
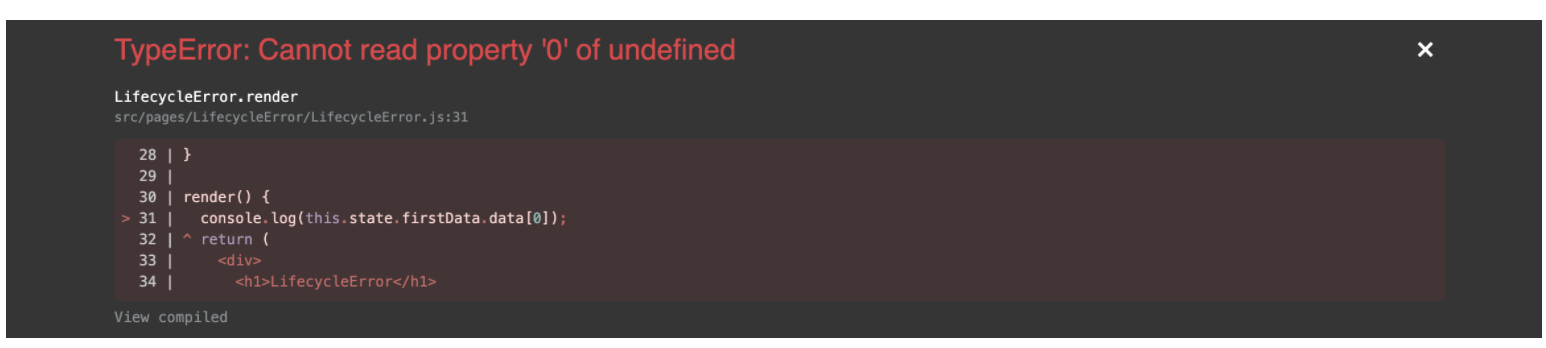
Cannot read property '0' of undefined
Mockup 데이터를 구성하여 import하거나 프로젝트가 시작되고 백엔드 API를 붙이기 시작하면서 자주 질문하는 에러 중 하나입니다.
이 에러는 Component Lifecycle과 관련이 있는데, 이번 글에서는 Component Lifecycle과 이로 인해 발생하는 에러의 원인과 해결 방법에 대해 알아보겠습니다.

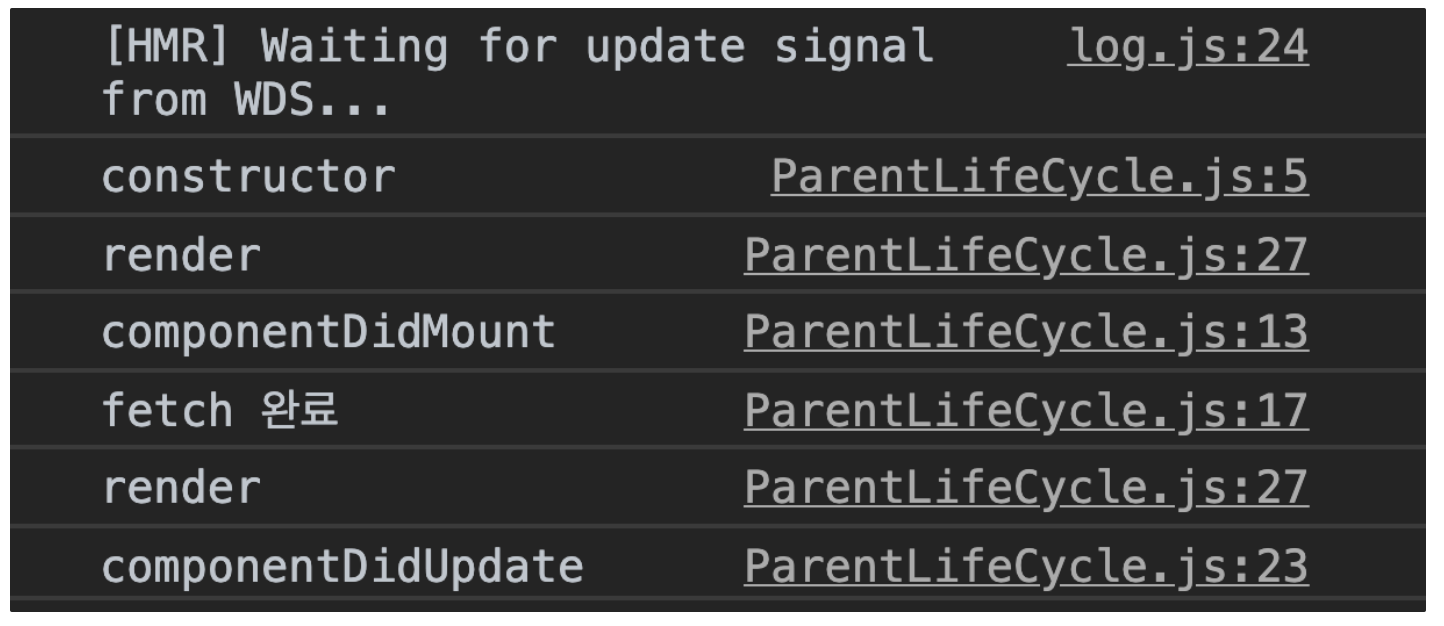
Lifecycle 기본 순서
1.constructor
2.render
3.componentDidMount
4.(fetch 완료)
5. render
6.(setState)
7.componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
8.componentWillUnmount
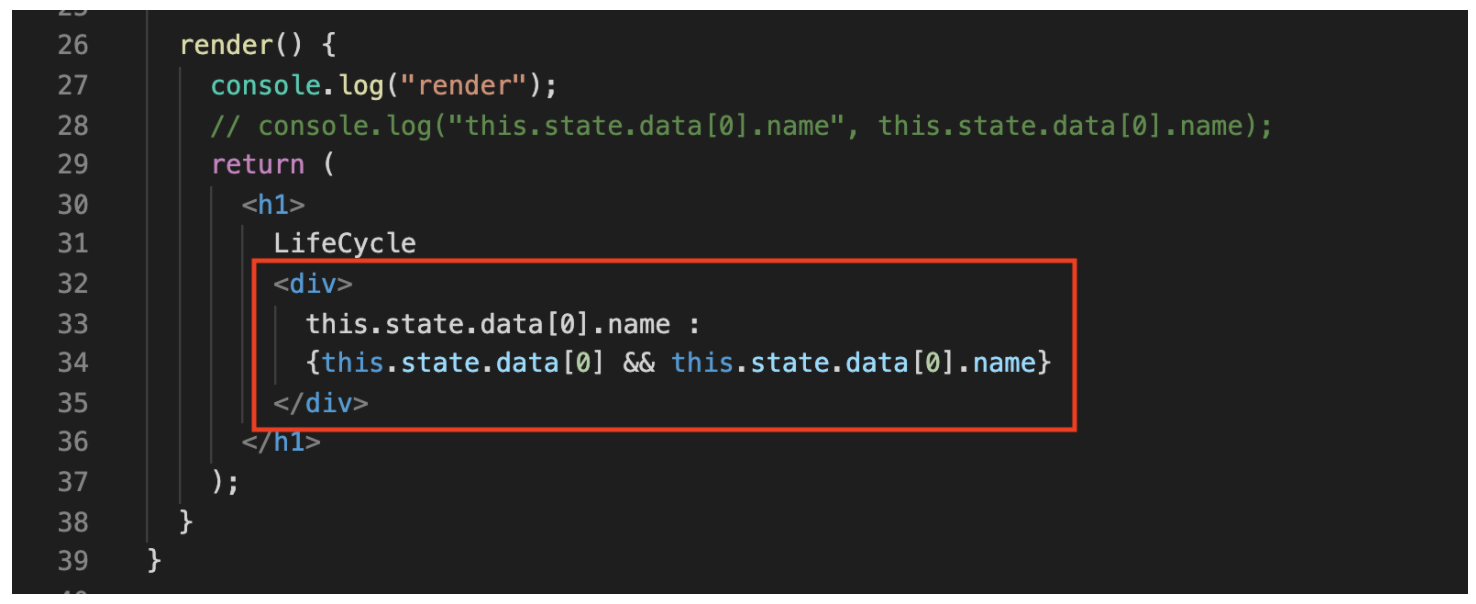
해결방법
AND 연산자(&&)를 사용한 조건부 렌더링
특정 조건을 만족할 때 내용을 보여주고, 만족하지 않을 때 아무것도 렌더링하지 않아야 하는 상황에서는 조건부 연산자를 통해 구현할 수 있습니다.

.jpg)