개발자 콘솔
브라우저에서 스크립트에 문제가 있어 에러가 발생할 때 에러를 확인할 수 있도록 지원해주는 도구
대부분의 개발자는 Chrome이나 Firefox를 이용해 개발하는 걸 선호한다.
왜❓
이 두 브라우저에서 제공하는 개발자 도구가 제법 훌륭하기 때문이다.
그럼 브라우저 종류별 개발자 도구에 대해 알아보자.
📌 Chrome
- Windows : F12
- Mac : cmd+opt+j
각 OS에 해당하는 위 명령어로 개발자 도구를 열 수 있다.

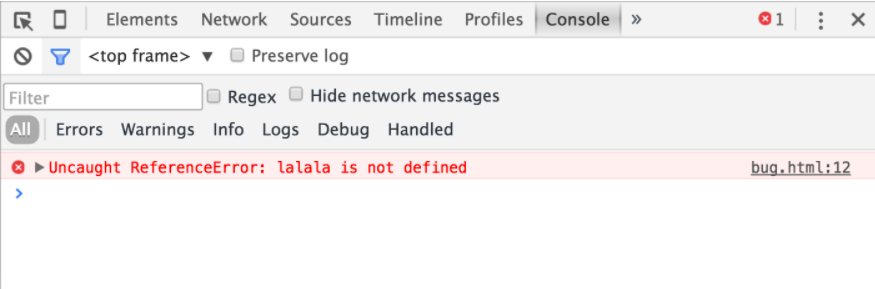
위와 같이 Console 패널에서 에러가 뜨는 것을 확인할 수 있다. 에러에는 에러 메시지와 에러가 발생한 지점이 나타나있다.
에러 메시지 아래에 파란색 >는 커맨드 라인(Command Line)으로, 자바스크립트 명령어를 입력할 수 있다.
💡 Multi-line input
보통은 한줄짜리 명령어를 입력하고 Enter를 눌러 해당 명령어를 실행하는 작업을 많이 한다. 만약 명령어를 여러 줄에 걸쳐 작성하고 싶다면 Shift+Enter(줄바꿈)를 누르면 된다.
📌 Firefox, Edge 및 기타 브라우저
F12를 누르면 대부분의 브라우저에서 개발자 도구를 열 수 있다.
📌 Safari
Mac 전용 브라우저인 Safari에서 개발자 도구를 사용하려면 먼저 "개발자 메뉴"를 명시적으로 활성화해주어야 한다.
환경설정(Preferences)의 고급(Advanced) 패널을 클릭한 후 '메뉴 막대에서 개발자용 메뉴 보기(Show Develop menu in menu bar)' 체크박스를 체크해 개발자 도구를 활성화하자.
이제 cmd+opt+c를 눌러 개발자 콘솔을 여닫을 수 있다.
이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.