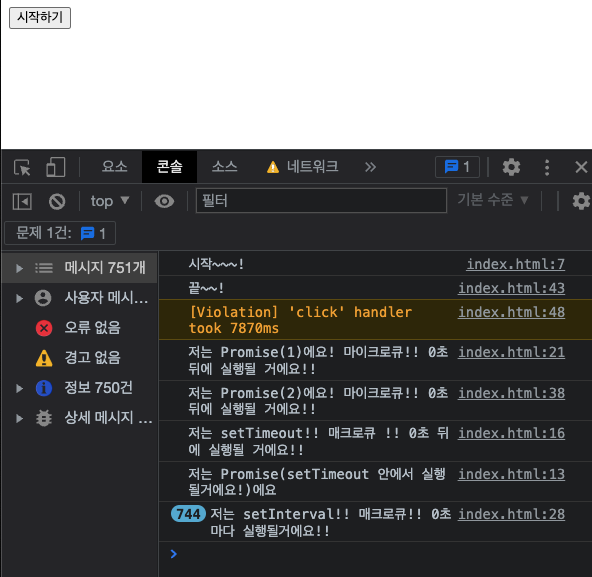
24.TIL[30일차]자바스크립트 기본기, 비동기 처리 방법 - async/await 이전에 콜백함수와 promise가 있었다!

async-await는 최신기능이다. 없을때는 프로미스와 콜백함수를 사용했다. 새로운 기술이 나왔다면 똑같은 기능을 하던게 뭐였는지. 뭐가 개선이 되었는지 알아보아야 성장을 빠르게 할 수 있다!! Callback 함수 함수를 실행할 때 매개변수로 숫자나 문자만 넣는
25.TIL[24일차]. Hydration, HOC/HOF, 권한분기

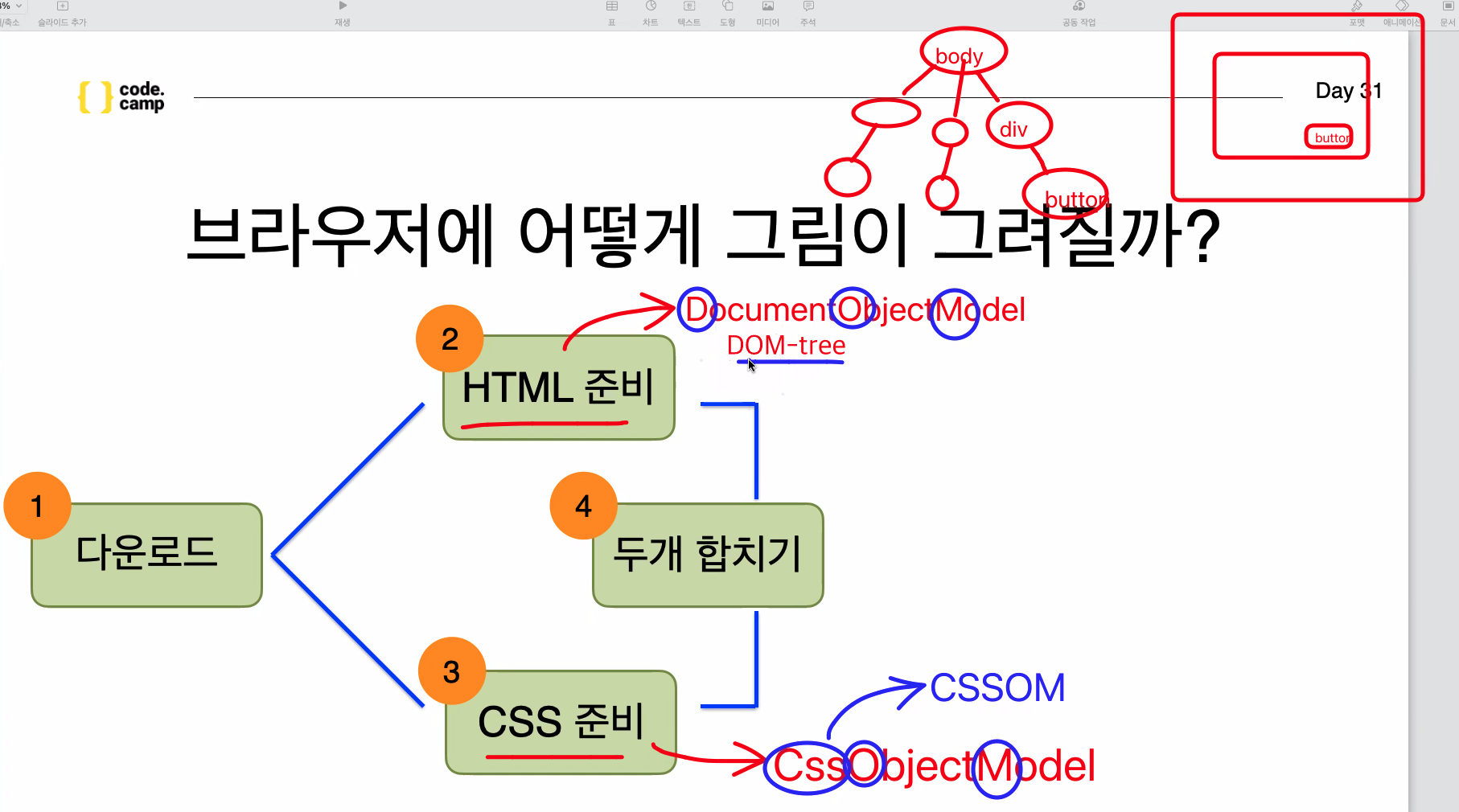
Next.js렌더링 원리 access token은 브라우저에서 해당 주소를 입력하고 엔터치는 순간 프론트 서버에 접속해서 HTML/css/js 를 다운받아 브라우저에 그려진다. 로그인을 클릭하면 백앤드에서 실제 로그인을 한 뒤 access token을 받아 브라우저로
26.TIL[32일차] Memo해놓자! Memoization, 브라우저 렌더링 원리로 성능을 개선하자!

state 렌더링 원리 state를 쓰면 리렌더링이 되기 때문에 위에서 똑같은게 다시 만들어진다. 이렇게 state할때마다 재렌더링 되는건 불필요하다. 불필요한 재렌더를 막는 방법. useMemo라는걸 사용한다. >사용법 useMemo(() => Math.rand
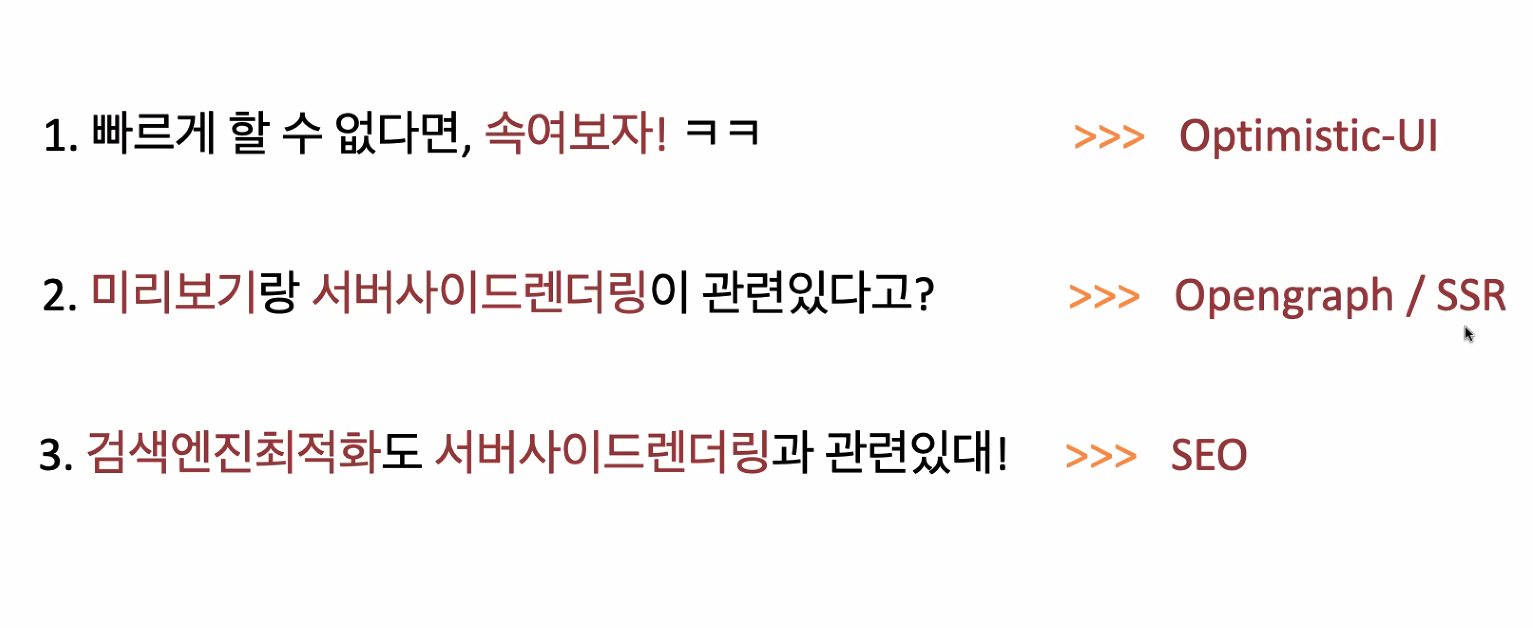
27.TIL[34일차]낙관적인 Optimistic-UI

좋아요를 클릭하면 원래는 많은 단계가 있지만 아폴로캐시에서 미리 다음 숫자를 생각해서 미리 보여주고 요청을 하고 데이터베이스에서 변경을 한다. 쉽게말해 좋아요가 8이 있다면 눌렀을때 9가 되겠지 하고 예상해서 누르면 9로 바뀌게 먼저 보여주는 것이다. 만약 백엔드나 디
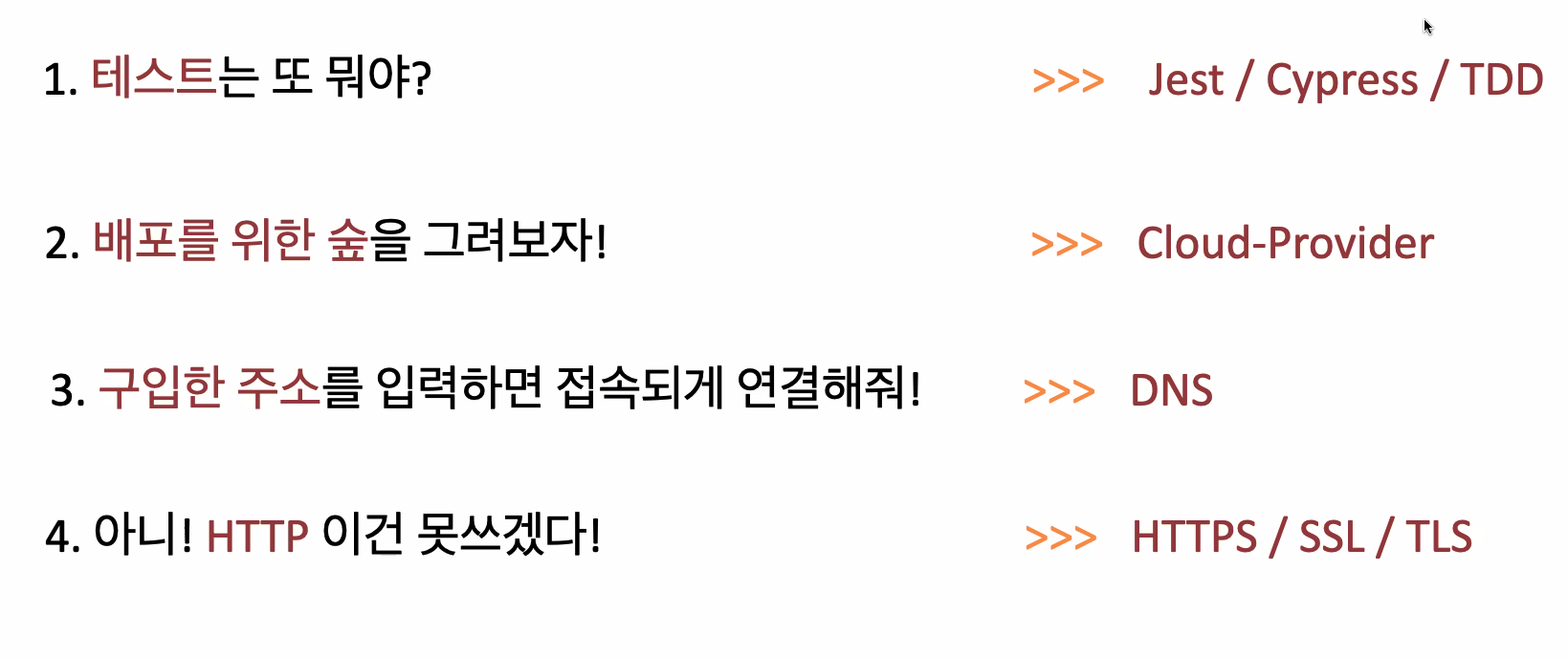
28.TIL[36일차]배포 흐름

오늘은 배포 이론이다. 배포 전에 봐야하는 건 테스트다. 이제까지 해왔던 기능들이 자라 작동되는지 볼 것이다. 이 과정을 통해 테스트 코드를 만들어서 테스트를 자동화 하는 방법 테스트와 배포로 이번시간은 생각하면 되겠다. 도메일을 만들어야한다. 구매하면 된다. 내가
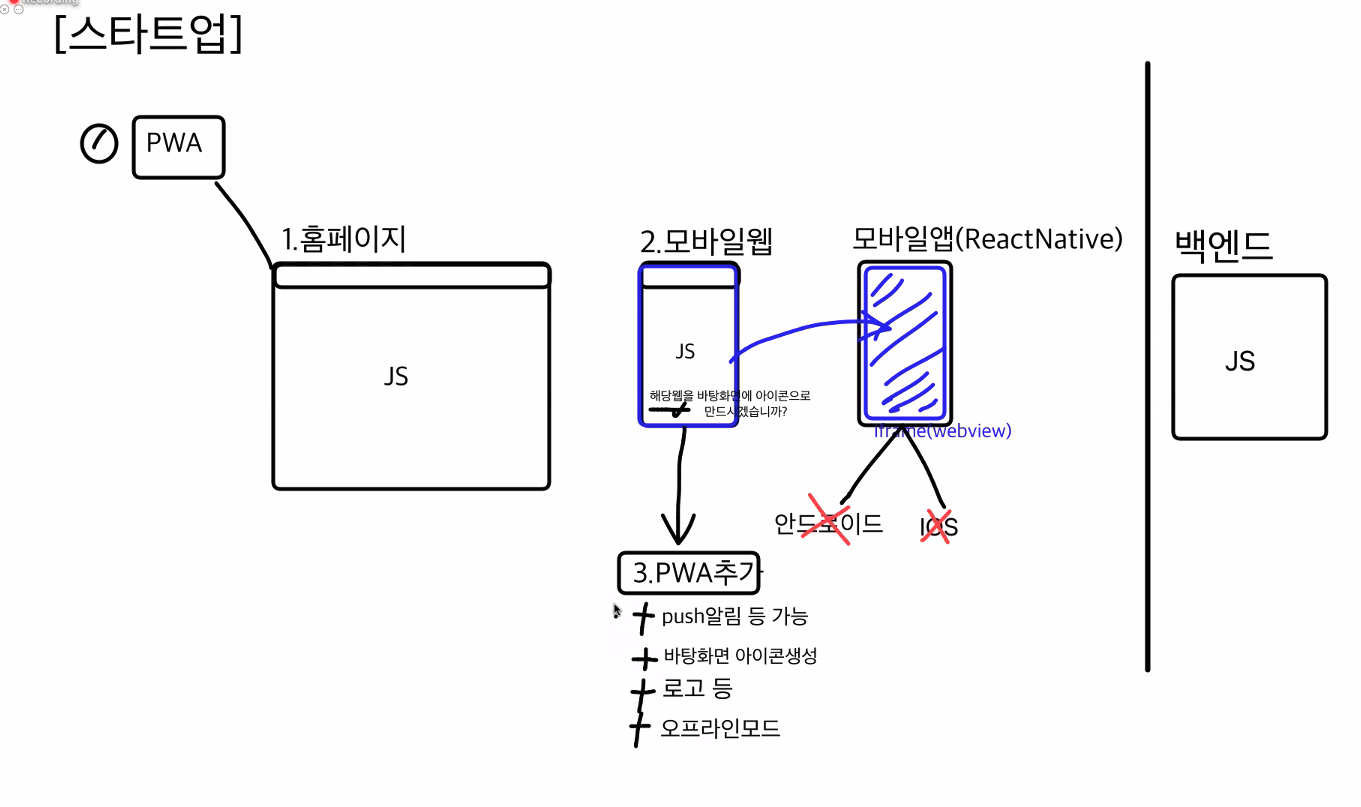
29.TIL[40일차]마지막 수업. 프론트엔드의 미래, 깃으로 협업하기

데이터 패칭으로 데이터를 패칭해서 보여주는건 모바일웹이 대부분이다.안드로이드는 괜찮지만 ios에서는 막았다가 허용을 해서 더더욱 활용도가 높아진다고 한다. 홈페이지를 만들고 => 모바일 웹을 만들고(웹과 모바일의 순서가 바뀔수도 있음) => PWA를 추가해서 모바일앱으
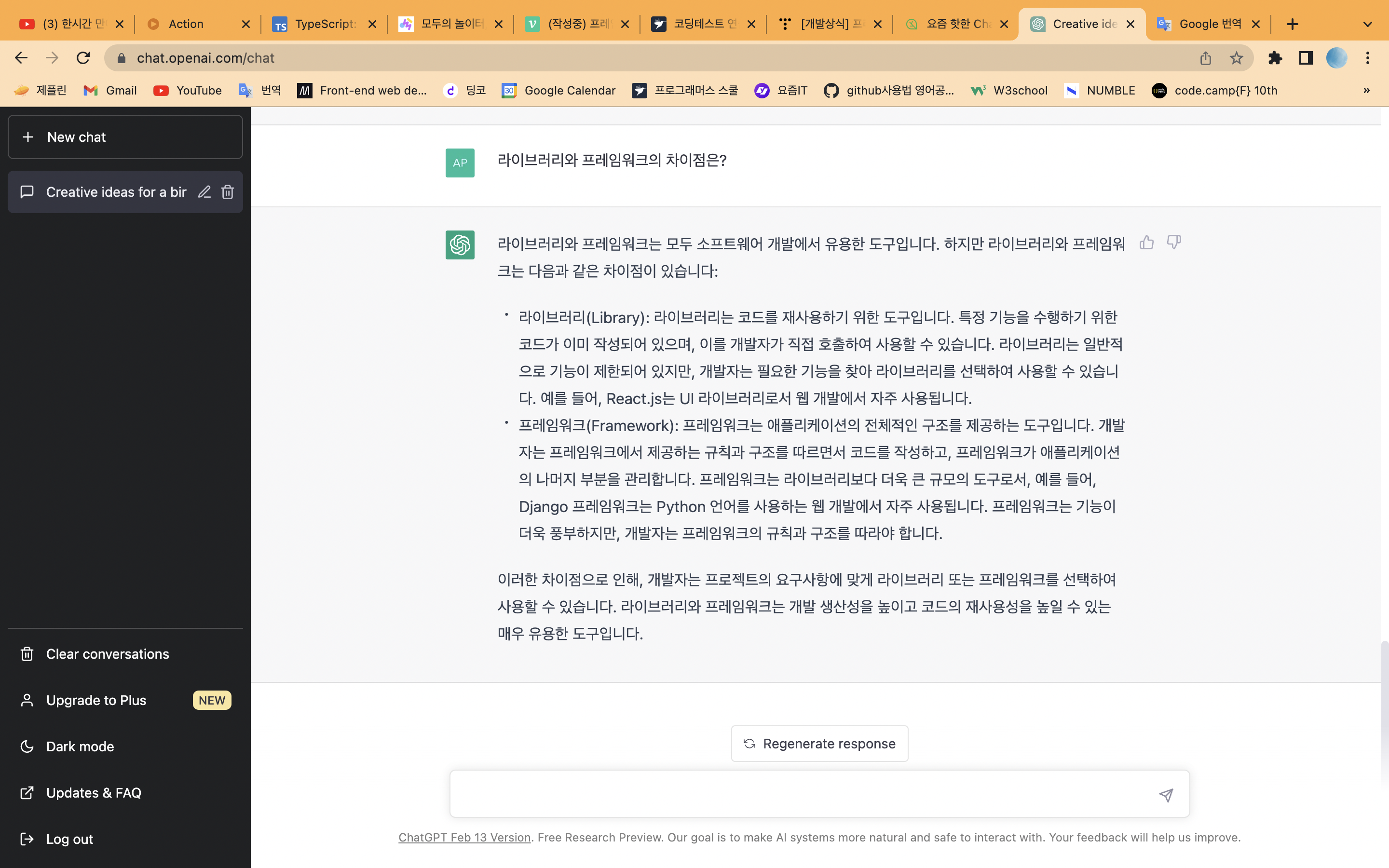
30.프레임워크와 라이브러리의 차이(feat.chatGPT)

라이브러리 >소프트웨어의 구성요소 중 한가지로, API를 기반으로 대상 환경(플랫폼)에서 바로 실행될 수 있도록 모듈화된 프로그램 모음이다. 라이브러리는 혼자서 동작하는 완전한 프로그램이 아닌, 특정한 부분 기능만을 수행하도록 제작된, 컴파일되어 기계어의 형태로 (또는
31.Sass/SCSS 정의 / 설치 및 기초 문법

sass를 이용하면 CSS를 효율적으로 모듈화를 시킬 수 있고, 여러가지 반복문, 조건문 같은 다양한 기능을 이용할 수 있어 편리하다.아래와 같은 기능을 사용할 수 있다.변수의 사용조건문과 반복문ImportNestingMixinExtend/Inheritancesass를
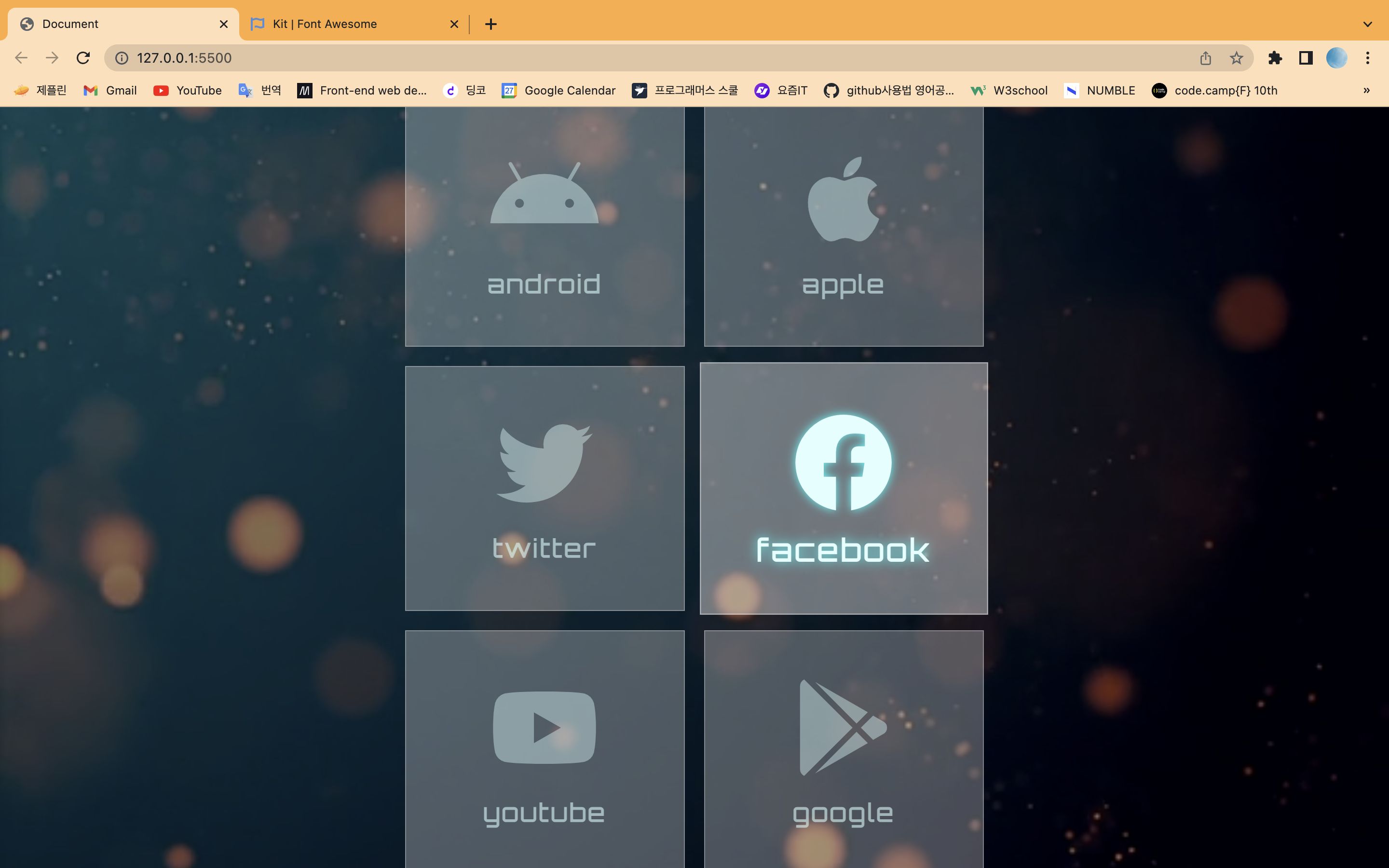
32.파노라마 UI 사이트 만들기①

주제 나의 파노라마 UI 사용 스텍 HTML5 CSS3 Git Github(page 배포) 소스 https://unsplash.com/ko https://coverr.co/
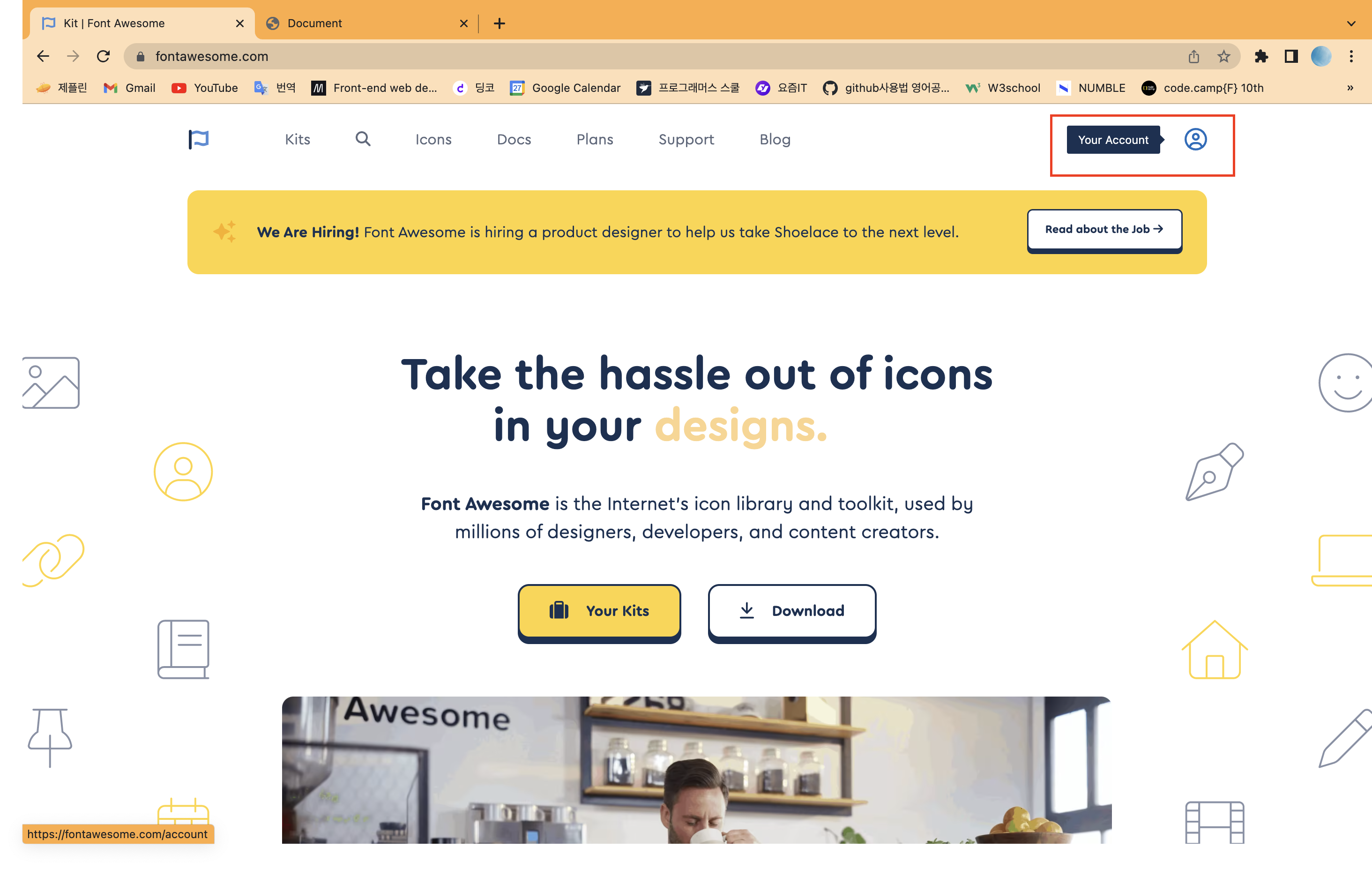
33.Visual Studio Code에서 fontawesome 사용하기

예전에 배운 내용도 까먹는 까마귀라서 포스팅이라도 해서 남겨야겠다.사실 10분도 안되서 끝나는 일인데 매우매우 도움이 된다.가입하면 오른쪽 상단에 아이콘을 클릭해준다. 누른 뒤 아무런 이동이나 움직임도 없는게 정상이다. 이건 해놓는게 신상에 이롭다. 자동완성을 시켜주고
34.파노라마 UI 사이트 만들기②

어제 다 못한 파노라마 UI 사이트를 오늘 끝냈다.아래는 깃허브 주소이다.https://github.com/namYeJi9q/PanoramaUI.git업로드중..transform을 이용해서 로테이션이 돌아가는 원리를 알게 되어 매우 신기했다. 배포까지 하고 싶
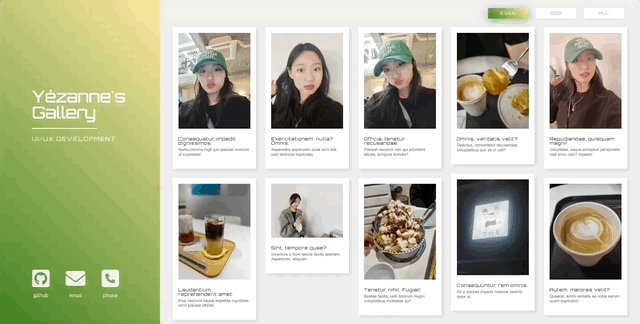
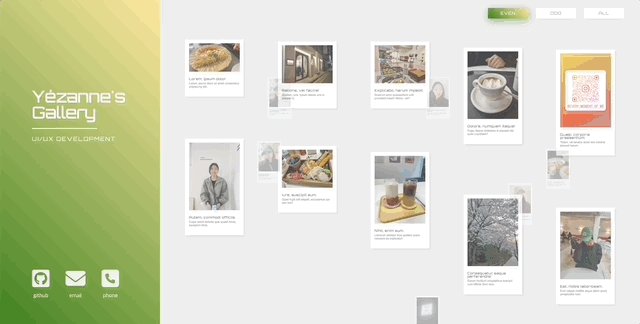
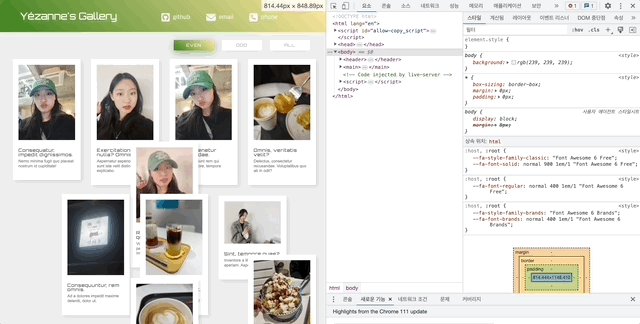
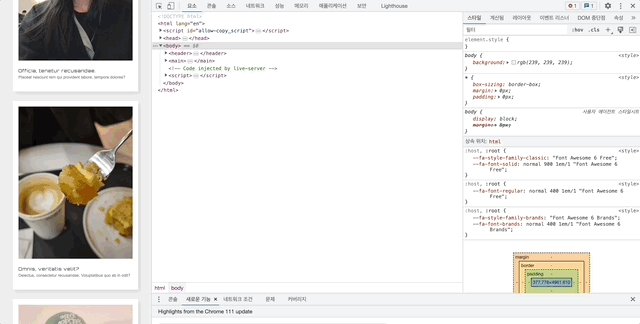
35.Responsive Gallery with isotope

오늘은 isotope 플러그인을 적용한 반응형 갤러리를 만들어 보았다.누르면 크게 볼 수 있거나 다운로드를 할 수 있으면 딱 언스플레쉬나 픽사베이, 핀터레스트 같을텐데 그냥 겉으로 보이는 것만 우선 적용해보았다. 추후에 필터되는 것이라던지 사진 클릭 시 나오는 액션들을
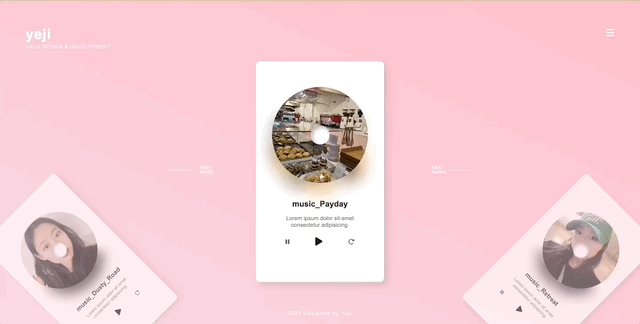
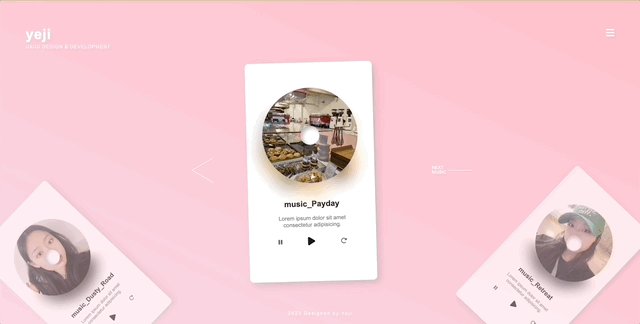
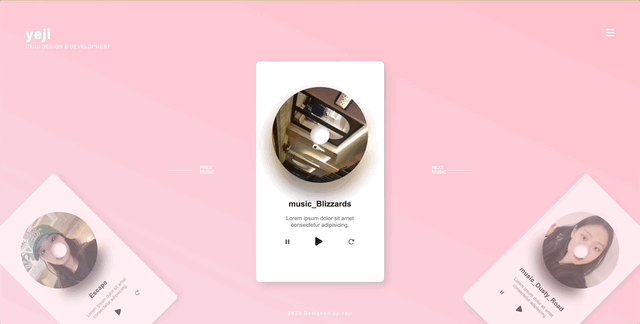
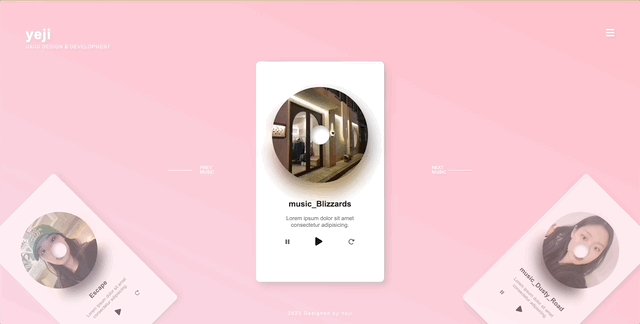
36.Music player

키프레임은 정말 너무나도 인터렉티브 하다. 그래서 더 배우고 싶지만 자바스크립트가 아직 손에 안익어서 큰일이다.취업하려면 결국 절대적인 코딩시간을 늘려야겠지 저번주에 music player를 만들었는데 블로깅을 할 시간이 없었다. 지금 해보자면html, scss, ja
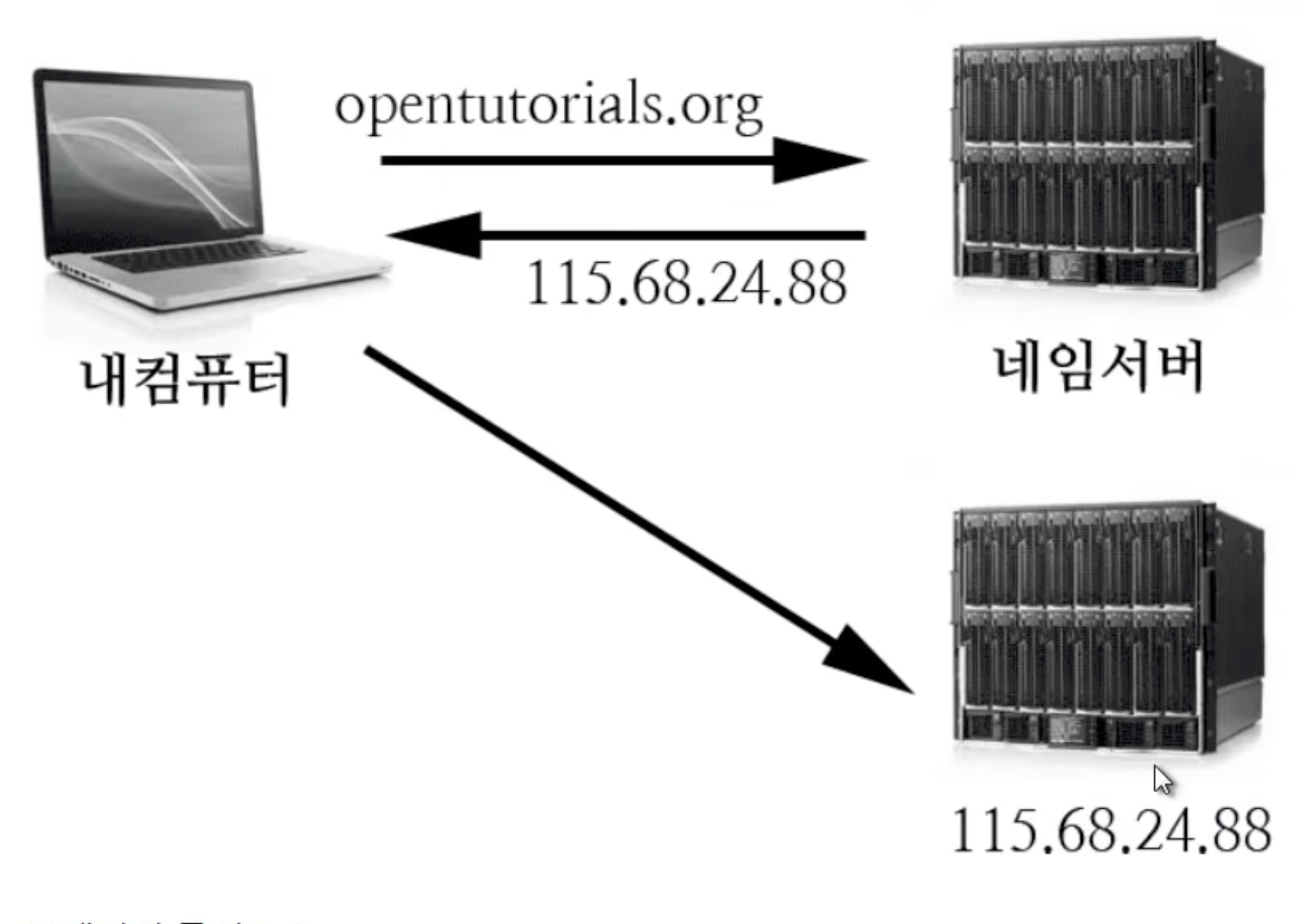
37.도메인이란 무엇인가

도메인을 간단히 정의하고 알아보자.
38.Styled Components 정리 가보자구~~

오늘 노마드코더 강의를 듣다가 styled-components 강의를 듣게 되었는데 very awesome 한 것 같아서 오늘 정리를 해보겠다. https://youtube.com/playlist?list=PL7jH19IHhOLNUIOJcGj6egl-dNB-QXjEm
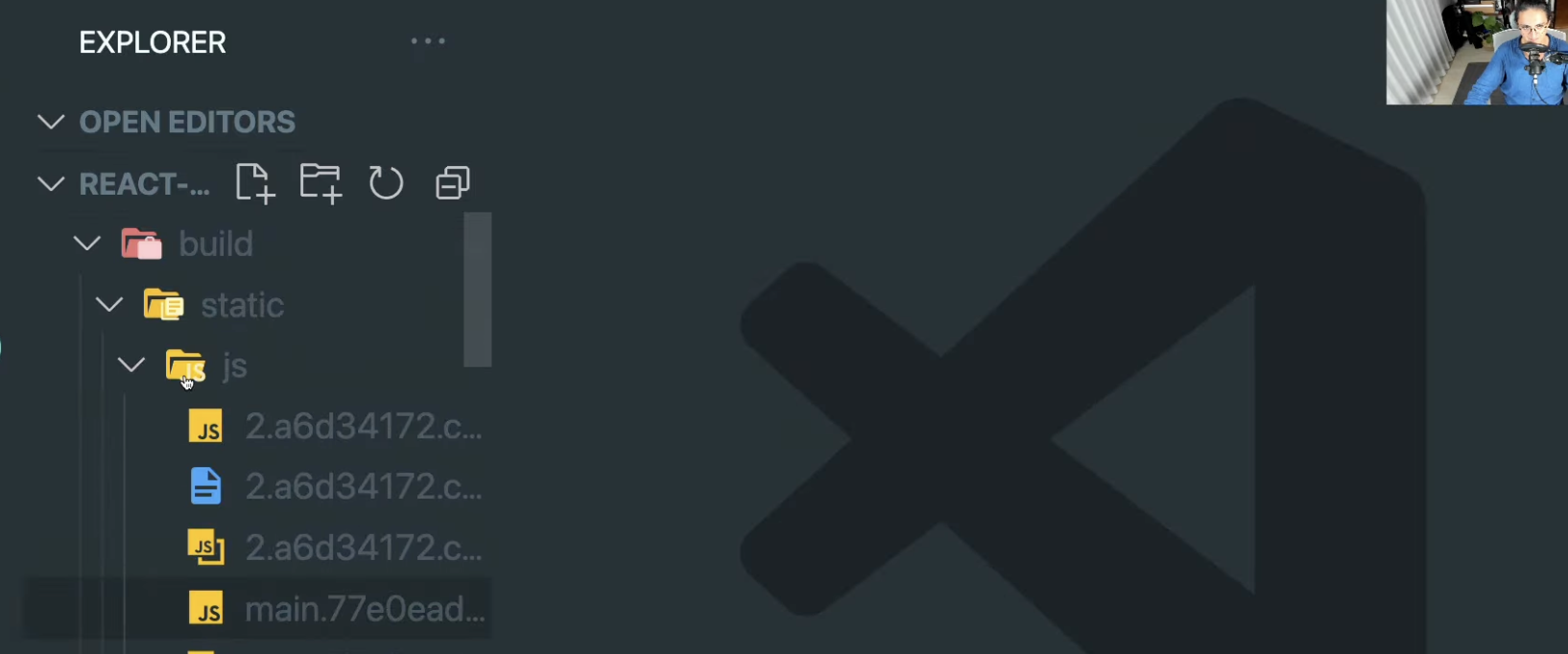
39.결과물을 github에 올리는 나이스한 패키지

출처 : https://nomadcoders.co/react-for-beginners/lectures/3293 니꼬쌤 강의를 듣다가 이건 정리해야겠다 싶어서 올린다.
40.react_gsap project log

gsap 처음 써보는데 회사 프로젝트에 적용하는 사람이 있다?!?! 그게 나야ㅣ.. 뚬바 둠바 두비두밥 사용 스택 react와 typescript를 사용했고, css는 emotion을 사용했다. 개인적으로 처음에는 좋았는데 점점 이름짓기가 귀찮다. 다음부터는 sass
41.javascript form 유효성검사 연습

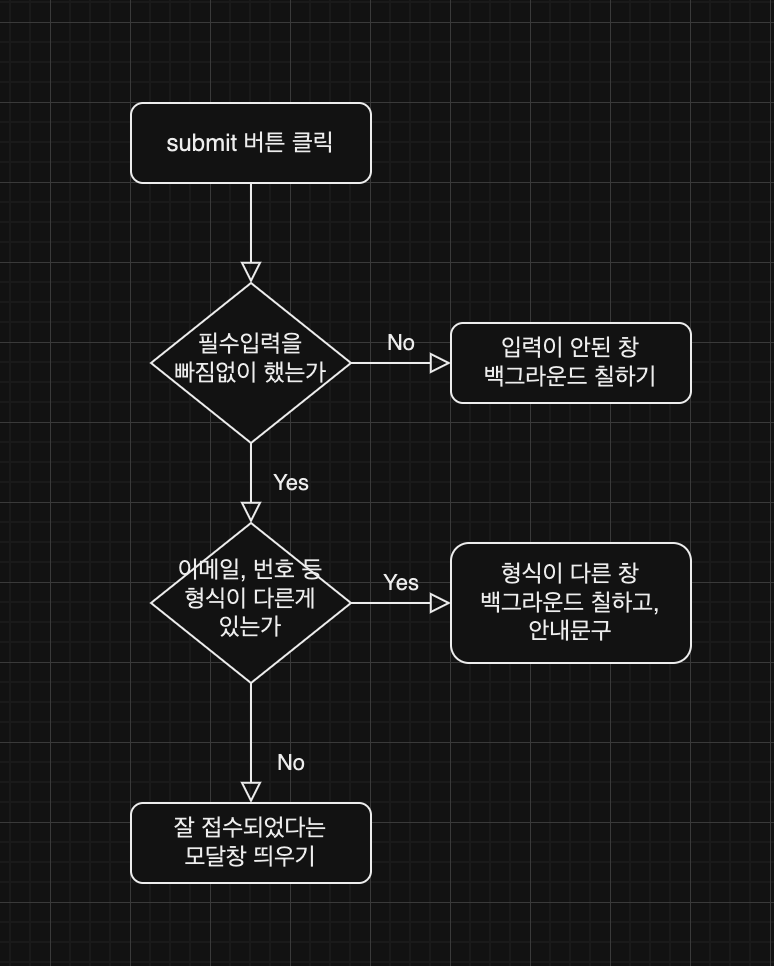
form 유효성 검사 javascript로 해보자..우선 내가 생각한 순서는 이렇다. 버튼 클릭 시 클릭 이벤트가 발생하면 필수 입력해야하는 창이 비어있는지 확인해본다. 처음엔 위 코드처럼 map을 이용해서 필수 입력해야하는 이들의 value를 가져오고 비었으면 빠꾸시
42.[JS]event 연결하기

event는 웹상에서 일어나는, 혹은 일으키는 모든 행위나 액션을 말하는데, 크게 사용자가 발생시키는 이벤트와 시스템이 발생시키는 이벤트가 있다.사용자가 발생시키는 이벤트 : click, change, mouseover, mousewheel, mousemove, scr
43.[JS]Dom 요소에 접근하는 방법

어떤 요소에 접근하고 싶을 때 그 요소의 종류에 따라 다른 방법을 적용한다. 자식요소에 접근하고 싶으면 쿼리셀렉터나 칠드런을 사용한다.자식요소 탐색 : 부모요소.querySelector() : 부모요소.children형제요소는 이전 형제 요소나 다음 형제 요소에 접근할
44.vscode 터미널 창에서 폴더 열기

Cmd + Shift + P검색창에 shell command:Install 'code' command in PATH 입력하고 엔터 누르면 설치됨설치 후 터미널창에서 code 폴더명 으로 입력하면 폴더로 이동 가능(code 뒤에 탭키 눌러서 파일 찾기 가능)\*주의 :
45.깃 블로그 만들기(1탄)

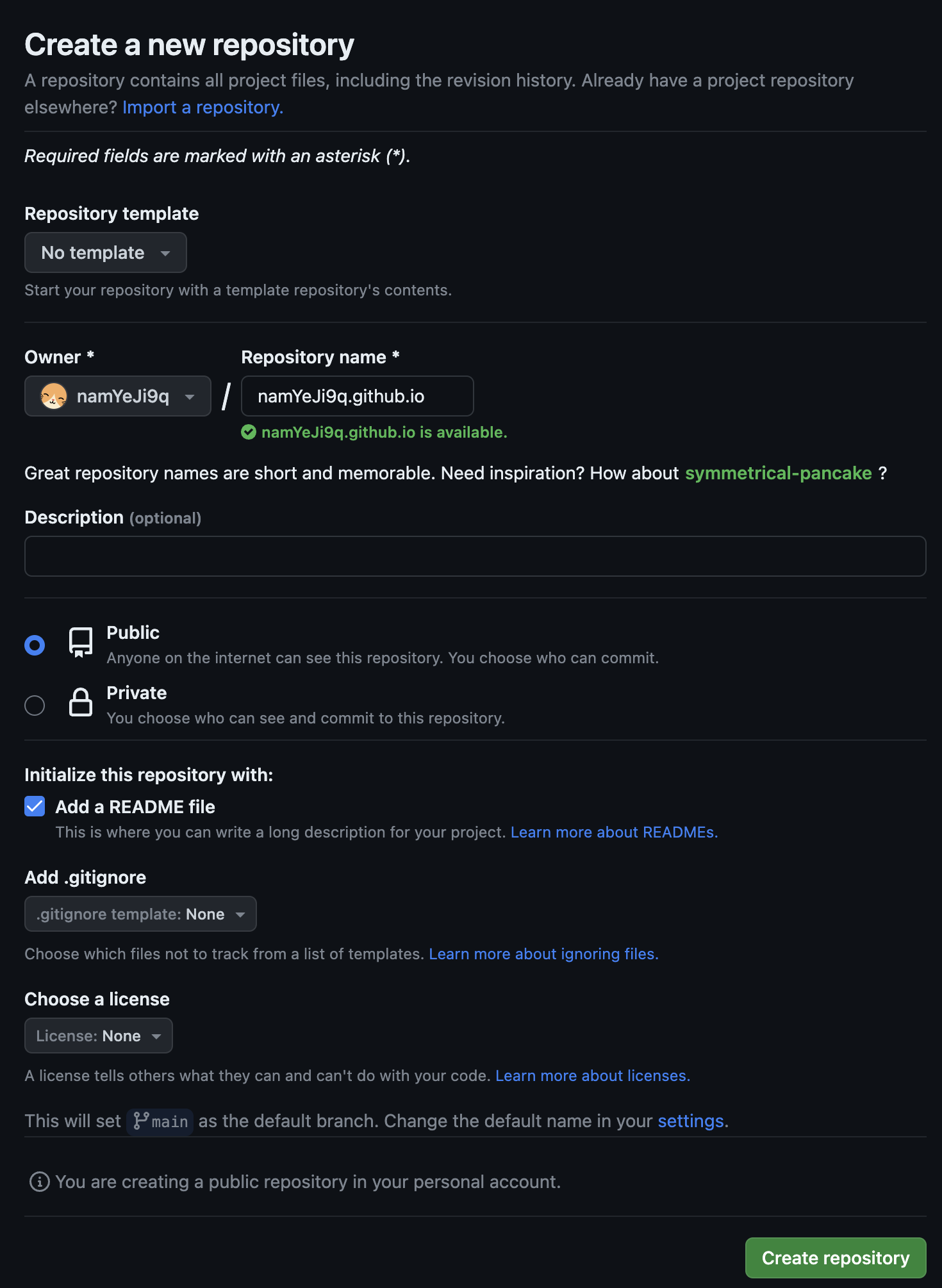
이때부터 뭔가 쎄함. 으어,...그니까 깃 블로그 라는게 그냥 html로 홈페이지 하나 만드는 것이었다. !! (하지만 테마를 정해서 불러올 수 있으니 더 가보자)html을 커스텀해서 꾸며도 좋지만 손쉽게 블로그를 꾸미는 방법이 있다. Jekyll을 다운받아야 하니 터
46.깃 블로그 만들기 (2탄)

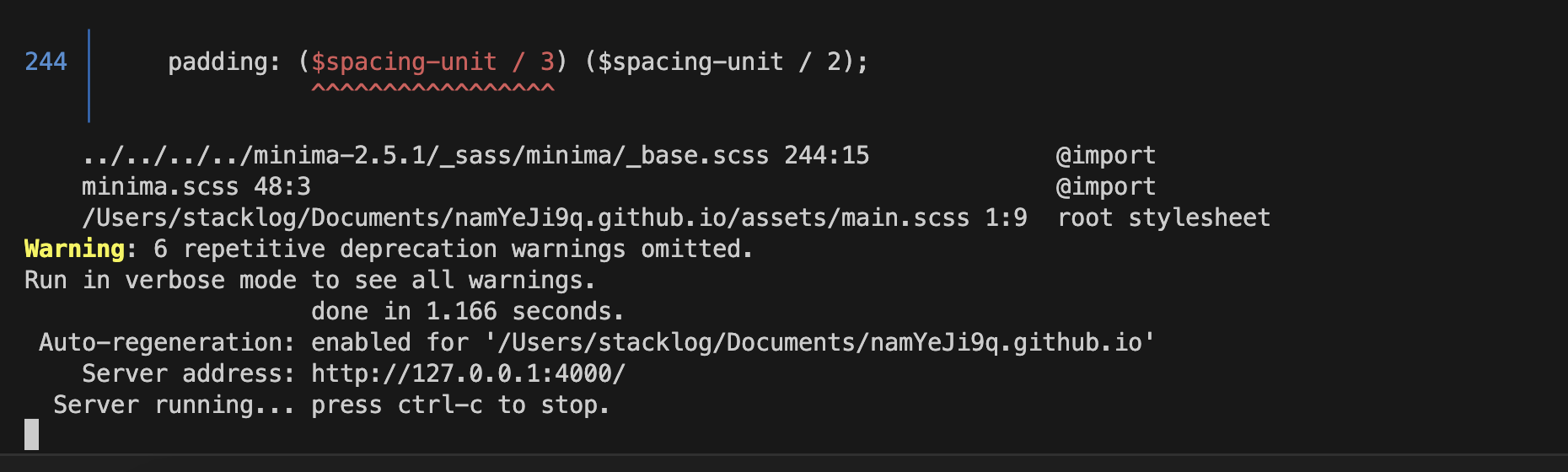
jekyll 을 이용해 테마를 정해서 블로그를 꾸며보자. 로컬에 블로그를 띄워보자. bundle exec jekyll serve\*bundle이 없다면 gem install bundler jekyll 으로 설치http://127.0.0.1:4000/ 으로 접속
47.리액트에서 Scss 사용하는 법

이전에 SCSS 문법을 정리했었다.https://velog.io/@namyeji/Sass-%EC%84%A4%EC%B9%98-%EB%B0%8F-%EA%B8%B0%EB%B3%B8-%EB%AC%B8%EB%B2%95리액트에서 Scss를 사용하려고 하니 방법이 좀 다르
48.JavaScript 구조분해할당

구조분해할당은 ECMA(European Computer Manufacturers Association)는 국제 표준화 기구로 프로그램 언어 및 정보통신 시스템에 대한 표준을 제정하는 역할을 합니다. 여기서 발표한 자바스크립트의 표준을 ECMAScript라고 하며 줄여서
49.Javascript Reduce 메서드

Reduce를 더 잘 활용하기 위해 정리해보자. 배열의 각 요소에 대해 주어진 리듀서 (reducer) 함수를 실행하고, 하나의 결과값을 반환한다.map도 결과를 새로운 배열로 반환하지만 값을 도출하기 위해서는 단계가 더 필요하다. 각각의 쓰임에 맞춰 쓰면 될 것 같다