💡 코드 블록 만드는 방법에 대해 알아보자.
문(statement)
어떤 작업을 수행하는 문법 구조(syntax structure)와 명령어(command)
✔ 코드에는 원하는 만큼 문을 작성할 수 있다. 이때, 서로 다른 문은 세미콜론(;)으로 구분한다.
✔ 가독성을 위해 일반적으로 각 문은 서로 다른 줄에 작성한다.
세미콜론(semicolon)
줄바꿈이 있다면 세미콜론을 생략할 수 있다.
✔ 세미콜론 자동 삽입(automatic semicolon insertion) : 자바스크립트는 줄바꿈이 있으면 대부분의 경우 '암시적' 세미콜론으로 해석한다.
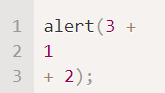
하지만, 대부분의 경우가 '항상'은 아니다❗

위의 경우 세미콜론 자동 삽입이 일어나지 않았기 때문에 '6'이 출력된다. 위와 같이 어떤 줄이 '+'로 끝나는 등 불완전한 표현식이라면 세미콜론이 적용되지 않는다.
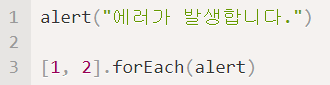
반면, 세미콜론이 정말 필요할 때 JS가 추정하지 못하는 경우도 있다❗
예제로 확인하자.

📌 실행결과

alert는 제대로 출력되지만,

그 밑의 문에서는 에러가 발생한다.
--
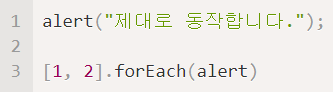
그럼 여기서 alert 끝에 세미콜론을 추가해보자.

📌 실행결과



"제대로 동작합니다." 메시지 다음에 1과 2가 나타나는 것을 확인할 수 있다.
🤷🏻♂️ 왜 에러가 발생했을까?
세미콜론이 없을 때 에러가 발생한 이유는, 자바스크립트가 대괄호 앞에는 세미콜론이 있다고 추정하지 못하기 때문이다.
이 외에도 자바스크립트가 추정하지 못하는 상황이 발생할 경우는 많다!
결론은?
💡 줄바꿈으로 문을 나눴더라도, 문 사이엔 세미콜론을 넣는 것이 좋다!
주석
복잡한 자바스크립트 프로그램에서 무슨 일이 왜 벌어지고 있는지를 설명해주는 것. 주석을 통해 코드 일부를 일시적으로 비활성화할 수 있다.
주석은 스크립트 어느 곳에나 작성할 수 있다. 자바스크립트 엔진은 주석을 무시하기 때문에 주석의 위치에는 제약이 없다.
- 한줄짜리 주석 : // ...
- 단축키 : Ctrl + / - 여러 줄의 주석 : / ... /
- 단축키 : Ctrl + Shift + /
(Mac : Ctrl 대신 Cmd, Shift 대신 Option을 사용)
❗ 중첩 주석은 지원하지 않는다.
--
이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.