피곤이 누적되서 피곤한지 모르겠는 하루 시작!
오늘은 벌써 학원에 나온지 18일째 되는 날이다.
오늘 아폴로 서버로 시작하는데 아폴로가 뭐였지...?
아폴로 클라이언트란?
Apollo 클라이언트는 GraphQL을 사용하여 로컬 및 원격 데이터를 모두 관리할 수 있는 JavaScript용 종합 상태 관리 라이브러리입니다. 이를 사용하여 UI를 자동으로 업데이트하면서 애플리케이션 데이터를 가져오고, 캐시하고, 수정할 수 있습니다.
그래프큐엘을 사용해서 원격데이터를 관리하는 라이브러리구나 .
오늘도 백앤드를 배운다.
어제 만든 테이블에 데이터를 저장하고 조회하는 등 API를 만들어보는게 오늘의 수업의 핵심이다.

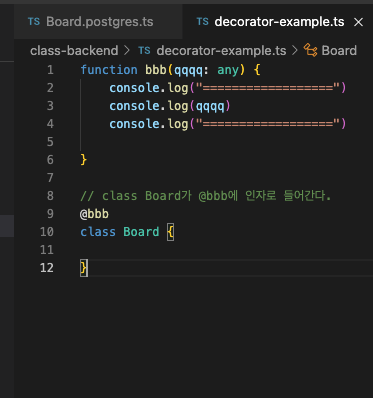
데코레이터 실습
decorator-example 파일을 하나 만들어주고
그 안에 간단한 구조를 그려주고 package.json에 script를 추가해주면 터미널창에 잘 출력되는 것을 볼 수 있다.


서버 라이브러리
rest-api 서버 : express
graphql-api 서버 : apollo-server
이것만 있는건 아니지만 가장 많이 쓰인다.
설치
우리는 graphql을 사용하기 때문에 아폴로 서버와 그래프큐엘 서버를 설치해야한다.
yarn add @apollo
server graphql
api는 함수라 하고
api-docs는 타입을 말한다.
이 두개로 서버를 만든다.
-서버 만들기
apollo-server가 새 버전이 업데이트 되었지만, 안정적이지 않아서
기존버전으로 가게 되었다.
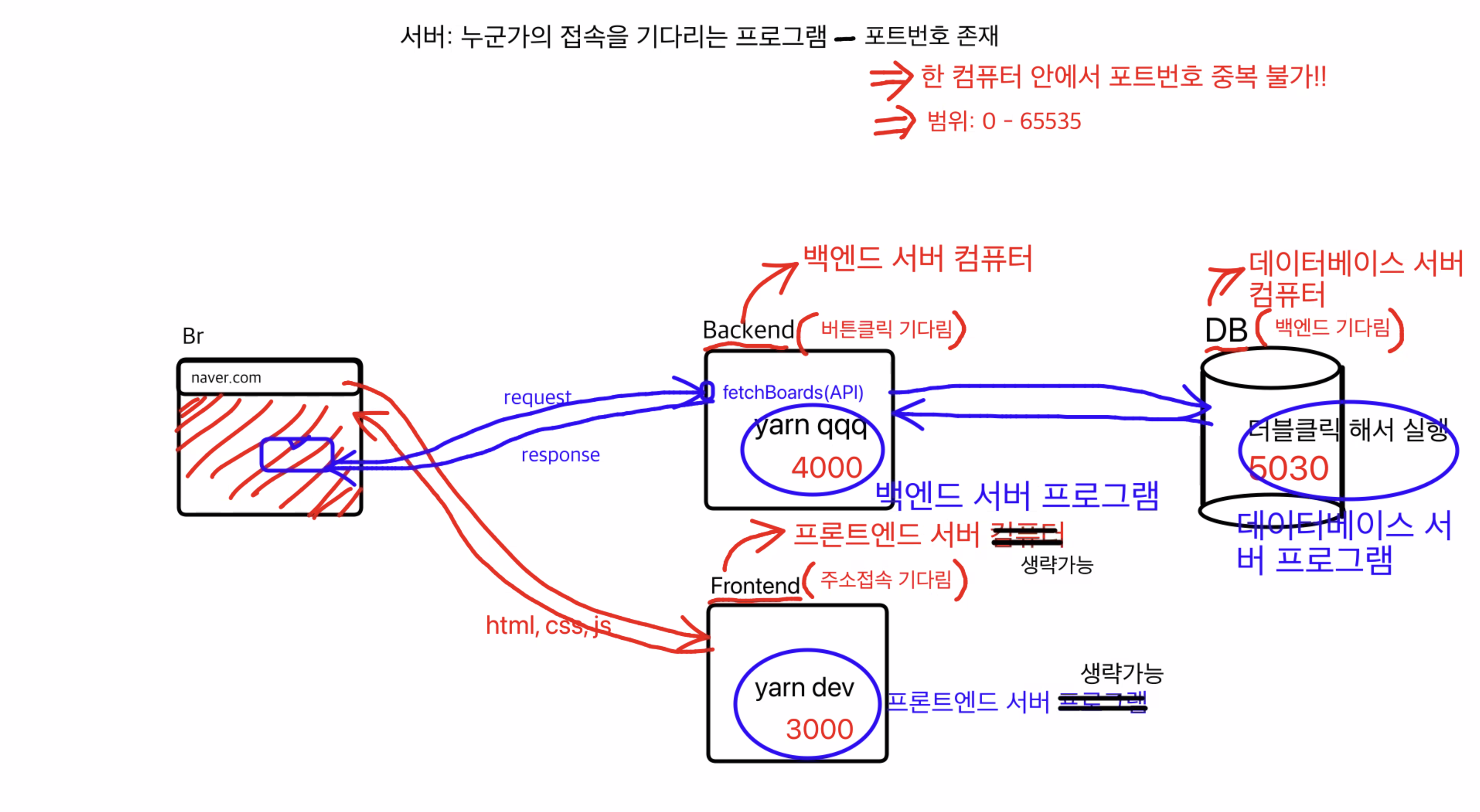
서버는 누군가를 기다리는 작업을 해준다.
- 포트 번호가 존재하는데 한 컴퓨터 안에서는 포트번호 중복 불가!(포트범위 : 0~ 65535)
그래서 서버가 꺼지는 순간 접속할 수 없다.
우리가 yarn dev로 열었던 것도 서버라고 부른다.
하나의 컴퓨터 안에서 여러 서버를 열 수 있다.

그냥 서버는 백앤드 서버를 가리킨다.
서버가 죽으면 문제가 생긴다.
이런것을 방어하기 위해 여러 대의 컴퓨터를 둔다.
클라이언트(브라우저) - 서버(백엔드/프론트엔드 서버)
클라이언트(백앤드) - 서버(DB)
클라이언트와 서버의 관계는 상황에 따라 바뀔 수 있다.
Graphql API 만들기
제공자의 입장에서 api를 한번 만들어보자!
함수를 만들어서 함수를 통해 DB에 접속해서 데이터 가지고 오기!
네이버 브라우저
네이버 백앤드
네이버 프론트엔드
네이버 DB
443포트가 기본 포트이기때문에 url에는 안보이지만 포트가 있다.
https : 보안 사이트(443포트가 기본)
http : 보안이 부족(80이 기본포트)
s가 다른데 s의 의미는 secure이며 https는 보안이 강화된 방식이다.
firebase / baas
파이어베이스란?
백엔드 없이 데이터를 Firebase에 직접 넣어줄 수 있게 해주는 것
객체 형태로 저장
파이어베이스 실습
테이블을 만들지 않아도 데이터가 들어간다.
장점: 작은 규모에서는 빠르게 개발 가능, 백앤드개발자 없이도 가능
단점: 넣는대로 다 들어가기 때문에 큰 규모에서 안에 뭐가 들어가 있는지 모름
파이어베이스를 활용해서 기능 하나 추가
등록과 조회만 배웠기때문에
파이어베이스독스를 이용하기
뭔가 후다닥 지나갔다.
집중 더 하자
