형 변환
함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동변환된다. 이런 과정을 "형 변환(type conversion)"이라 한다.
alert가 전달받은 값의 자료형과 관계없이 이를 문자열로 자동 변환하여 보여주는 것이니, 수학 관련 연산자가 전달받은 값을 숫자로 변환하는 경우가 형 변환의 대표적인 예시다.
이 외에, 전달받은 값을 의도를 갖고 원하는 타입으로 변환(명시적 변환)해 주는 경우도 형 변환이라 할 수 있다.
이 글에서는 객체의 형 변환이 아닌 원시형의 형 변환에 대해서만 다룬다. 객체의 형 변환은 이후 다른 글에서 다룰 예정이다.
문자형으로 변환
문자형으로의 형 변환은 문자형의 값이 필요할 때 발생한다. 즉, 무언가를 출력할 때 주로 일어난다.
alert 메서드는 매개 변수로 문자형을 받기 때문에, alert(value)에서는 value는 문자형이어야 한다. 만약 다른 형의 값을 전달받으면 이 값은 문자형으로 자동변환된다.
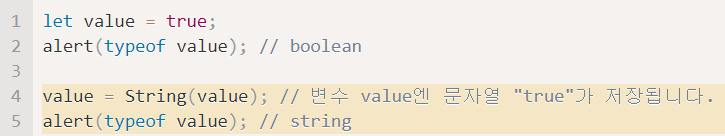
String(value) 함수를 호출해 전달받은 값을 문자열로 변환할 수도 있다.

1) 
2) 
문자형으로의 변환은 대부분 예측 가능한 방식으로 일어난다.
(false는 문자열 "false"로, null은 문자열 "null"로...)
숫자형으로 변환
숫자형으로의 변환은 수학과 관련된 함수와 표현식에서 자동으로 일어난다.
다음 예시를 보자.


이렇게 숫자형이 아닌 값에 나누기 "/"를 적용해도, 자동으로 숫자형으로 변환한 뒤 계산된다.
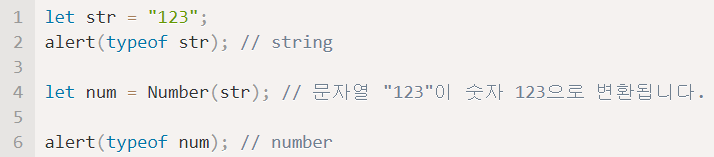
Number(value) 함수를 사용하면 주어진 값(value)을 숫자형으로 명시해서 변환할 수 있다.

변환하기 전) 
변환한 후) 
숫자형 값을 사용해 무언가를 하려고 하는데 그 값을 문자 기반 폼(form)을 통해 입력받는 경우, 이런 명시적 형 변환은 필수다.
🤷🏻♂️ 숫자 이외의 글자가 들어가 있는 문자열을 숫자형으로 변환하려고 하면?
결과는 NaN, 즉 형 변환 실패!
EX. 
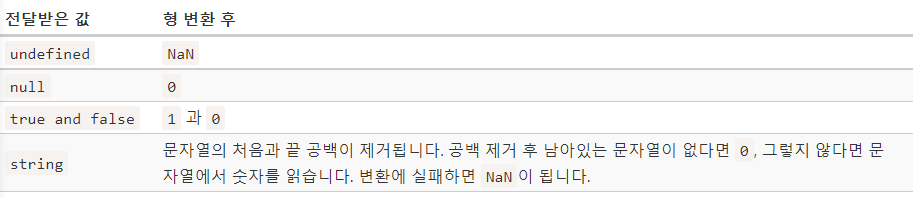
📌 숫자형으로 변환 시 적용되는 규칙

null과 undefined는 숫자형으로 변환 시 결과가 다르다는 점 유의하자.
대부분의 수학 연산은 형 변환을 수반한다. 자세한 내용은 다음 글에서 다루겠다.
불린형으로 변환
불린형으로의 변환은 아주 간단하다.
이 형 변환은 논리 연산을 수행할 때 발생한다.
Boolean(value)를 호출하면 명시적으로 boolean으로의 형 변환을 수행할 수 있다.
📌 불린형으로 변환 시 적용되는 규칙
- 숫자 0, 빈 문자열, null, undefined, NaN과 같이 직관적으로도 비어있다고 느껴지는 값들은 false가 된다.
- 그 외의 값은 true가 된다.
❗주의❗ 문자열 "0"은 true
문자열 "0"은 비어있지 않은 문자열이다! PHP 등의 일부 언어에서는 문자열 "0"을 false로 취급하지만, 자바스크립트에서는 비어있지 않은 문자열은 언제나 true다.
이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.