Query parameters, URL parameters

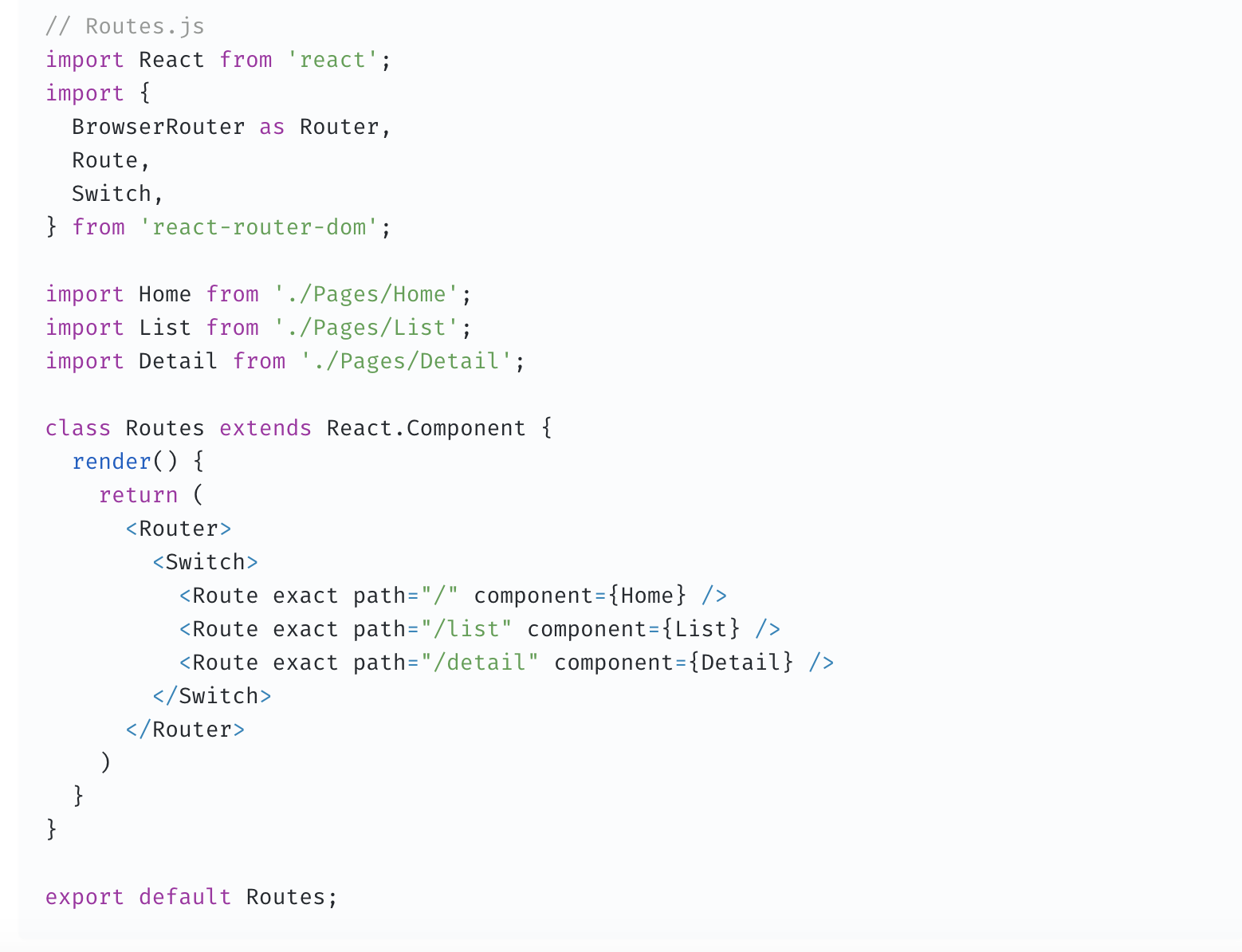
-위의 코드를 보면 현재 리스트 페이지와 디테일 페이지가 각각 컴포넌트로 구현되어 있고, url path로 /list, 혹은 /detail 설정 시 해당 컴포넌트로 이동하도록 되어 있습니다.
-하지만, 상세 페이지로 이동할 경우 화면이 나타나긴 하겠지만 어떤 상품에 대한 상세 페이지를 나타낼지 알 수 있는 방법이 없습니다.
-이번 시간에는 유동 라우터을 통해 리스트 페이지와 디테일 페이지를 연결하는 방법에 대해 알아보도록 하겠습니다.
동적라우팅
동적라우팅이란?
동적라우팅이란? 위에서 살펴본 경우과 같이 라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것 (Dynamic Routing)
React Router에서는 두 가지 방법을 통해 유동 라우팅 기능을 구현할 수 있습니다.
1. Query parameters
2. URL parameters
라우트로 설정한 컴포넌트의 3가지 props
history
이 객체를 통해 push, replace 를 통해 다른 경로로 이동하거나 앞 뒤 페이지로 전환 할 수 있습니다.
여러분들이 컴포넌트 이동(페이지 전환) 시에 this.props.history.push('/page') 를 통해 이동할 수 있었던 이유가 여기 있습니다.
location
이 객체는 현재 경로에 대한 정보를 지니고 있고, URL 쿼리 (/company_list?category=3)에 대한 정보도 가지고 있습니다.
match
이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있고 params (/company_detail/:id) 정보를 가지고있습니다.
1. 로그인 성공 시 >>> 리스트 페이지
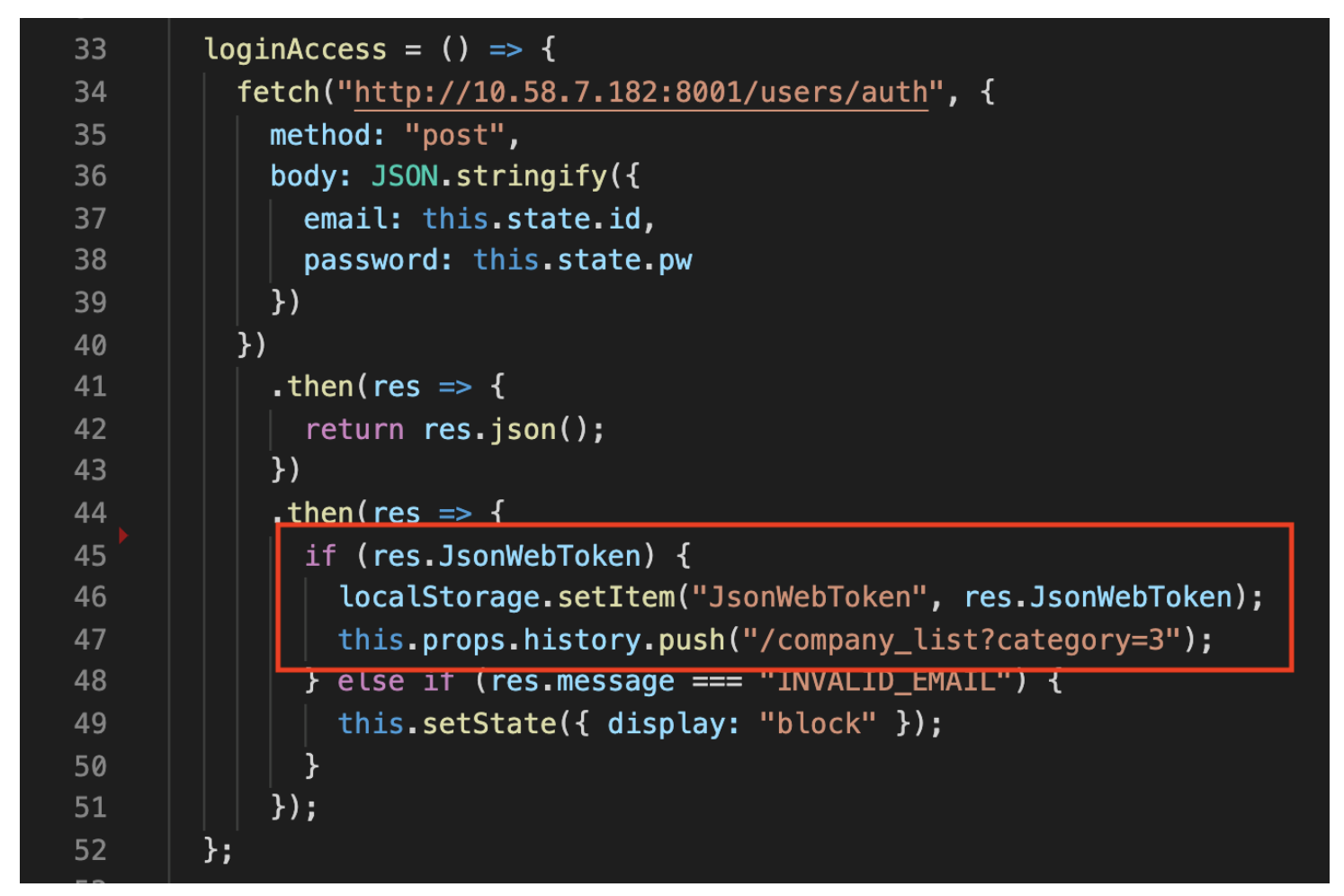
로그인 성공시 리스트 페이지로 넘어가게 하는 함수입니다.

login을 시도하면 API와 통신하고 토큰 유무를 확인합니다.
토큰이 있으면 로컬 스토리지에 저장하고,
/company_list?category=3 주소의 URL로 이동하도록 설정되어 있습니다.
company_list 페이지로 이동하는 건 알겠는데 category=3 은 무엇을 의미하는걸까요?

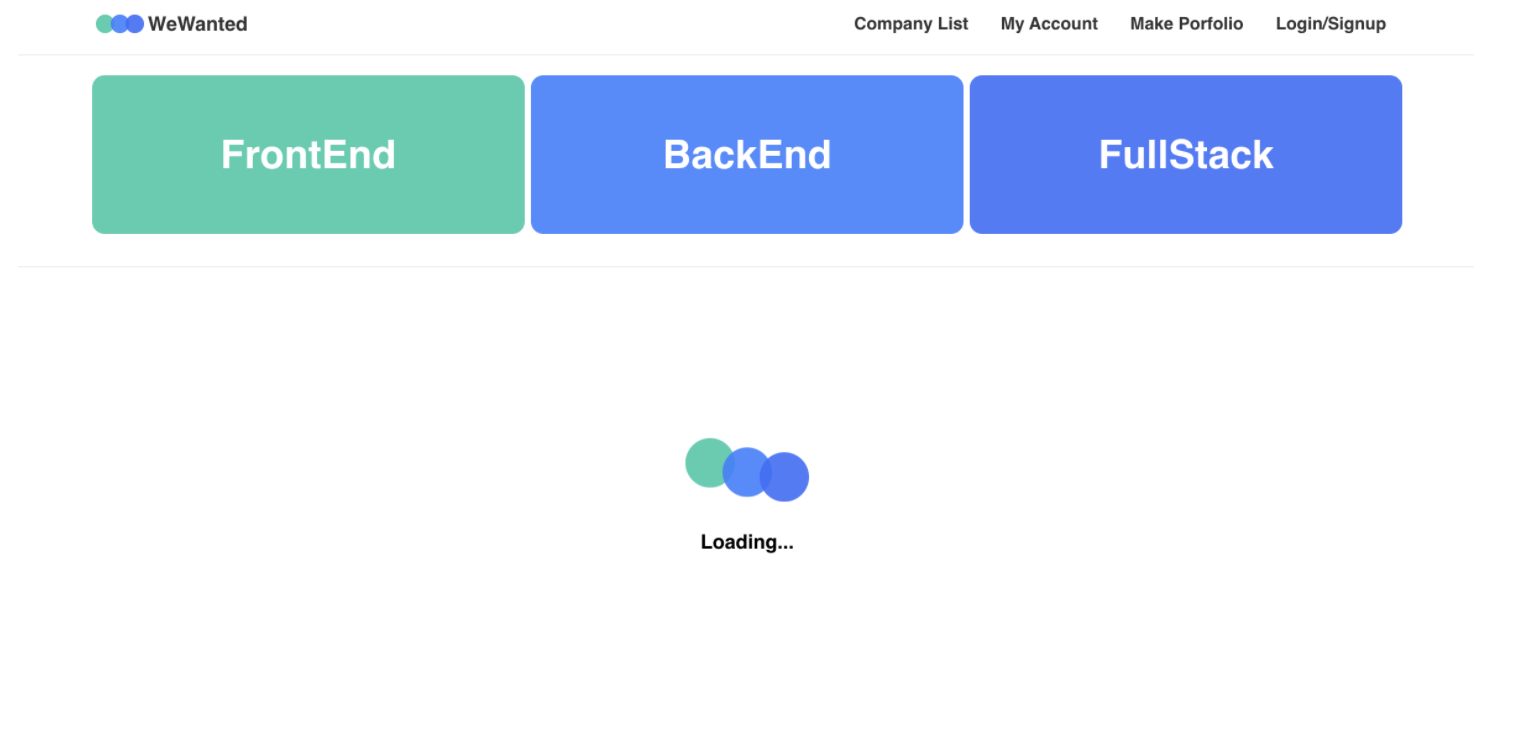
그림은 /company_list 페이지 화면입니다.
크게 3가지 카테고리가 있는데, 각각 아래와 같이 설정되어 있습니다.
FrontEnd : category=1 / BackEnd : category=2 / FullStack : category=3
즉, 로그인 성공 시 /company_list?category=3 주소의 URL로 이동하도록 설정되어 있는 것은 처음 리스트 화면 진입 시에 FullStack에 해당하는 데이터를 화면에 보여주겠다는 뜻 입니다.
(참고로 현재는 API가 연결되어 있지 않아 로딩 화면만 계속 보이네요🤭)
여기서 사용한 방법이 Query parameters 입니다!
🔥 Query parameters
url의 주소가 /company_list?category=3 인 경우
this.props.location을 통해서 해당 주소의 정보를 가지고 올 수 있습니다.
location
이 객체는 현재 경로에 대한 정보를 지니고 있고,
URL 쿼리 (/company_list?category=3)에 대한 정보도 가지고 있습니다.
- 리스트 페이지 진입
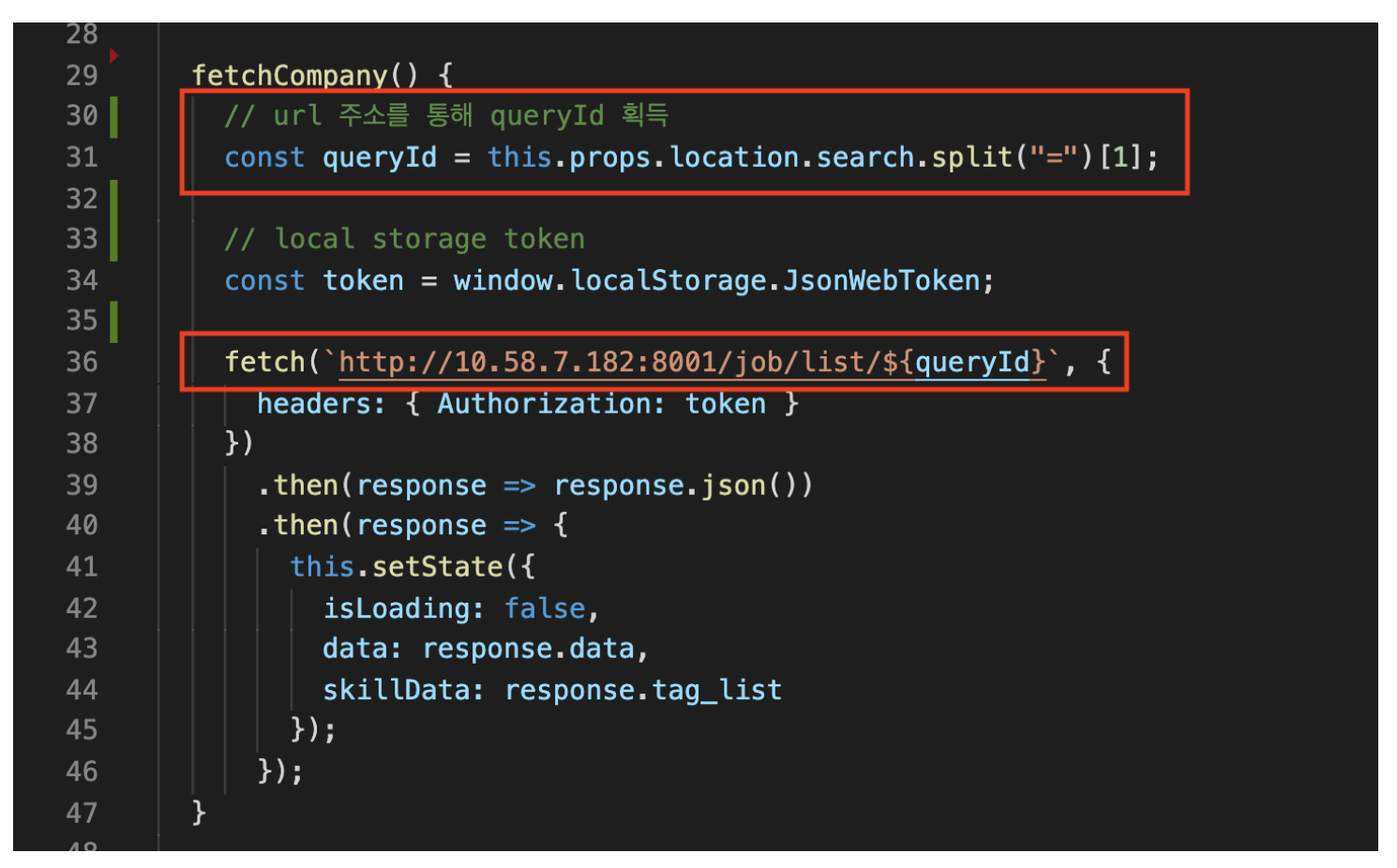
해당 코드는 리스트 페이지에서 componentDidMount 함수 안에 작성한 fetch 함수 부분입니다.

📌 this.props.location.search (코드 31번째 줄)
this.props.location.search에 접근합니다.
this.props.location.search 를 console.log로 확인 시 ?category=3 가 나옵니다. 즉, url 주소에서 /company_list 뒤에 붙은 부분이 나타납니다.
그 중, backend에서 API호출 시 필요한 정보는 숫자 3 입니다.
그래서 this.props.location.search.split("=")[1] 을 통해 숫자 3을 찾아 변수 queryId에 저장합니다.
📌 this.props.location.search (코드 31번째 줄)
this.props.location.search에 접근합니다.
this.props.location.search 를 console.log로 확인 시 ?category=3 가 나옵니다. 즉, url 주소에서 /company_list 뒤에 붙은 부분이 나타납니다.
그 중, backend에서 API호출 시 필요한 정보는 숫자 3 입니다.
그래서 this.props.location.search.split("=")[1] 을 통해 숫자 3을 찾아 변수 queryId에 저장합니다.
📌 fetch 함수를 통한 API 호출 (코드 36번째 줄)
(이 부분에서는 URL parameters가 사용되었네요. 아래에서 자세히 볼거니깐 '그렇구나! 이렇게 생겼구나!' 하고 넘어가주세요.😬)
fetch 함수를 통한 API 호출 시, API 주소 가장 뒷 부분에 변수에 담은 숫자 3을 포함시키는 것을 확인할 수 있습니다.
즉, "fullstack 데이터를 갖는 API를 호출하려면 주소 뒤에 3을 붙여줘" 라고 프론트와 백이 약속으로 정했기 때문에 프론트에서는 url 주소에서 그 숫자를 찾아 fetch 함수에서 사용하는 것입니다.
그렇다면 FULLSTACK API 호출 결과 받은 해당 데이터, 즉 FullStack에 해당하는 회사 리스트를 화면에 보여줄 수 있습니다.
.jpg)