Hello, World!🙋🏻♀️
1. 웹 페이지에 스크립트를 삽입하는 방법
📃 'script' 태그
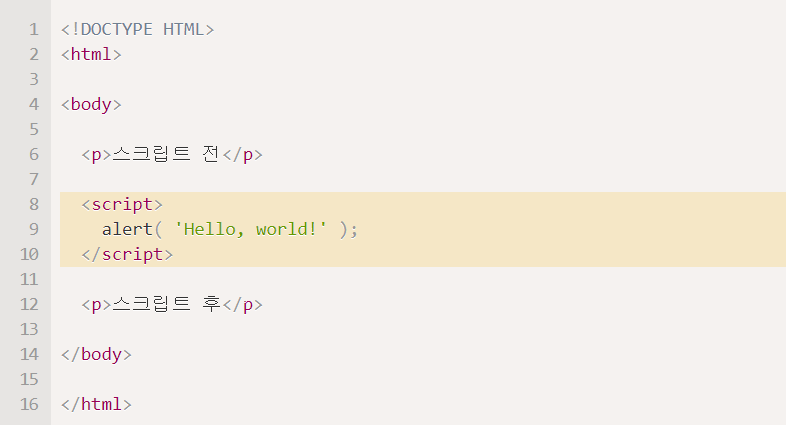
'script' 태그를 이용하면 자바스크립트 프로그램을 HTML 문서 대부분의 위치에 삽입할 수 있다.
예시)

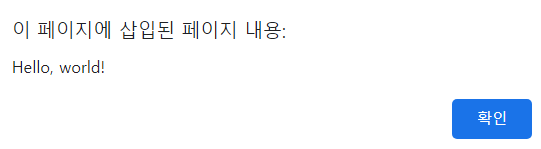
실행시키면 다음과 같은 결과가 나온다.

⚙ 모던 마크업
'script' 태그에는 몇 가지 속성이 있다. 요즘엔 잘 사용하지 않지만, 오래된 코드에서는 종종 발견된다. 다음 두 속성은 이젠 잘 사용하지 않는 속성이다.
1. type
HTML4에서는 스크립트에 type을 명시하는 것이 필수였지만, 이젠 필수가 아니다. 게다가 모던 HTML 표준에서는 이 속성의 의미가 바뀌어서, 이제 이 속성은 자바스크립트 모듈에 사용할 수 있다.
2. language
이 속성은 현재 사용하고 있는 스크립트 언어를 나타낸다. 지금은 자바스크립트가 기본 언어이므로 더는 사용할 필요가 없어졌다.
📕 외부 스크립트
스크립트가 아주 간단할 경우, HTML안에 직접 작성하기도 한다.
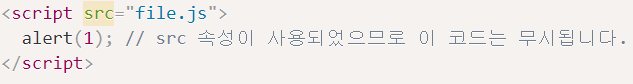
하지만 자바스크립트 코드의 양이 많은 경우, HTML 안에 직접 작성하지 않고 파일로 소분하여 저장하는 방법을 권한다. 이렇게 분해해 놓은 각 파일은 src 속성으로 HTML에 삽입한다.

❗ src 속성이 있으면 태그 내부의 코드는 무시된다.
이렇게 스크립트를 별도의 파일에 작성하면 브라우저가 스크립트를 다운받아 캐시(Cache)에 저장하기 때문에 트래픽이 절약되고 웹 페이지의 실제 속도가 빨라지면서 성능이 좋아진다.
💻 과제
1. alert 창 띄우기

소스코드
<!DOCTYPE html>
<html>
<body>
<script>
alert('자바스크립트!');
</script>
</body>
</html>2. 외부 스크립트를 이용해 alert창 띄우기

소스코드
💡 index.html
<!DOCTYPE html>
<html>
<body>
<script src='./hw.js'></script>
</body>
</html>💡 hw.js
alert('자바스크립트!');이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.