등록페이지의 컴포넌트를 수정페이지에 재사용해보자
컴포넌트를 2번이상 재사용!
fragment로 감싸 키를 달 수도 있다. key={index}

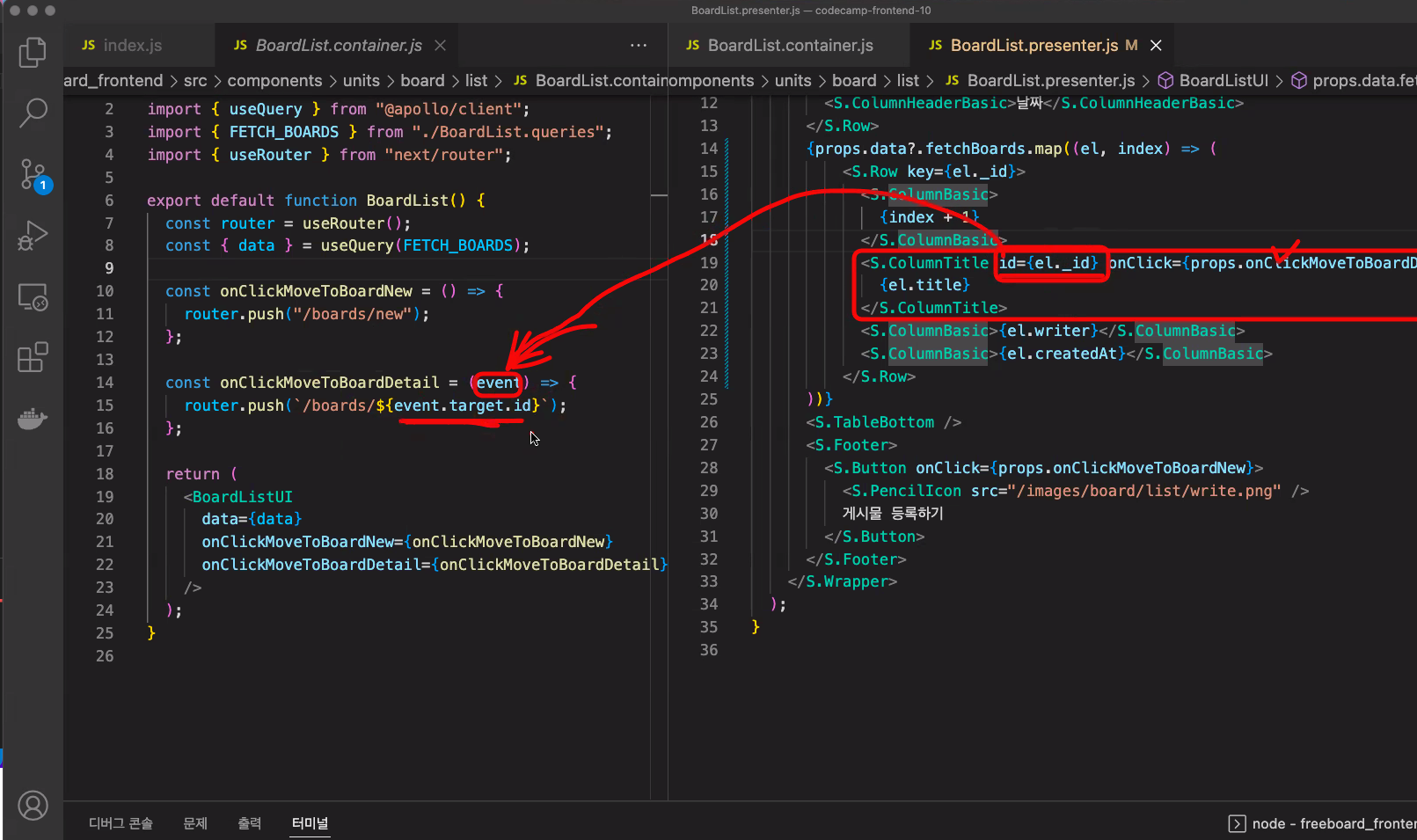
프리젠터와 html ui를 비교하면서 보면 필요한 기능을 잘 넣기 쉽다.

컴포넌트 재사용

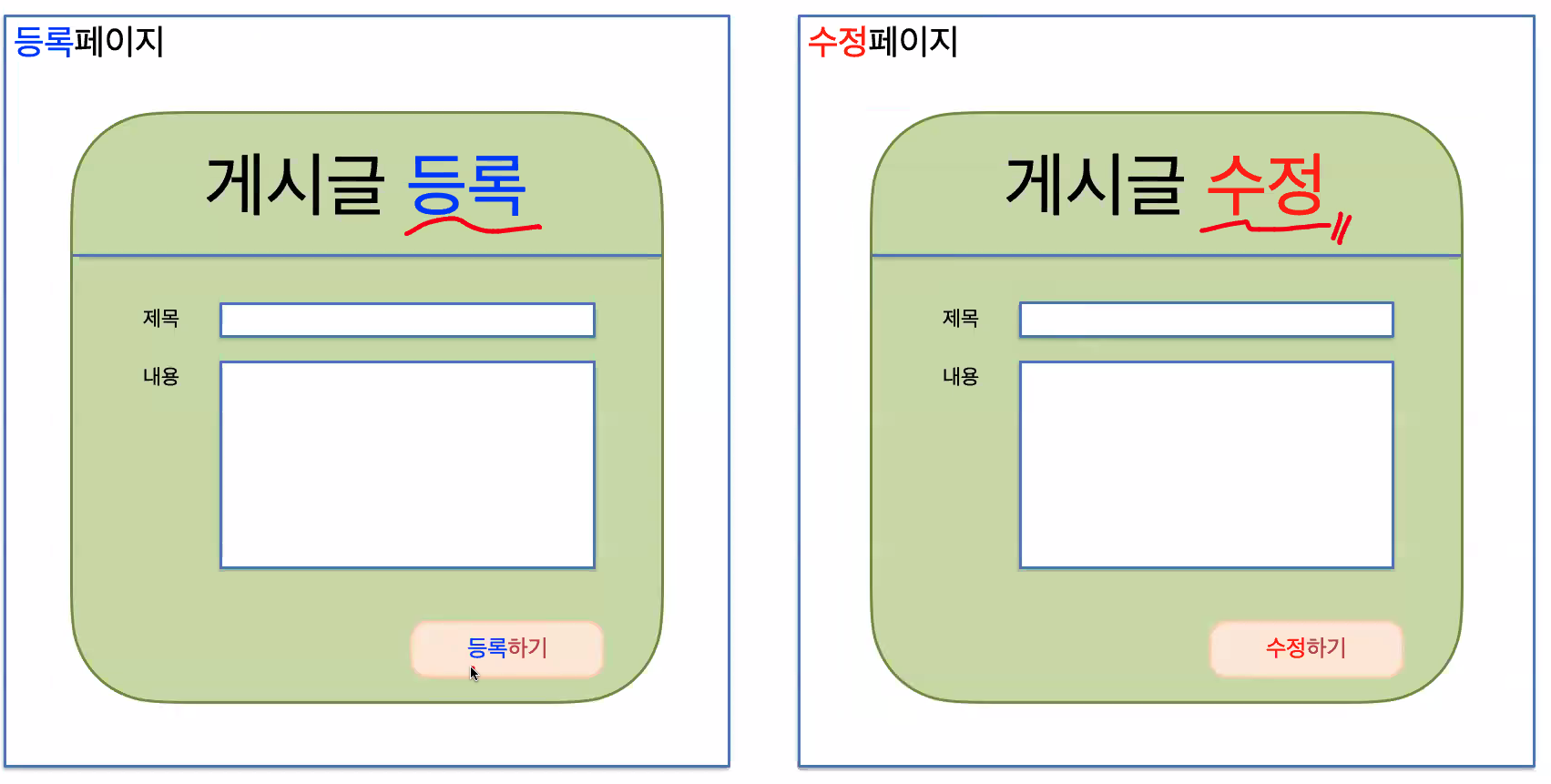
등록을 수정으로만 바꾸면 될 때 글자만 바꿔준다.
디자인이 싹 바뀌면 그냥 따로 만든다.
일반적으로는 그렇지 않기에 등록글, 수정글은 같이한다.
import를 했다면 자식컴포넌트에 props를 넘겨줄 수 있기 때문에 등록페이지에는 등록을 props하고 수정컴포넌트에서는 수정을 props하면 된다.
-실습-

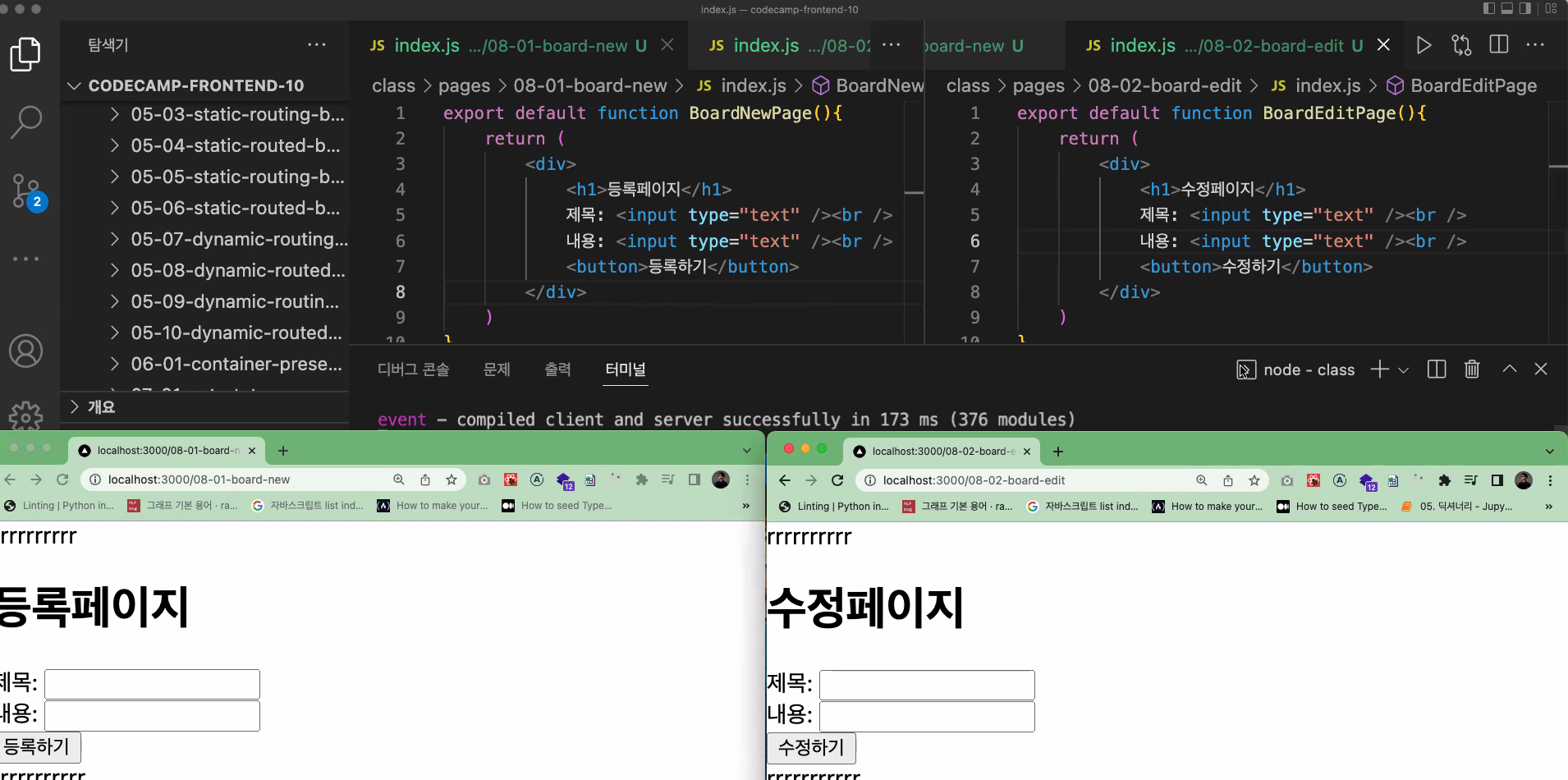
위 처럼 따로 만들어 버리면 유지보수가 힘들기에 페이지 하나를 만들어
수정과 등록 데이터만 import해주면 된다.


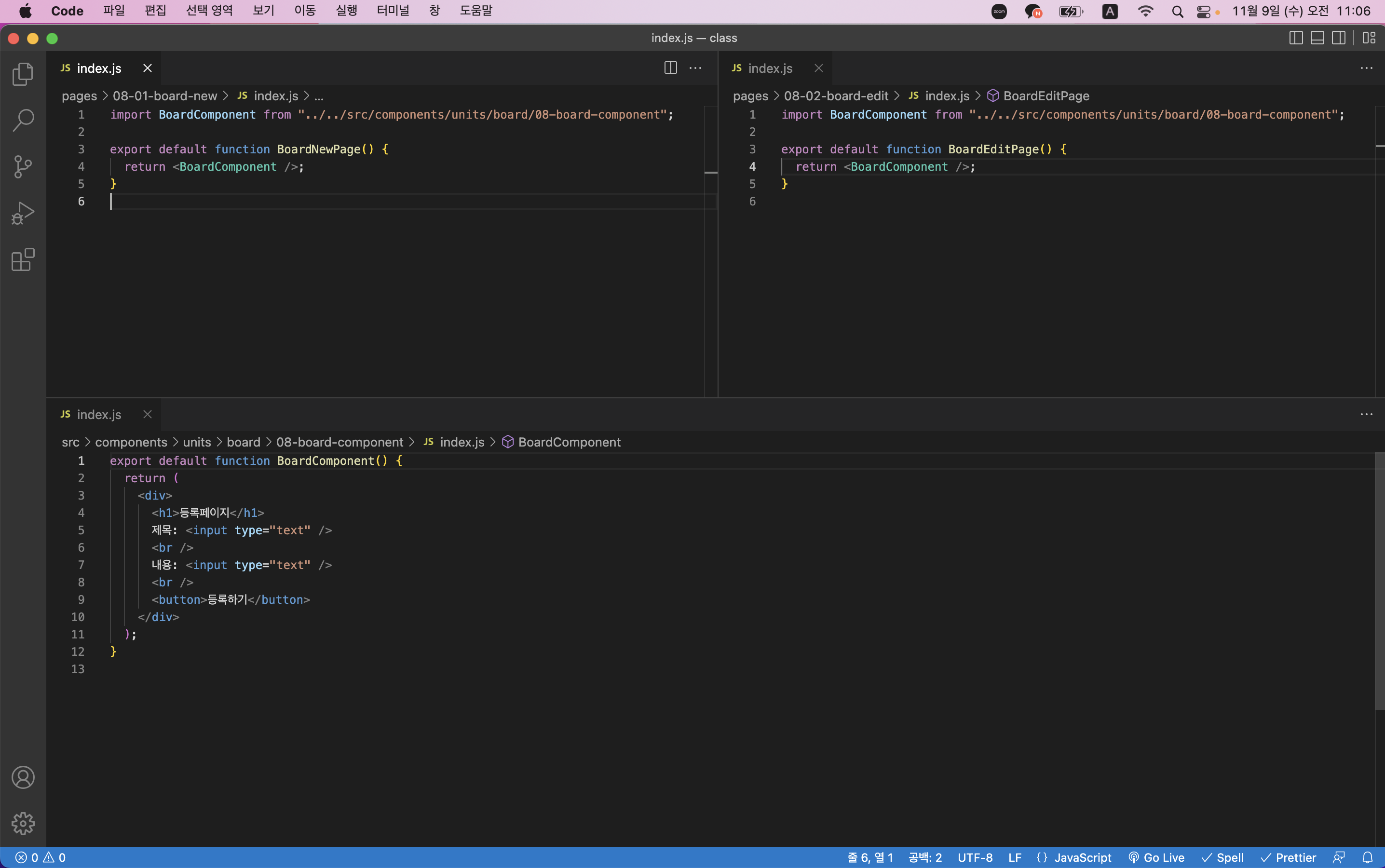
이렇게 따로 component파일을 만들어 각 등록, 수정 파일에 import를 해줍니다.
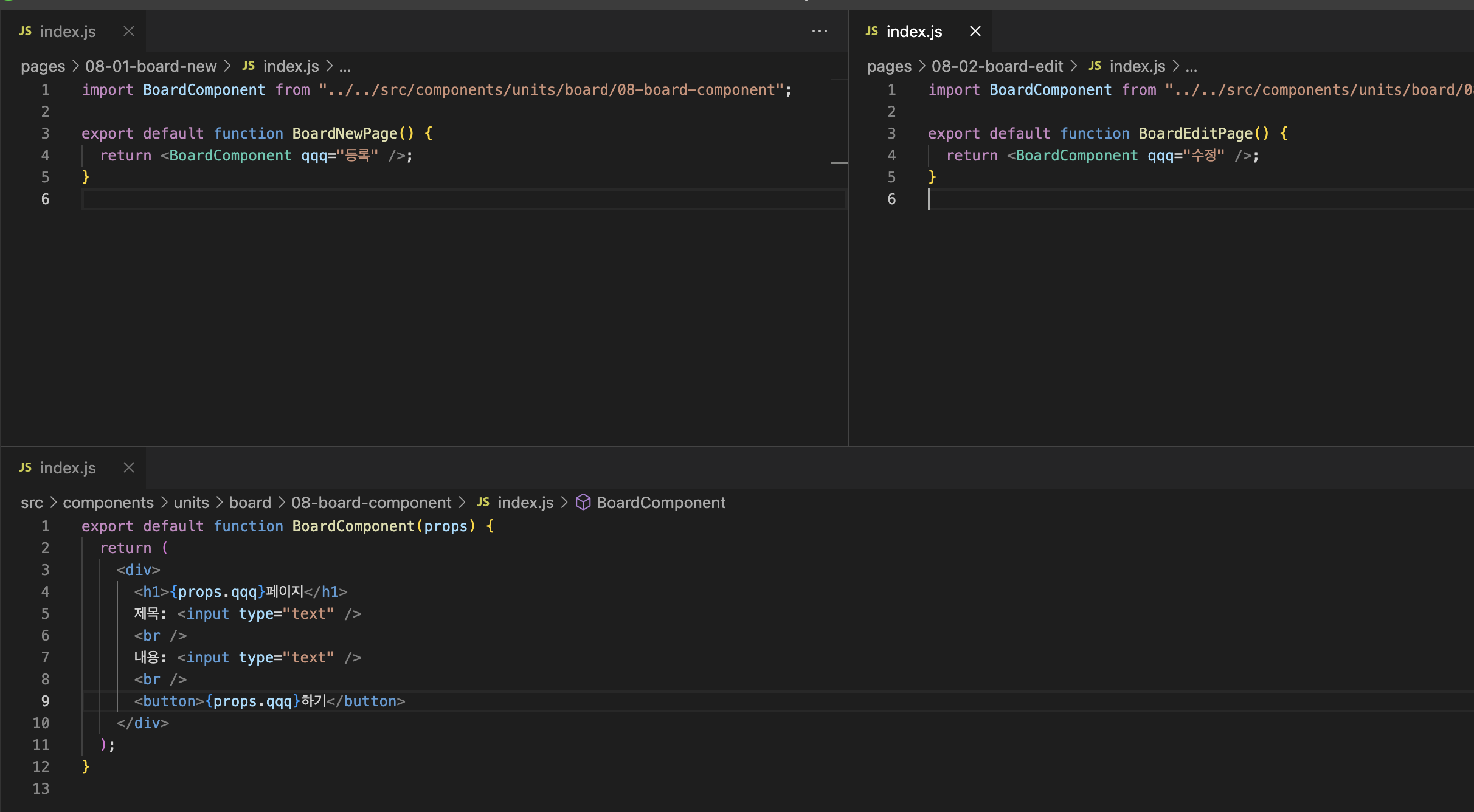
여기서 props로 데이터를 넘겨주게 된다면

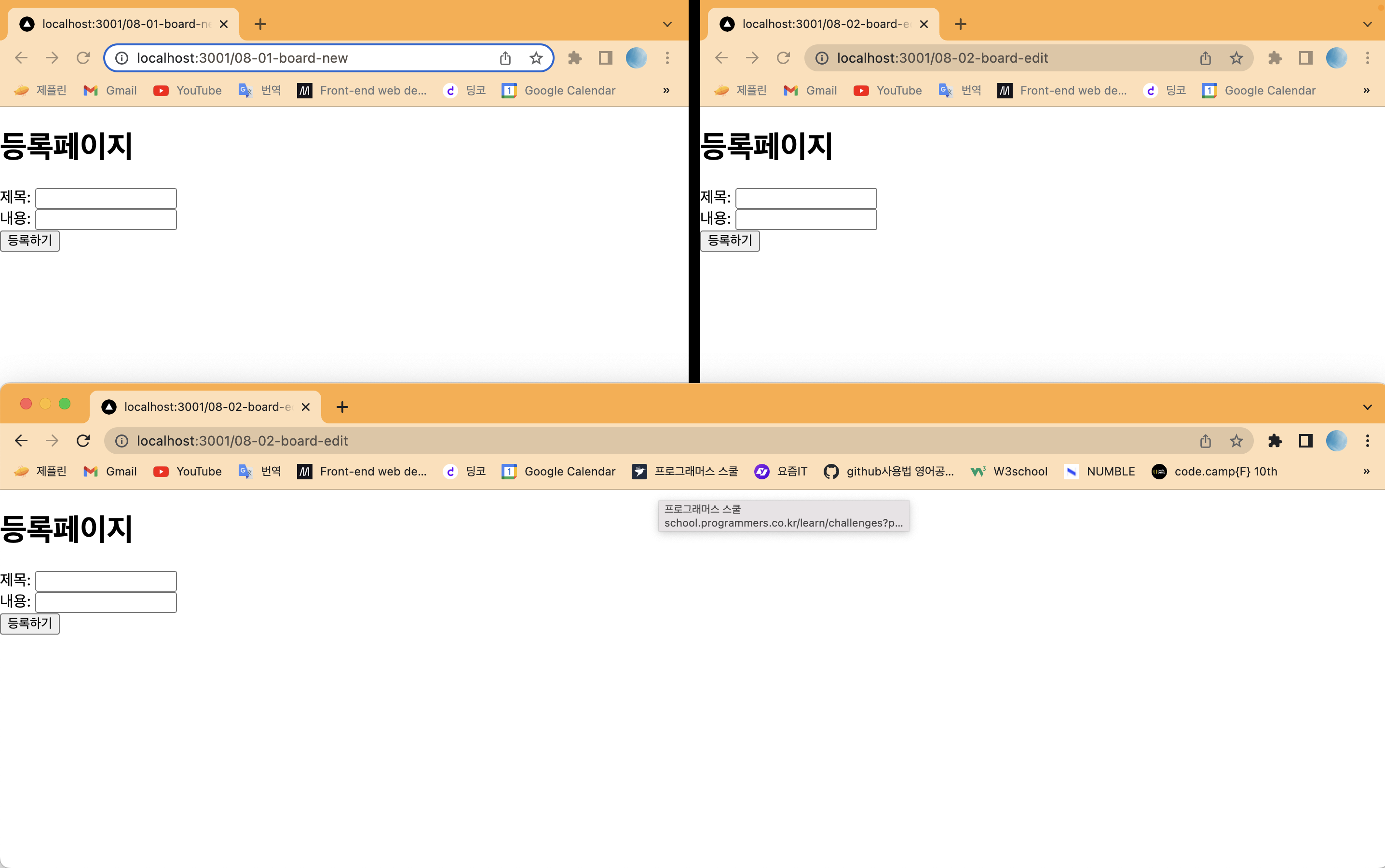
아래와 같이 나오게 됩니다.

그런데 보통 이렇게 넘기기 보다는 true, false로 넘겨주곤 한다.
텍스트로 넘겨도 괜찮지만 나중에 유지보수가 나쁘다.
그래서 qqq={'수정'} 부분을 isEdit={false} 로 해주고 component에서 {props.isEdit ? "수정" : "등록"}
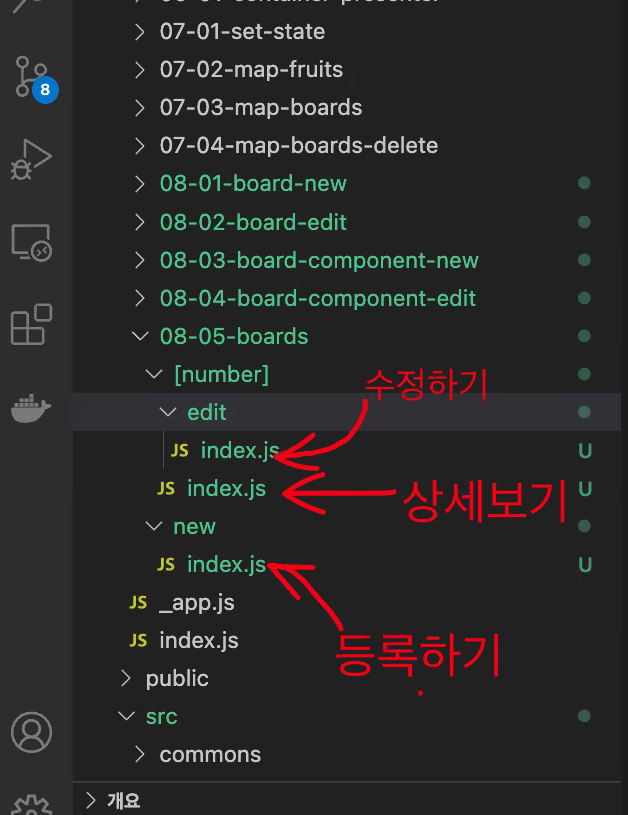
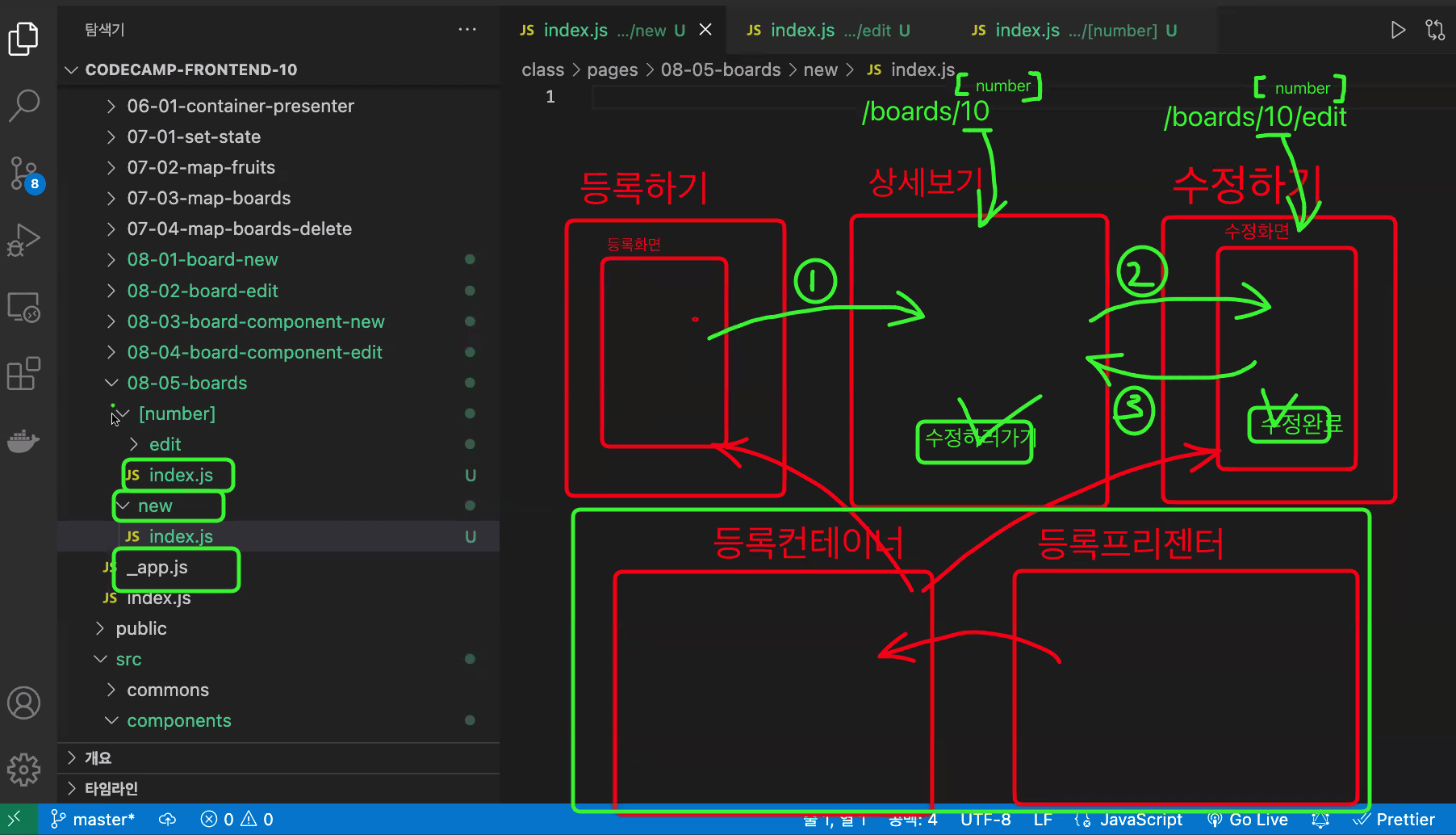
폴더 구조를 아래 사진과 같이 나눠준다.

폴더구조 시나리오

상세보기와 수정하기는 [number] 안쪽에 위치한다.
등록 컨테이너와 프리젠터는 한몸처럼 움직인다.
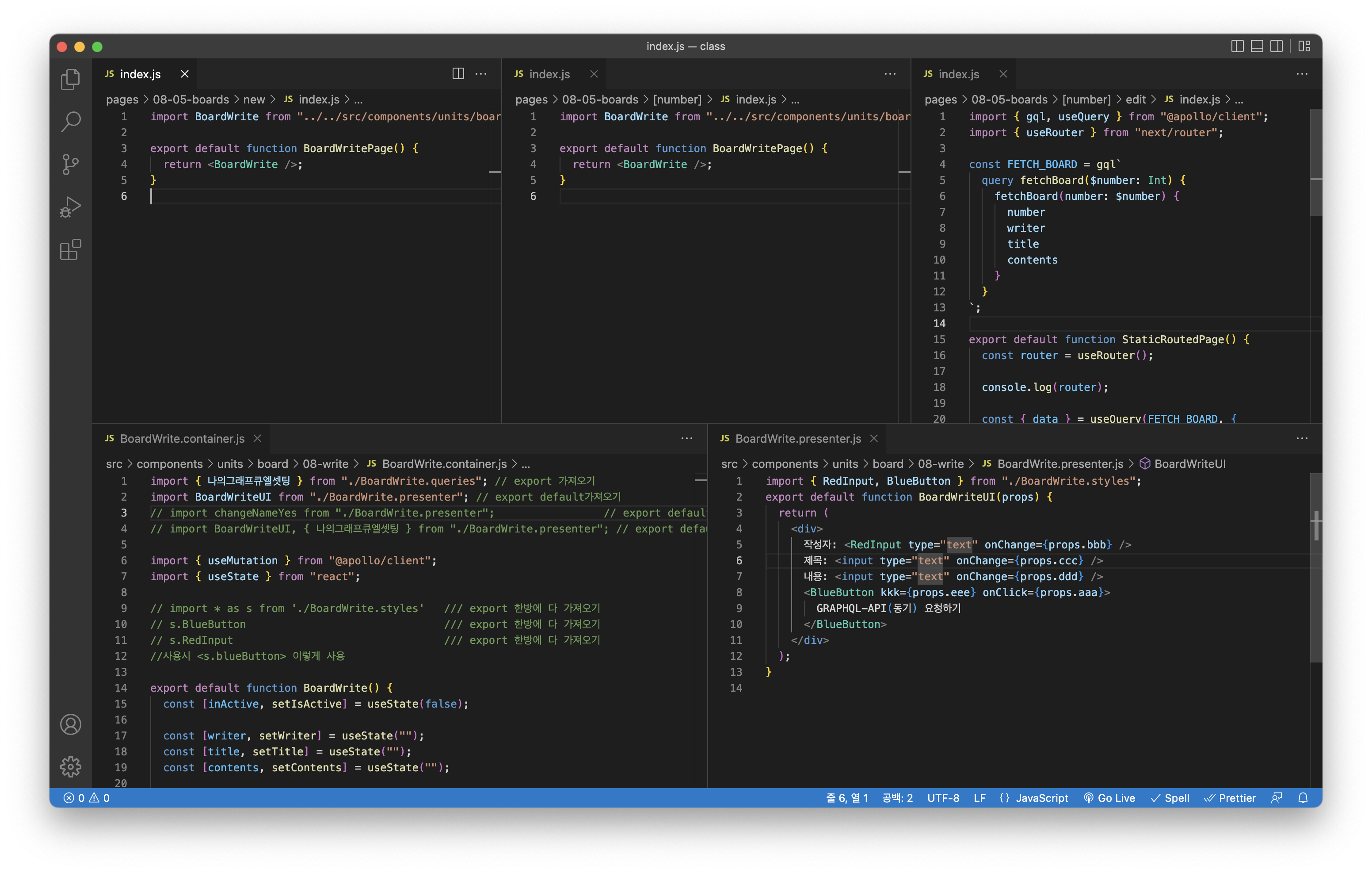
구성한 시나리오처럼 폴더구조를 짜고 아래처럼 세팅해주었습니다.

수정하기
import BoardWrite from "../../../../src/components/units/board/08-write/BoardWrite.container"; export default function BoardWritePage() { return <BoardWrite isEdit={true} />; }
상세보기
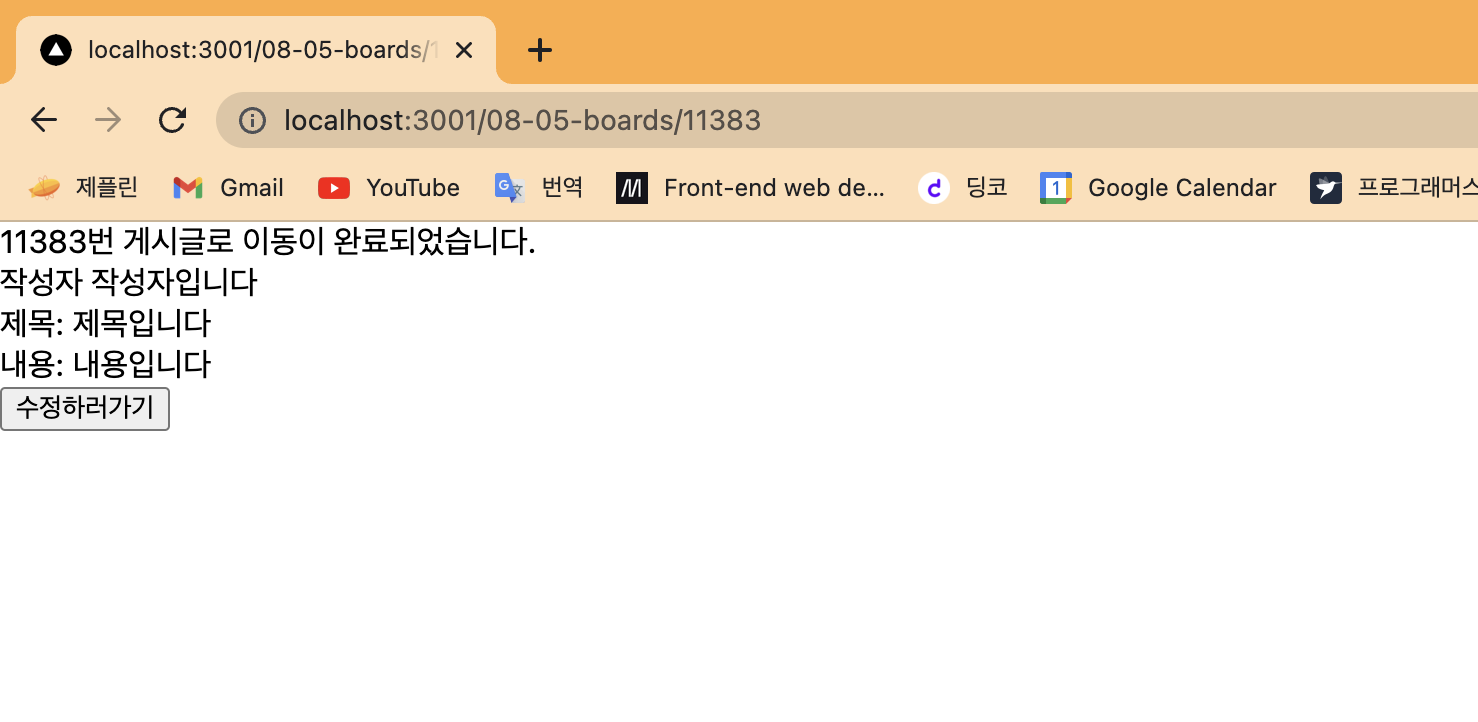
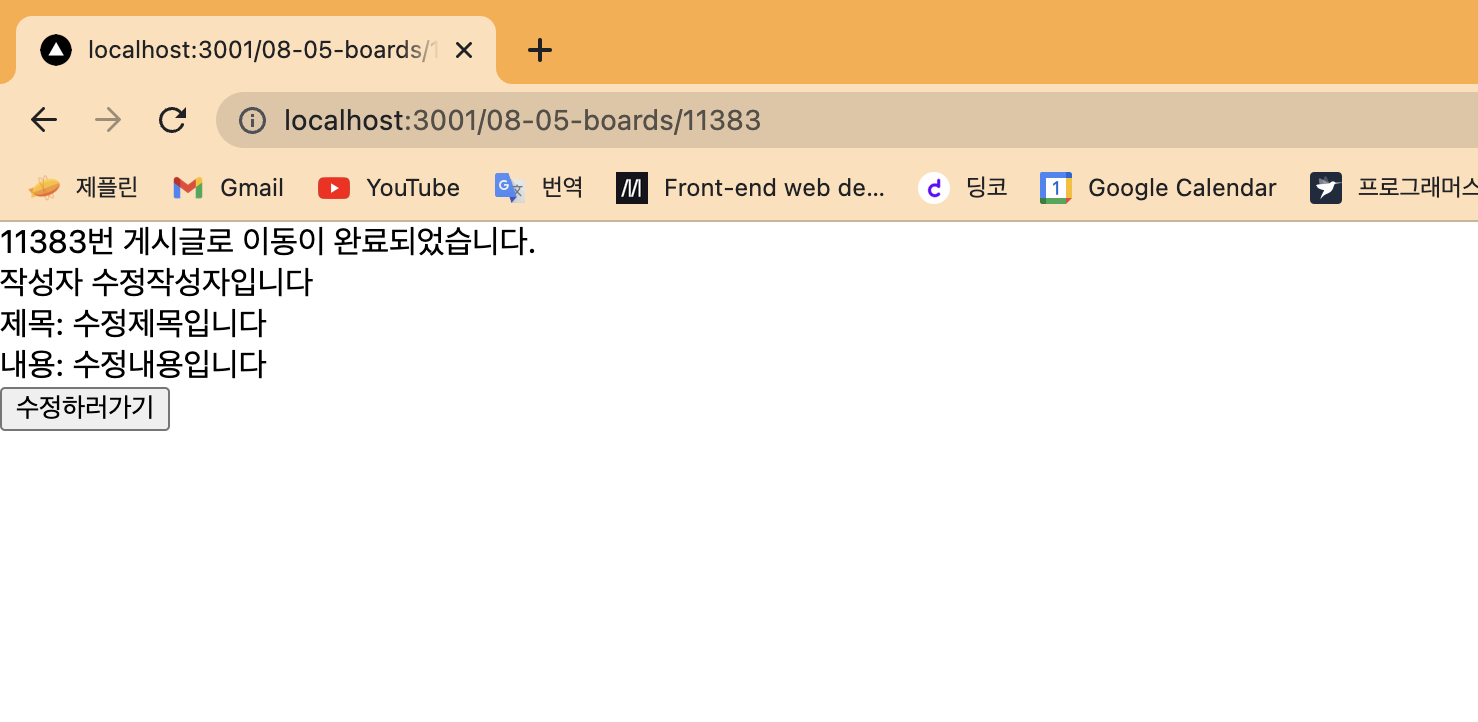
import { gql, useQuery } from "@apollo/client"; import { useRouter } from "next/router"; const FETCH_BOARD = gql` query fetchBoard($number: Int) { fetchBoard(number: $number) { number writer title contents } } `; export default function StaticRoutedPage() { const router = useRouter(); console.log(router); const { data } = useQuery(FETCH_BOARD, { variables: { number: Number(router.query.number), }, }); console.log(data); const onClickMove = () => { router.push(`/08-05-boards/${router.query.number}/edit`); }; return ( <div> <div>{router.query.number}번 게시글로 이동이 완료되었습니다.</div> <div>작성자 {data && data.fetchBoard.writer}</div> <div>제목: {data && data.fetchBoard.title}</div> <div>내용: {data && data.fetchBoard.contents}</div> <button onClick={onClickMove}>수정하러가기</button> </div> ); }
등록하기
import BoardWrite from "../../../src/components/units/board/08-write/BoardWrite.container"; export default function BoardWritePage() { return <BoardWrite isEdit={false} />; }
WriteContainer
import { UPDATE_BOARD, 나의그래프큐엘셋팅 } from "./BoardWrite.queries"; // export 가져오기 import BoardWriteUI from "./BoardWrite.presenter"; // export default가져오기 // import changeNameYes from "./BoardWrite.presenter"; // export default 이름 바꿔서 가져오기 // import BoardWriteUI, { 나의그래프큐엘셋팅 } from "./BoardWrite.presenter"; // export default와 export 함께 가져오기 import { useMutation } from "@apollo/client"; import { useState } from "react"; import { useRouter } from "next/router"; // import * as s from './BoardWrite.styles' /// export 한방에 다 가져오기 // s.BlueButton /// export 한방에 다 가져오기 // s.RedInput /// export 한방에 다 가져오기 //사용시 <s.blueButton> 이렇게 사용 export default function BoardWrite(props) { const router = useRouter(); const [isActive, setIsActive] = useState(false); const [writer, setWriter] = useState(""); const [title, setTitle] = useState(""); const [contents, setContents] = useState(""); const [나의함수] = useMutation(나의그래프큐엘셋팅); const [updateBoard] = useMutation(UPDATE_BOARD); const onClickSubmit = async () => { const result = await 나의함수({ variables: { // variables 이게 $ 역할을 함 writer: writer, title: title, contents: contents, }, }); console.log(result); router.push(`/08-05-boards/${result.data.createBoard.number}`); }; const onClickEdit = async () => { try { const result = await updateBoard({ variables: { // variables 이게 $ 역할을 함 number: Number(router.query.number), writer: writer, title: title, contents: contents, }, }); console.log(result); router.push(`/08-05-boards/${result.data.updateBoard.number}`); } catch (error) { alert(error.message); } }; const onChangeWriter = (event) => { setWriter(event.target.value); if (event.target.value && title && contents) { setIsActive(true); } }; const onChangeTitle = (event) => { setTitle(event.target.value); if (writer && event.target.value && contents) { setIsActive(true); } }; const onChangeContents = (event) => { setContents(event.target.value); if (writer && title && event.target.value) { setIsActive(true); } }; return ( <div> <BoardWriteUI aaa={onClickSubmit} bbb={onChangeWriter} ccc={onChangeTitle} ddd={onChangeContents} eee={isActive} fff={props.isEdit} ggg={onClickEdit} /> </div> ); }
WritePressenter
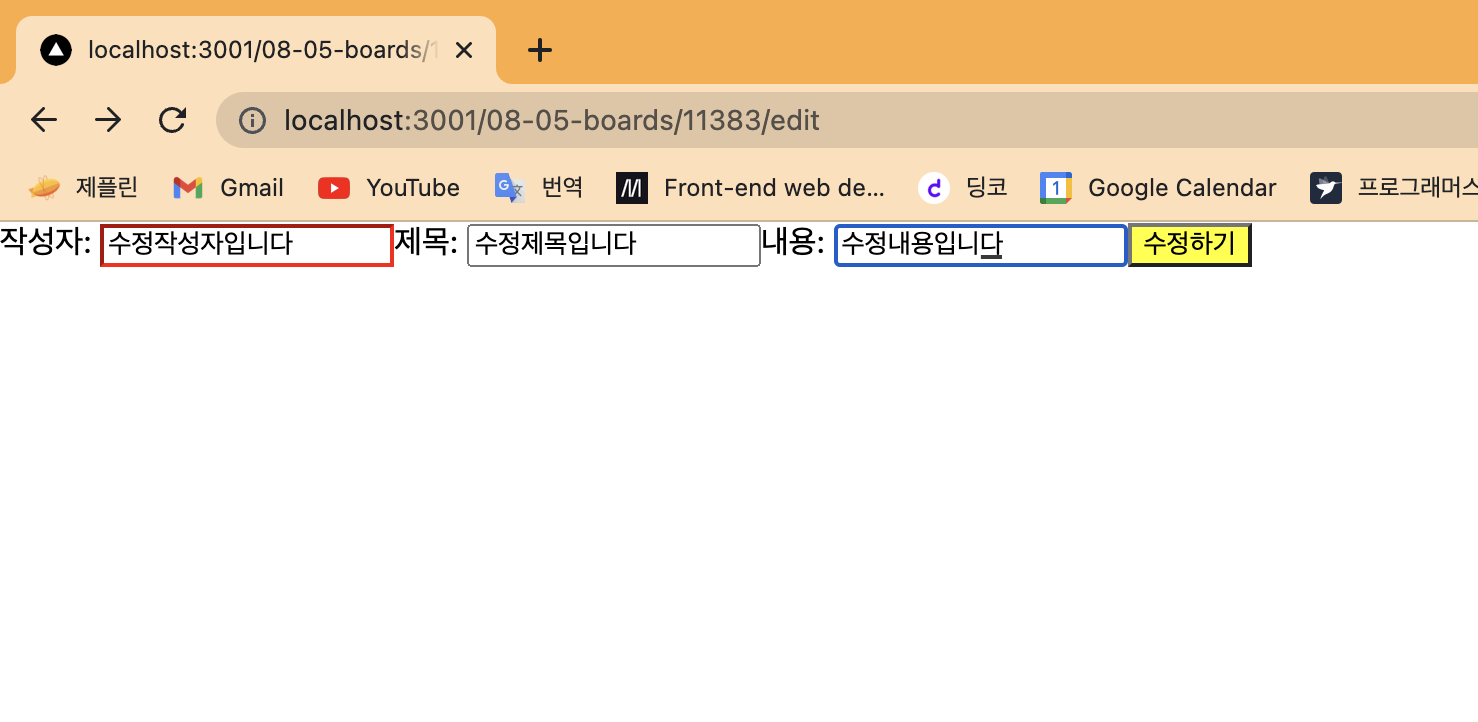
import { RedInput, BlueButton } from "./BoardWrite.styles"; export default function BoardWriteUI(props) { return ( <div> 작성자: <RedInput type="text" onChange={props.bbb} /> 제목: <input type="text" onChange={props.ccc} /> 내용: <input type="text" onChange={props.ddd} /> {/* 등록과 수정 삼항연산자로 해서 클릭버튼 함수 바꾸끼 */} <BlueButton kkk={props.eee} onClick={props.fff ? props.ggg : props.aaa}> {props.fff ? "수정" : "등록"}하기 </BlueButton> </div> ); }
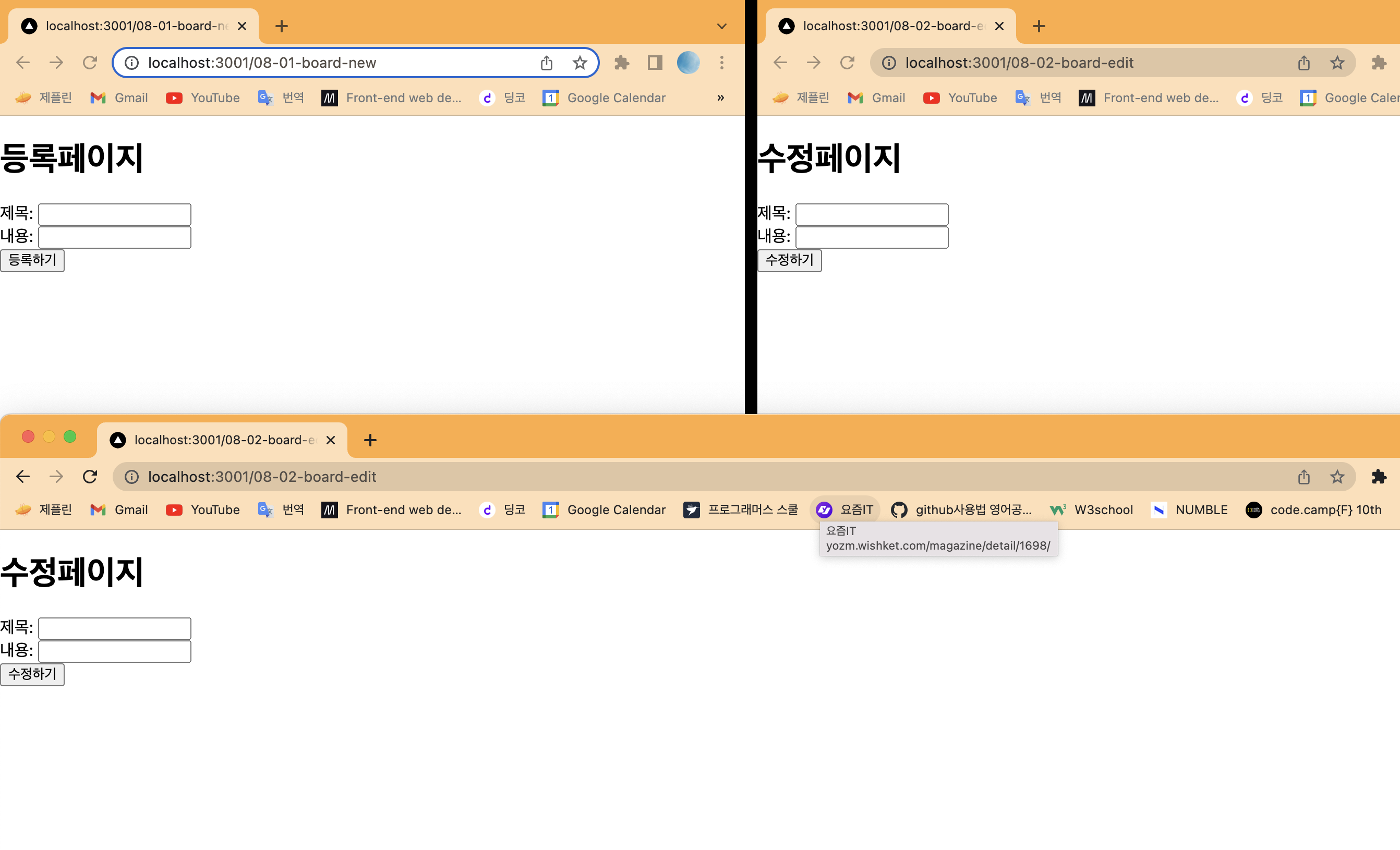
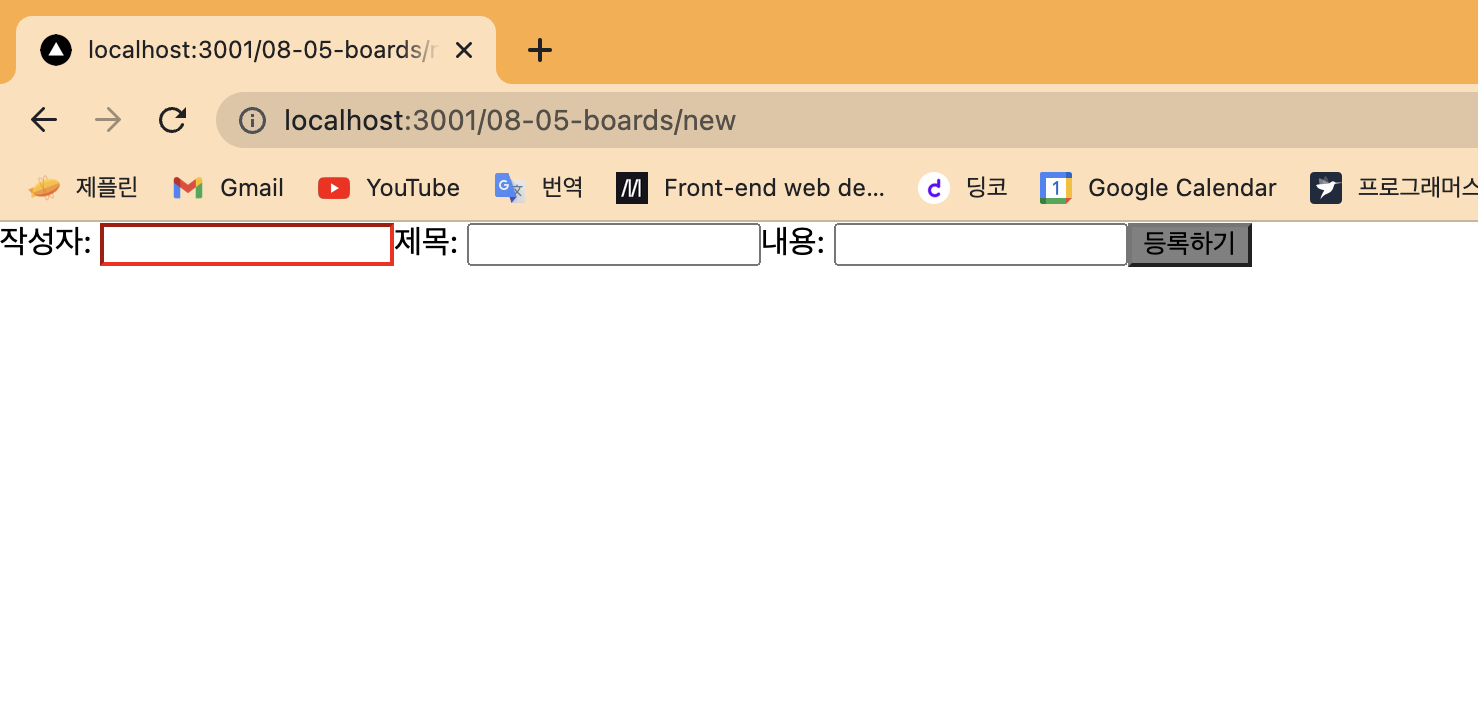
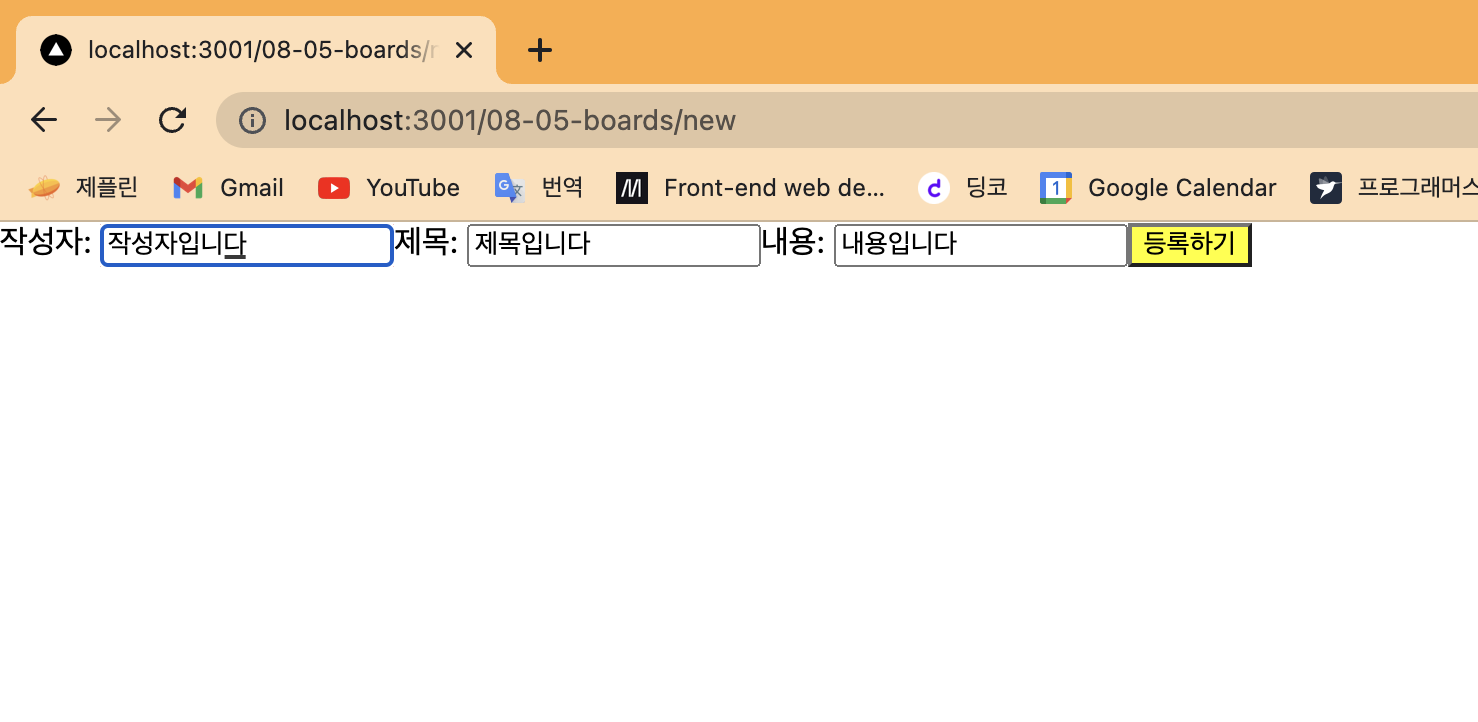
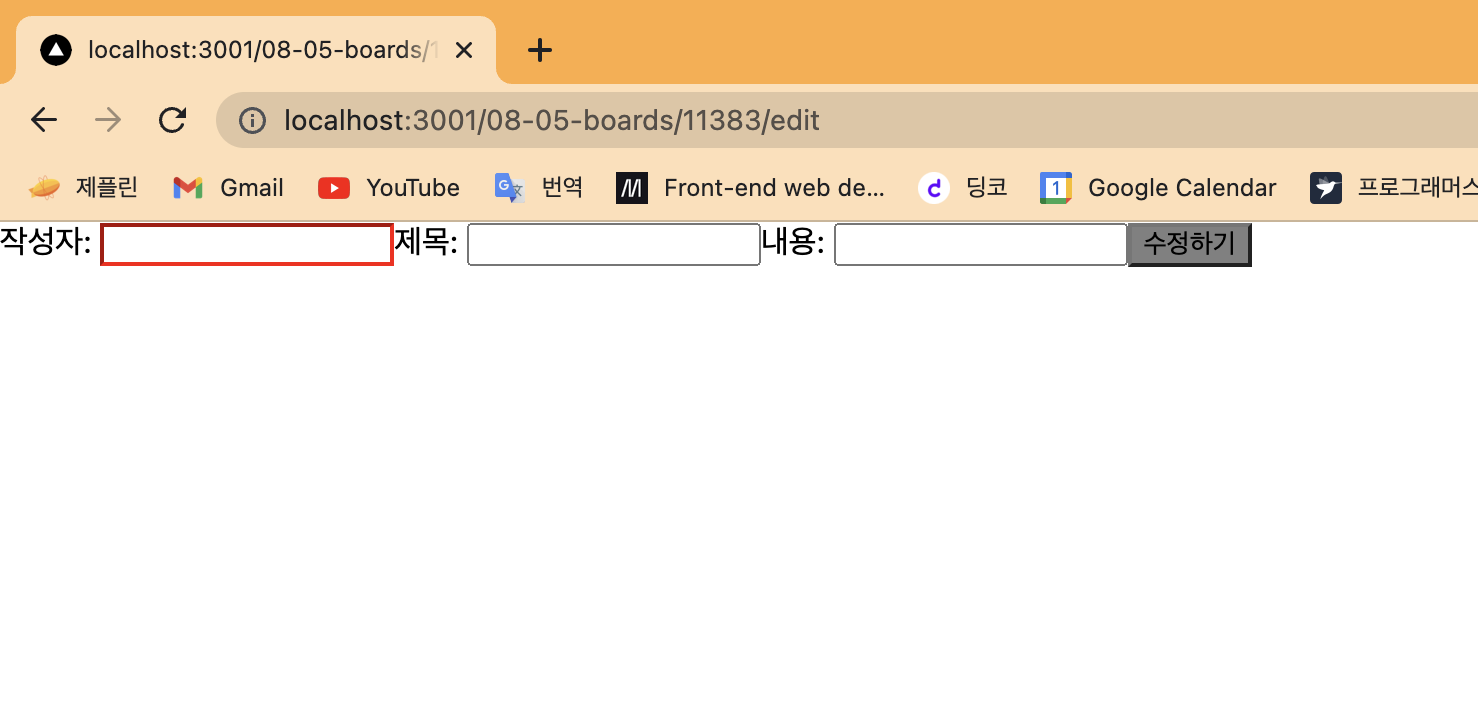
아래는 이렇게 완성된 화면!






오늘은 좀만 놓쳐도 다 꼬여서 집중이 더 필요했다.
하지만 실습은 역시 재밌어..
어제 내용과 역어서 한번 더 복습을 해보아야겠다.
