🙋🏻♀️ 프로젝트 소개
원티드랩이라는 스타트업에서 운영중인 채용 플랫폼. 2015년부터 서비스하기 시작했다. 특징은 추천이라는 기능이 있어 지원할 때 지인의 추천/추천사를 함께 붙일 수 있고, 합격한 경우 합격자와 추천인에게 50만원 이상의 보상금을 지급한다. 국내 다른 구인구직 서비스 대비 깔끔한 UI가 돋보이는 편. 웹과 iOS, Android를 지원한다.
👨👨👧👦 개발 기간 및 인원
👑 Team Winted
👩👩👧👧FrontEnd
‣ 김수연
‣ 김한나
‣ 민지연
‣ 이예린
👨👨 BackEnd
‣ 김형욱
‣ 박재용
프로젝트 기간
2020.11.02 ~ 2020.11.13 약 2주간 진행
프로젝트 영상
🔧 적용 기술
Frontend
. React / React-Redux / React-Hooks / React-router / Styled Component / Chart.js
. JavaScript(ES6) / Sass / HTML
BackEnd
. Python / Django
. CORS Header / Bcrypt / PyJWT / MySQL / REST API / AqueryTool (데이터베이스 모델링)
공통: git / github, Postman, Trello
⭐️ 구현 기능
회원가입, 로그인/로그아웃 (소셜로그인)
> NAV bar
구직정보 리스트 탐색페이지
> 구직정보 상세 페이지
직군별 연봉 페이지
이력서 관리 페이지
회원 추천 페이지
🔥 기억에 남는 코드


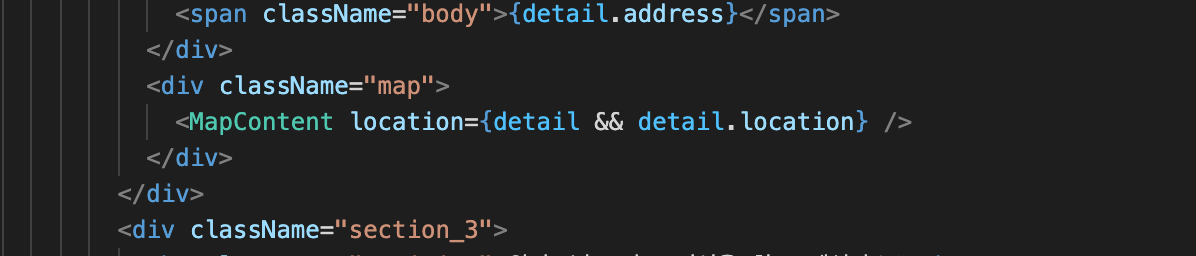
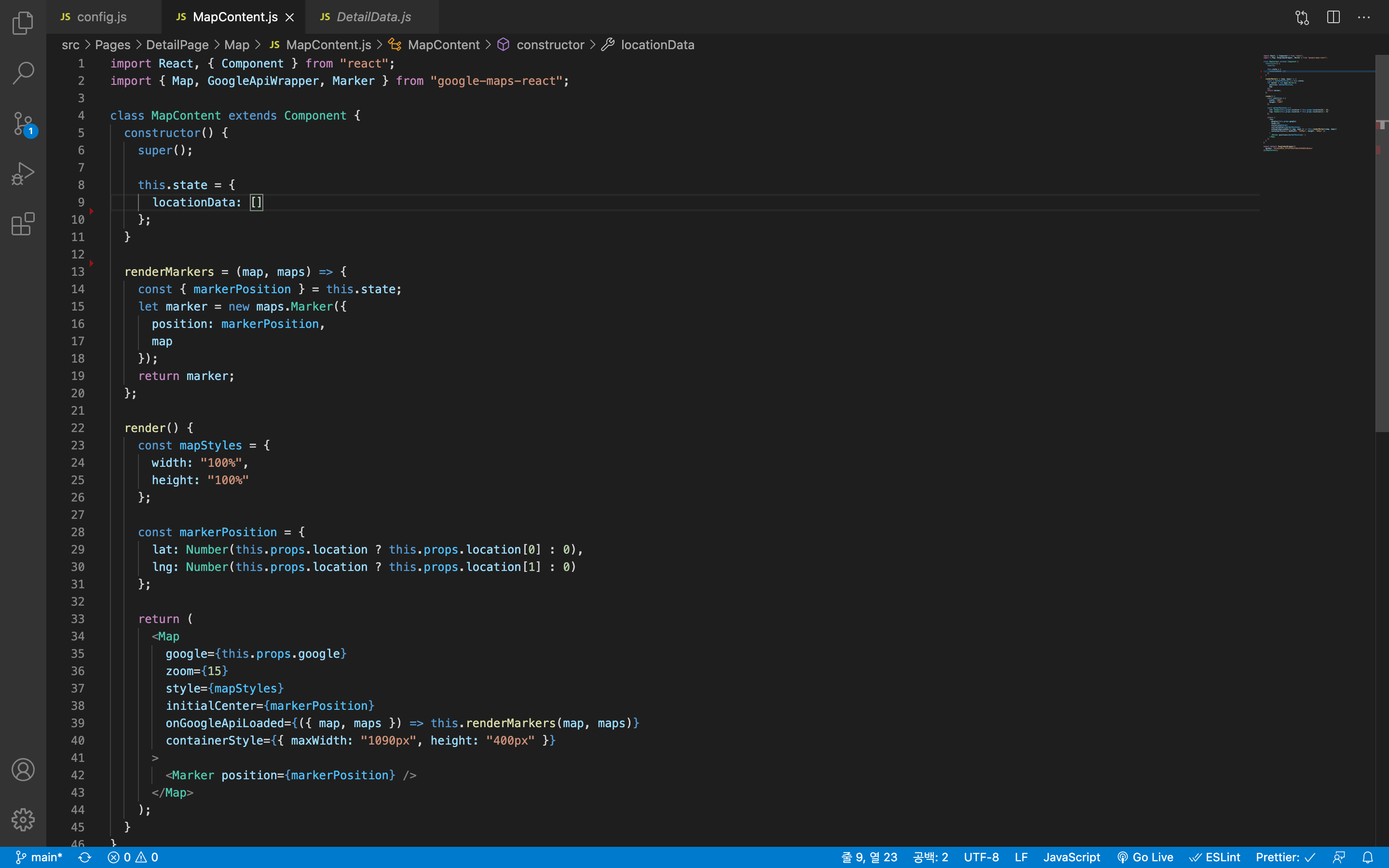
원티드 기업 위치를 제공하기 위해 구글맵 API 사용했다. 구글맵이 주는 가이드데로만 하면 쉽게 되겠지라 생각했었는데 얼마 지나지 않아 에러와 마주하게 되었다. 백엔드에서 주는 position data가 적용되지 않는 문제가 발생했다.문제는 부모 componet 에서 자식 componet인 MapContent의 data를 원활하게 받아오지 못하는 것이었다. 해결방법은 markerPosition의 조건부 렌더링을 통해 data를 명확하게 받아올 수 있게하여 해결했다.
🦸 느낀점
1차 프로젝트가 끝나자마자 2차 프로젝트가 시작되었다. 1차프로젝트를 해봤으니 2차 프로젝트는 그보다는 수월하겠지..라는 생각했는데.그건 큰 착각이였다. 2차 프로젝트 기간동안 React hook, styled component, Redux를 배웠고 그것을 코드에 적용해야했다. 2차 프로젝트는 심적으로나 체력적으로도 많이 힘이 들었지만 함께한 팀원들이 할 수 있다! 잘하고 있다는 긍정적에너지에 금새 이겨낼 수 있었다. 프로젝트 발표 날 새벽, git rebase를 잘못해서 코드가 눈앞에서 사라지는 일도 있었고, 팀 발표 직전까지 라이브 코딩을 했었지만 그것 또한 재밌는 에피소드가 되었다. 프로젝트 기간내내 새벽까지 함께 고생한 우리 윈티드 팀! 발표하는 동안 서로의 고생을 알기에 눈시울이 붉어졌고, 발표가 끝난 후 말없이 서로의 손을 잡아주던 장면이 아직도 생생하게 남아있다. 다음에도 이런 설렘과 기대로 또 다른 프로젝트를 시작하고 싶다.
.jpg)