예전에 배운 내용도 까먹는 까마귀라서 포스팅이라도 해서 남겨야겠다.
사실 10분도 안되서 끝나는 일인데 매우매우 도움이 된다.
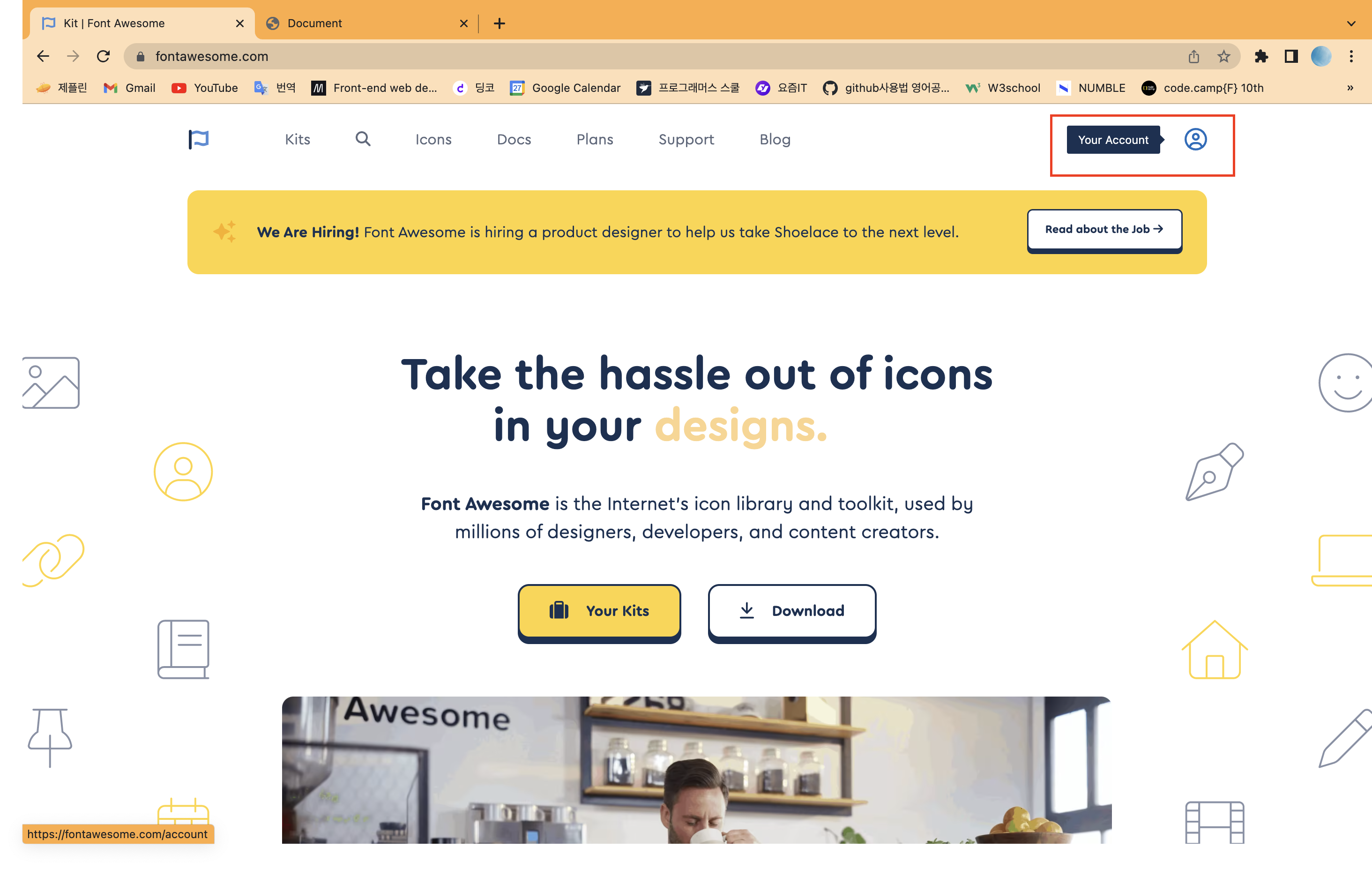
step 1. fontawesome 가입하기

가입하면 오른쪽 상단에 아이콘을 클릭해준다.
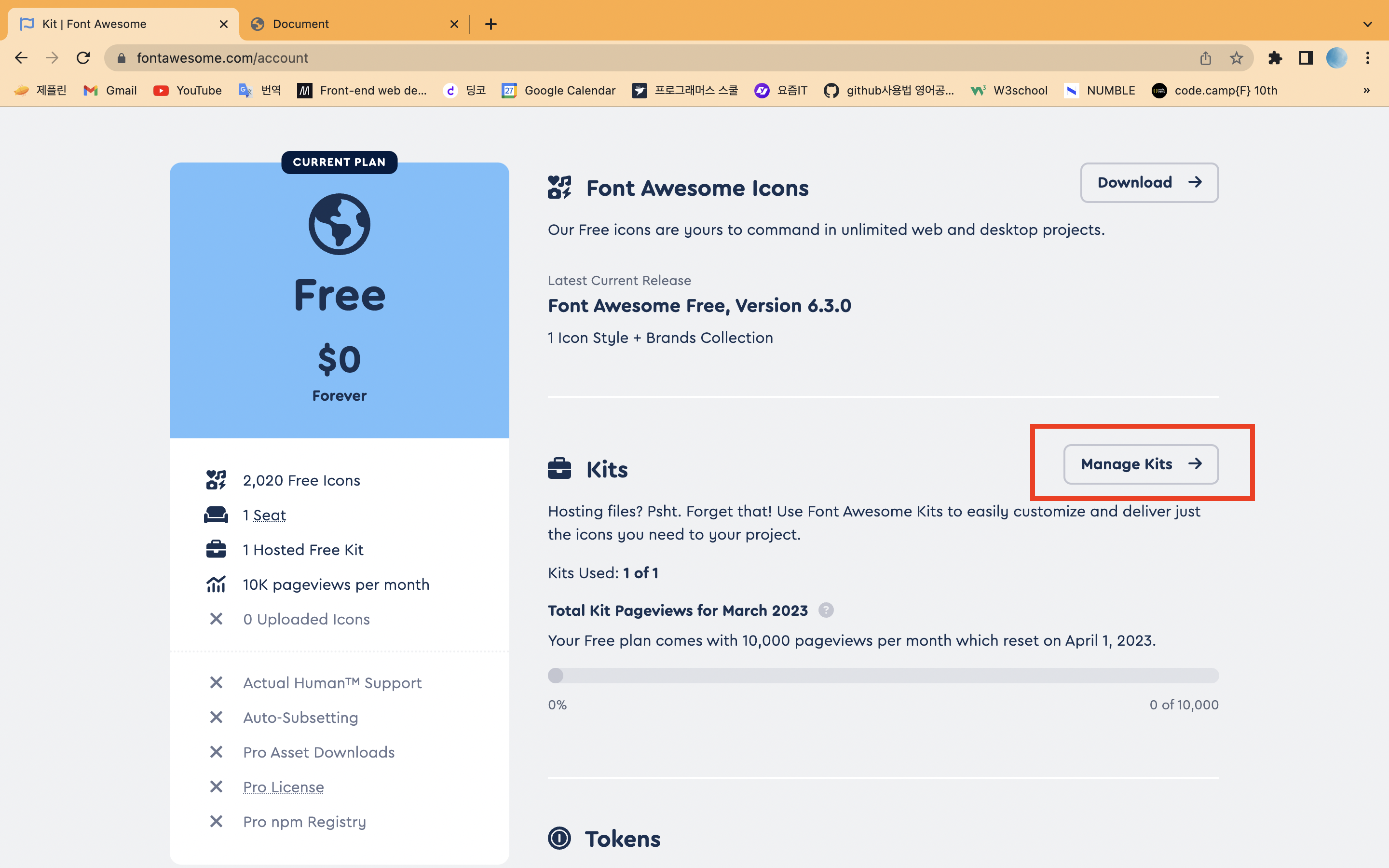
step 2. Manage Kits를 클릭한다.

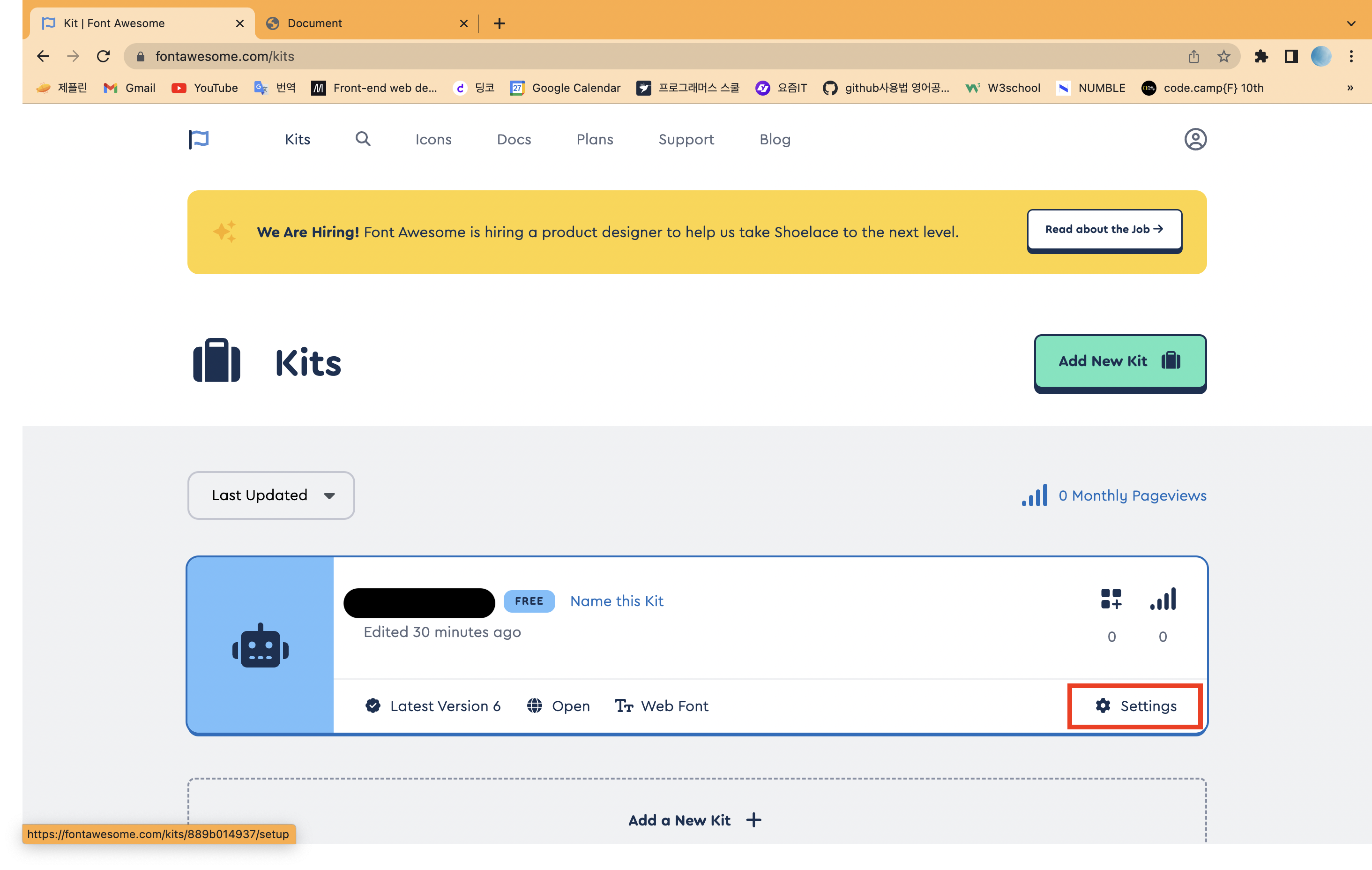
step 3. settings를 클릭한다.

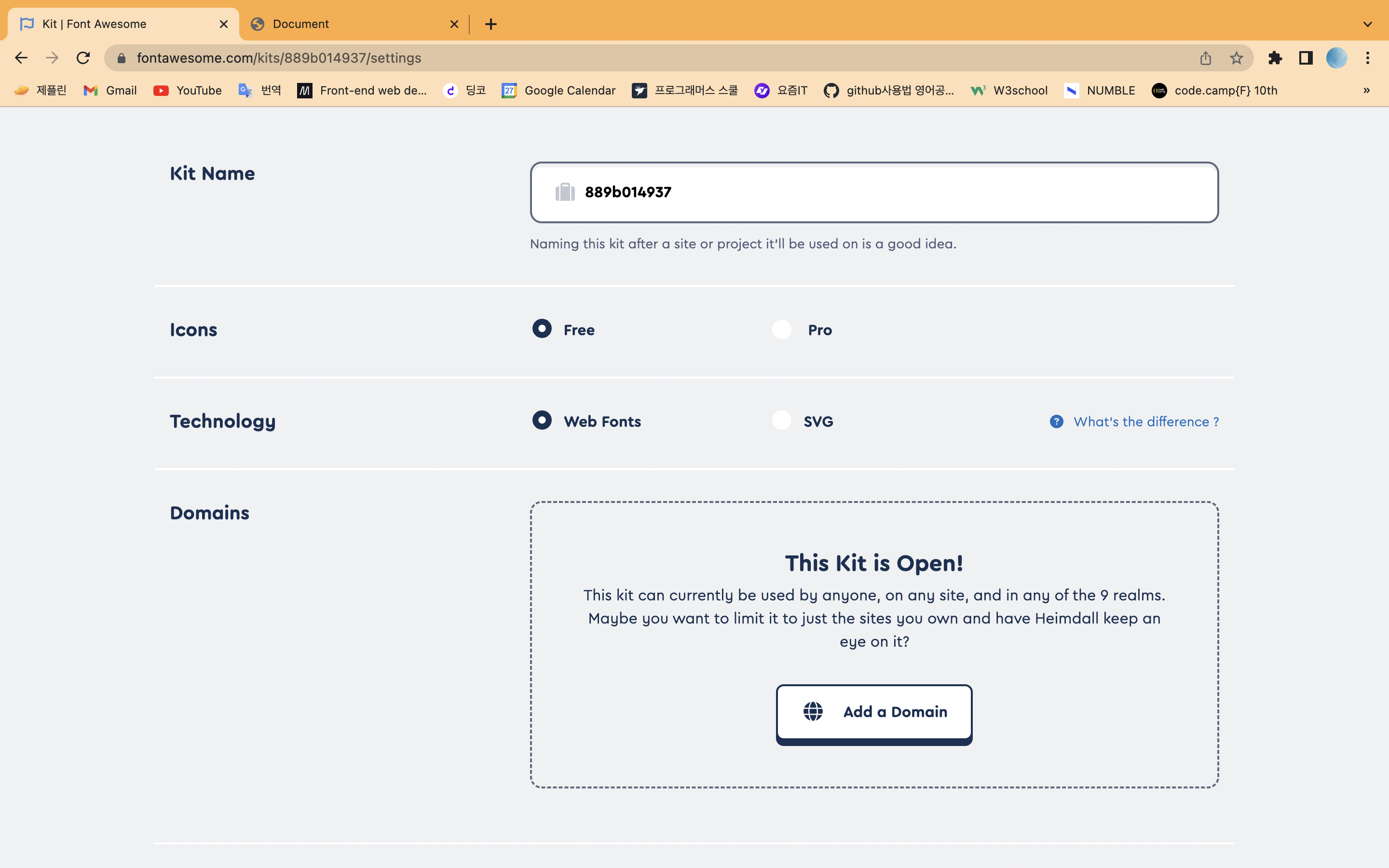
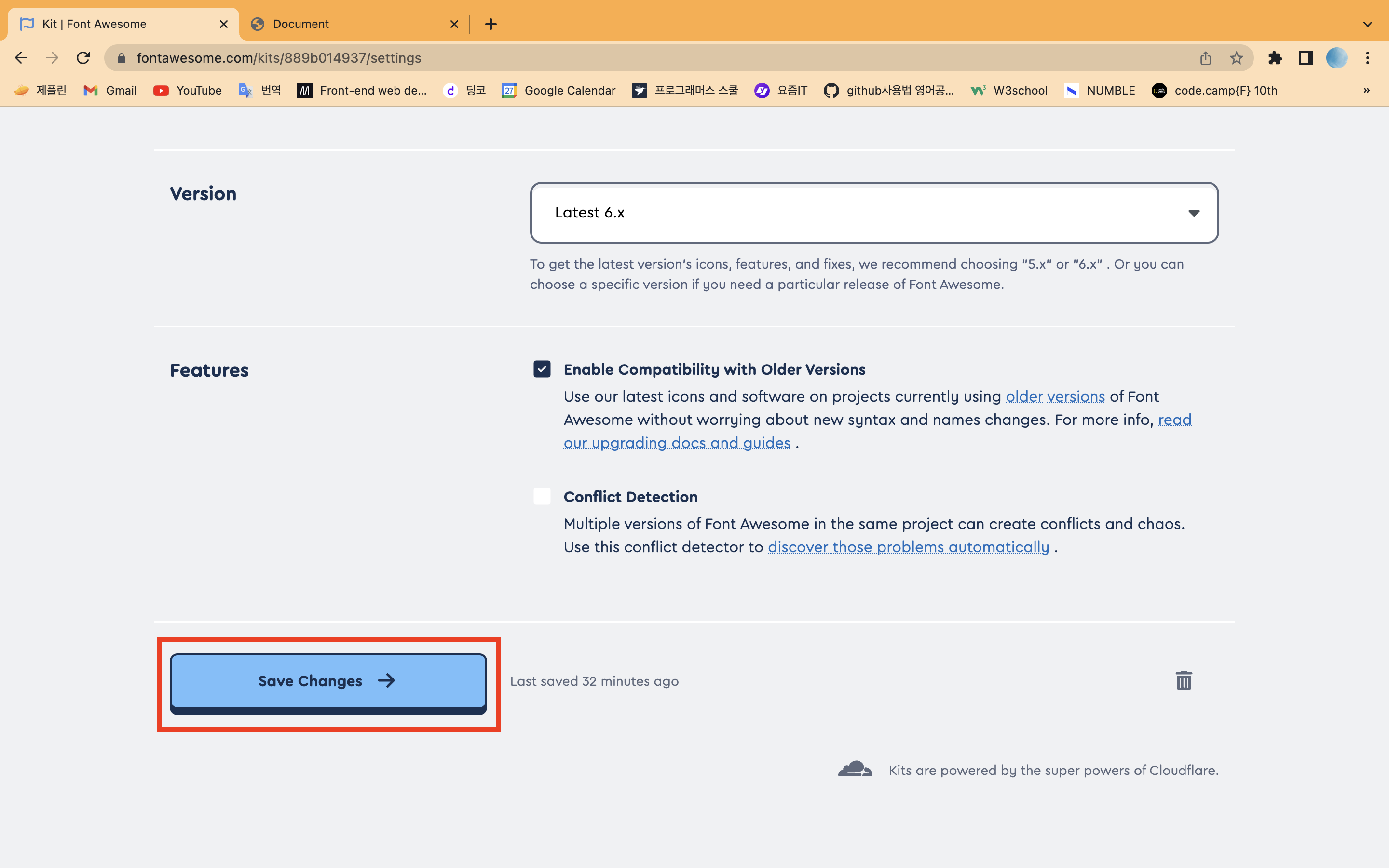
step 4. 사진처럼 체크되있다면 changes를 누른다.


누른 뒤 아무런 이동이나 움직임도 없는게 정상이다.
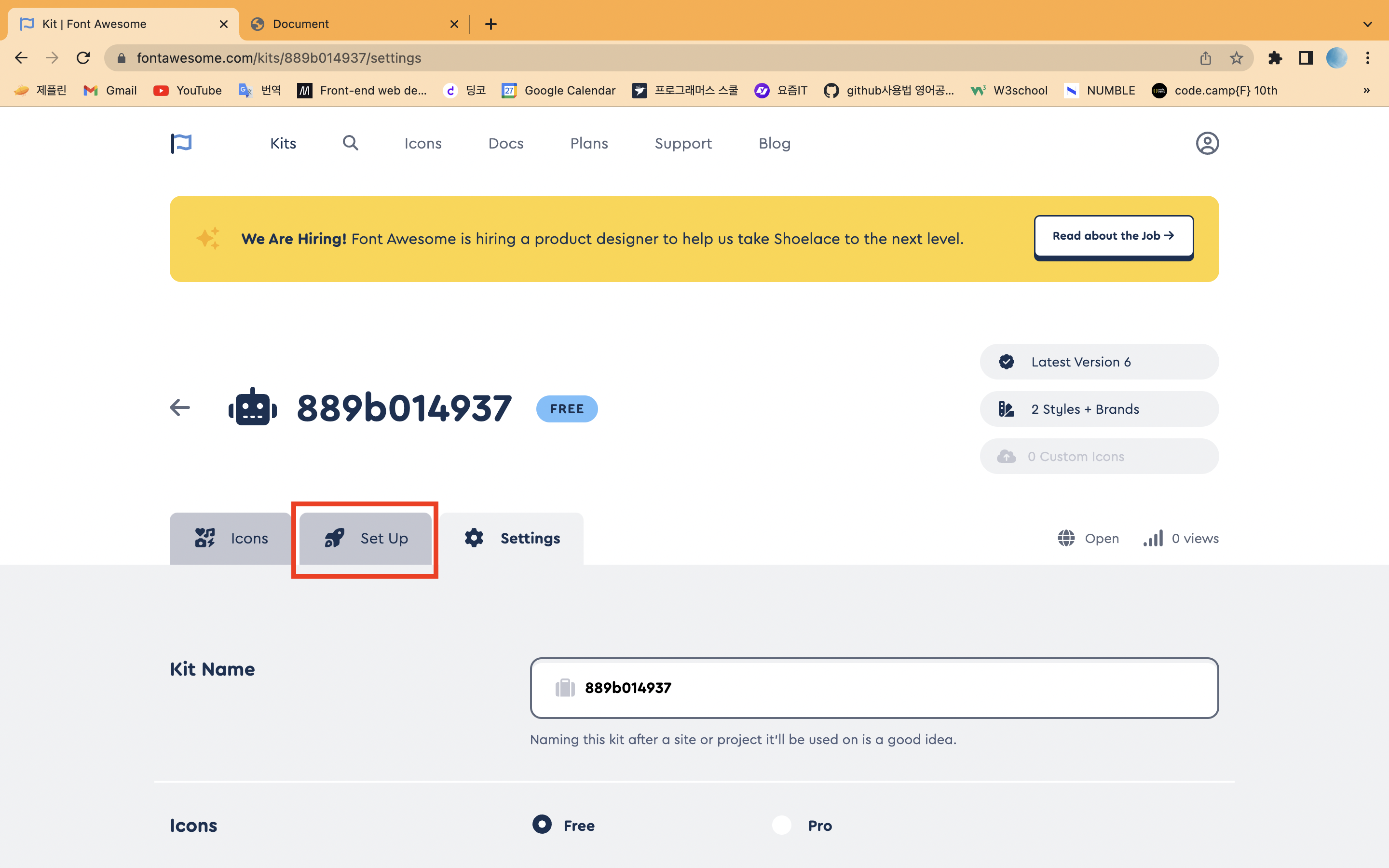
step 5. 그대로 휠을 올려서 Set up을 누른다.

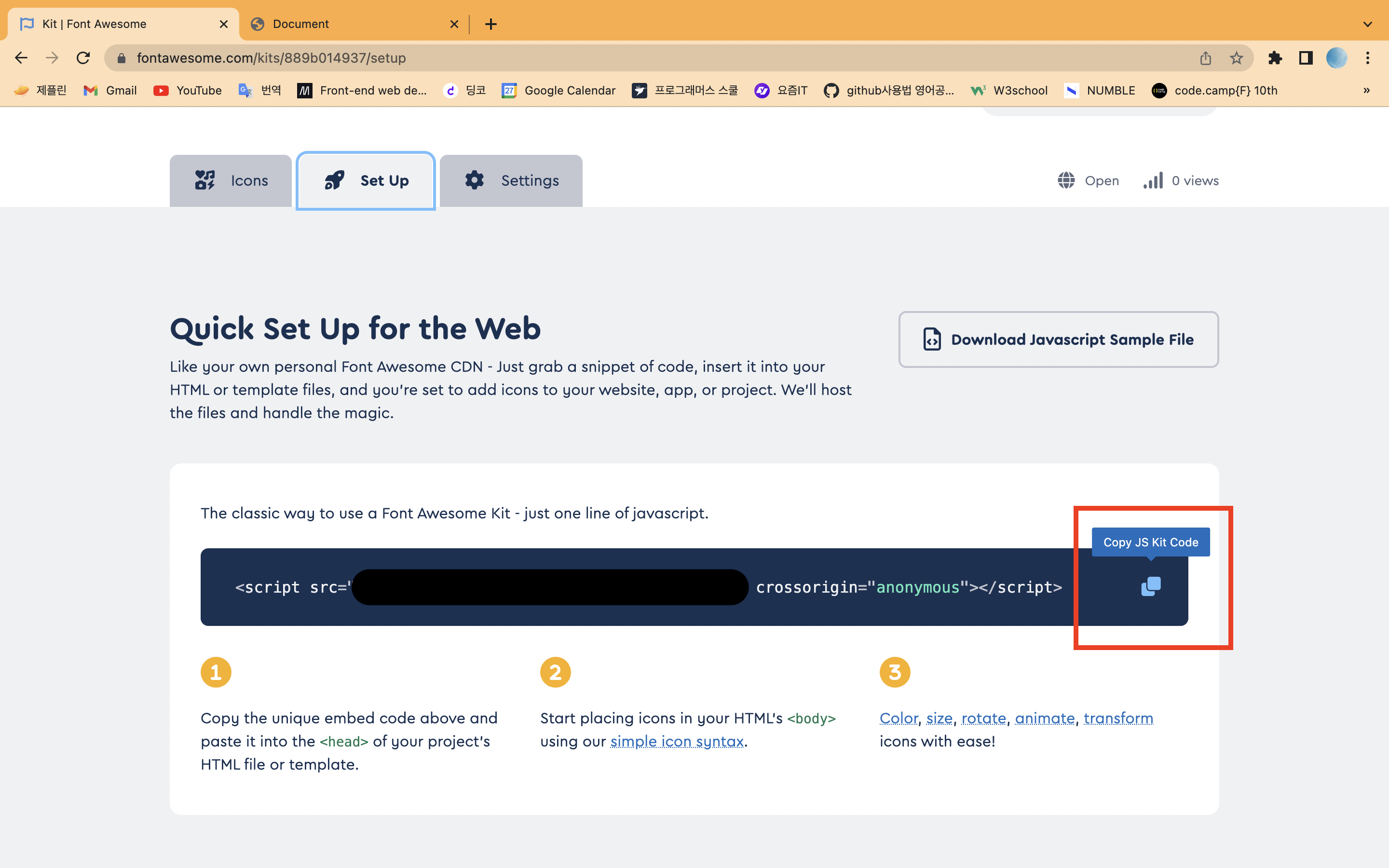
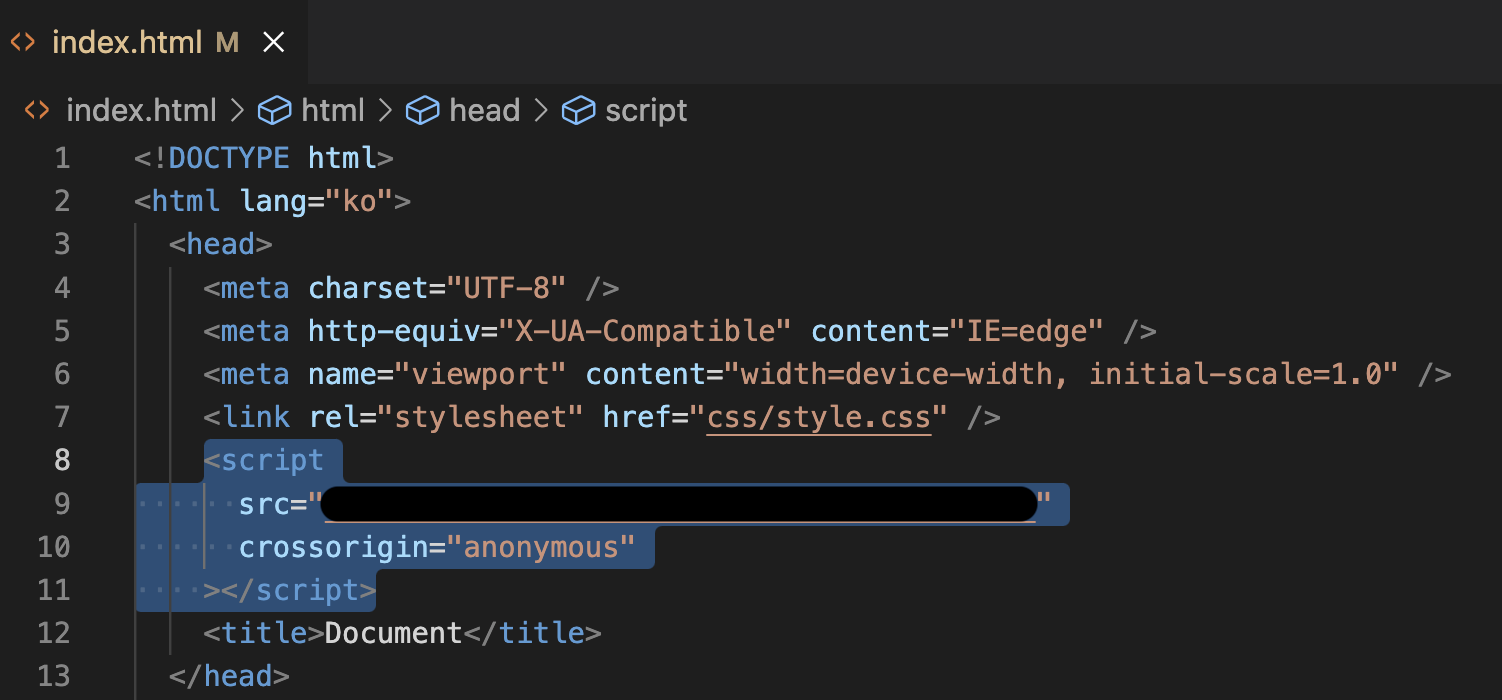
step 6. 나오는 주소를 복사해서 html에 head 태그 안에 붙여넣는다.


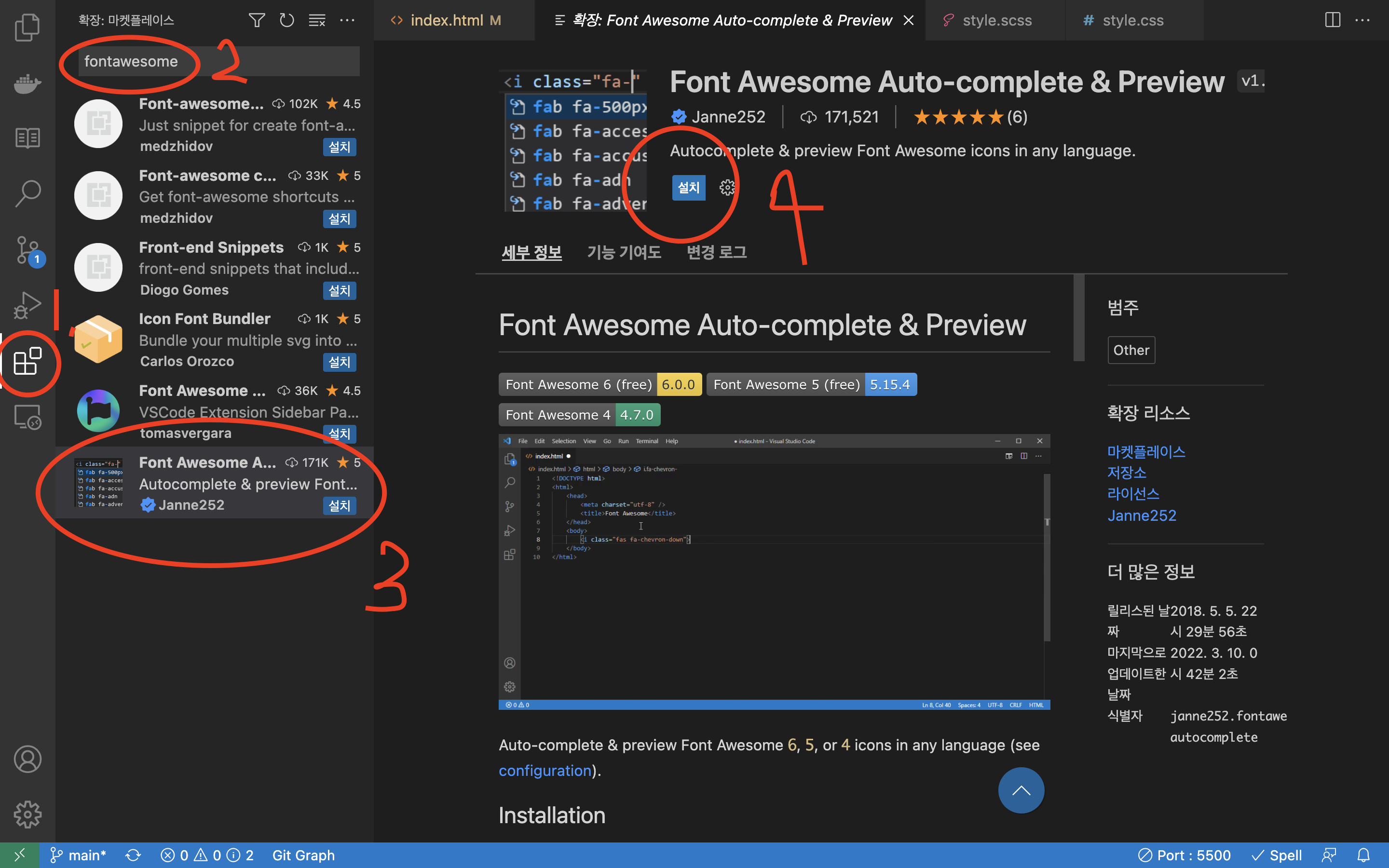
step 7. Visual Studio Code 확장에서 fontawesome Auto-complete & Preview를 설치한다.

이건 해놓는게 신상에 이롭다. 자동완성을 시켜주고, 글 위에 마우스를 올리면 아이콘 미리보기도 가능하기 때문이다.
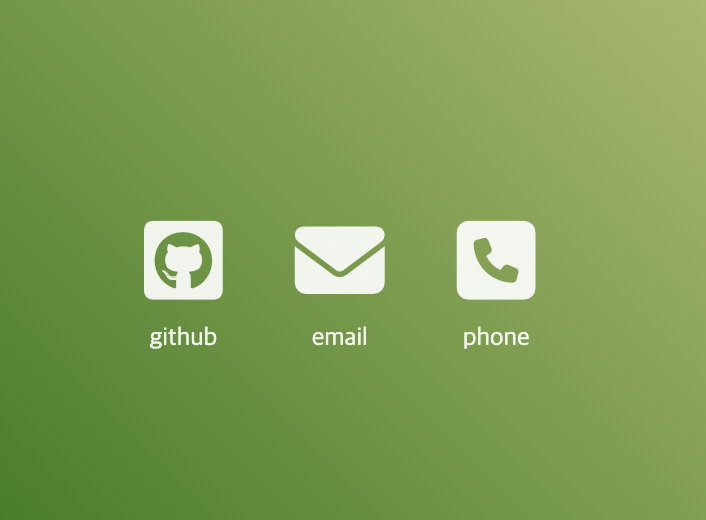
step 8. 사용
<ul>
<li>
<a href="https://github.com/namYeJi9q">
<i class="fab fa-github-square"></i>
<span>github</span>
</a>
</li>
<li>
<a href="#">
<i class="fas fa-envelope"></i>
<span>email</span>
</a>
</li>
<li>
<a href="#">
<i class="fas fa-phone-square"></i>
<span>phone</span>
</a>
</li>
</ul>i 태그 안에 class= 하고 fa-아이콘이름을 치면 자동완성이 나오기도 하고, 폰트어썸에서 원하는 아이콘 이름을 가져다 붙여도 된다.

React에서 fontawesome을 사용하는 방법
설치를 하나 더 해준다.
npm i @fortawesome/react-fontawesome
import 해준다.
import { 사용할 아이콘이름 ex)faGithub } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
사용해준다.
<FontAwesomeIcon icon={faGithub} style={{ color: "#fff" }} />
icon하고 뒤에 임포트한 아이콘이름 적은 후 닫아주면 된다!
사이즈 조절도 가능하다.
<FontAwesomeIcon icon={faCamera} size="2x" />
size 이외에도 fixedWidth, inverse, listItem, rotation, flip, spin, purse, border, pull 등 다양한 prop들이 존재하니 필요할 때마다 찾아 쓰자!
끝~~
