리스트 페이지 >>> 상세 페이지 이동
*리스트 페이지에서 특정 상품 클릭 시 해당 상품의 상세페이지로 이동하는 부분을 살펴보겠습니다.

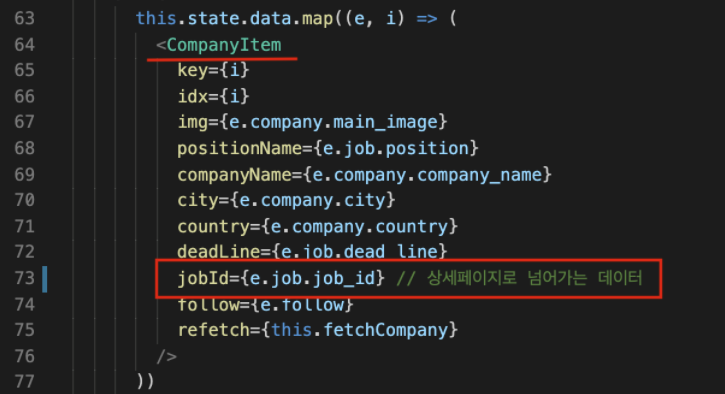
- 리스트 페이지 안에 CompanyItem 컴포넌트가 map 함수를 통해 렌더되고 있습니다.
- 그 중 Props 값으로 jobId가 부여되는 것을 볼 수 있습니다. 🔥이 데이터가 상세페이지로 넘어가는데 필요한 데이터 입니다.
CompanyItem 컴포넌트의 내부를 살펴보도록 하겠습니다.

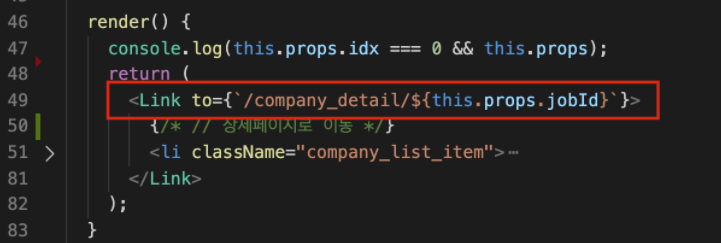
CompanyItem 클릭 시 해당 상품(회사)의 디테일 페이지로 이동할 수 있게끔 전체가 Link태그로 감싸져 있습니다.
이동 경로는 to={/company_detail/${this.props.jobID}} 로 설정되어 있습니다.
company_detail 페이지로 이동하는데 해당 상품(회사)의 jobID를 뒤에 덧붙여서 어떤 상품에 대한 상세페이지로 이동할 것인지 정해주는 겁니다.
*여기서 사용되는 방법이 URL parameters 입니다!
🔥 URL parameters
match
이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있고 params (/company_detail/:id) 정보를 가지고있습니다.
*params 정보는 this.props.match.params 를 통해 가지고 올 수 있습니다.
💁🏼 주의) URL 쿼리의 경우엔 컴포넌트 내에서 동적으로 사용 할 수 있고, params 의 경우엔 사용하기 전에 꼭 라우트에서 지정을 해주어야합니다.
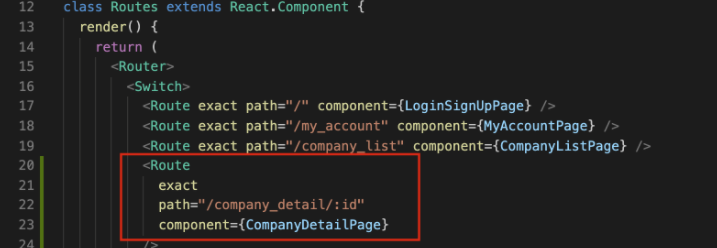
*Routes.js

이렇게 <Route path="/company_detail/:id" component={CompanyDetailPage} />지정할 경우, CompanyDetailPage 컴포넌트에서 this.props.match.params.id를 통해 해당 값을 가지고 올 수 있습니다.
4. 상세 페이지 진입
CompanyDetailPage.js

fetch 함수 부분에 API 호출 시 API 주소 뒤에 this.props.match.params.id가 덧붙어 있습니다.
리스트 페이지에서 특정 상품(회사) 클릭 시 Link 태그 안에 이동 경로가 어떻게 되었는지 기억하시나요? 아래 코드를 확인하면서 정리해보도록 하겠습니다.

List 페이지에서 상품 클릭 시 해당 상품의 jobld를 포함한 url 주소로 이동합니다.
CompanyDetailPage에서는 url 주소에 담긴 jobID를 this.props.match.params.id를 통해 접근할 수 있습니다.
*접근해서 얻은 jobID를 통해 API를 호출하여 해당 데이터를 얻고 화면에 나타냅니다.
🧐 두 가지 방법을 각각 언제 사용하는게 좋을까?
String parameters
해당 페이지에서 여러 정보가 필요한 경우
Query parameters를 사용하고 싶은 경우 routes.js를 수정해야 하기 때문에 유지 보수 측면에서 좋지 않다고 판단 될 경우
필터링을 하고 싶은 경우
Query parameters
특정한 resource를 식별하고 싶은 경우. 즉, 하나만 딱 필요한 경우
/users // 사용자 전체의 목록을 가져온다.
/users/123 // id 값이 123인 사용자를 가져온다.
/users?job=programer // 필터링 >>> 직업이 프로그래머인 사용자 목록만 가져온다.
🔥🔥Wrap-up
SPA(Single Page Application)을 구축하기 위해선 라우팅 기능이 반드시 필요하면, React Router 라이브러리를 사용하여 해당 기능을 구현할 수 있습니다.
유동라우터란 라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것인데, React Router에서는 두 가지 방법을 통해 유동 라우팅 기능을 구현할 수 있습니다.
1) Query String, 2) URL Parameters
❗️위의 기능은 백앤드의 API와는 상관이 없습니다❗️
오로지 프론트의 서로 다른 페이지(ex. 메인페이지 & 상세페이지) 이동시 서로 소통하기 위함이지, API 호출 시에는 url 주소에서 필요한 데이터만 골라내 A호출 시 사용하는 것일 뿐입니다.
.jpg)