1. alert
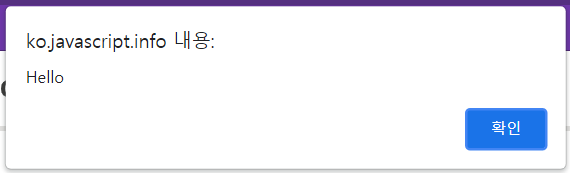
확인(OK) 버튼을 누를 때까지 메시지를 보여주는 창


📌 모달 창(modal window)
: 메시지가 있는 작은 창
💡 모달이란 단어에는 페이지의 나머지 부분과 상호 작용이 불가능하다는 의미가 내포되어 있다. 따라서 사용자는 확인 버튼을 누르기 전까지는 모달 창 바깥에 있는 버튼을 누른다든가 하는 행동을 할 수 없다.
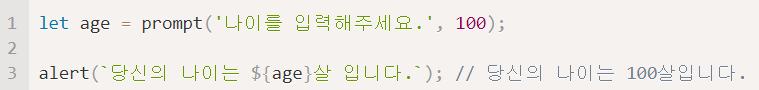
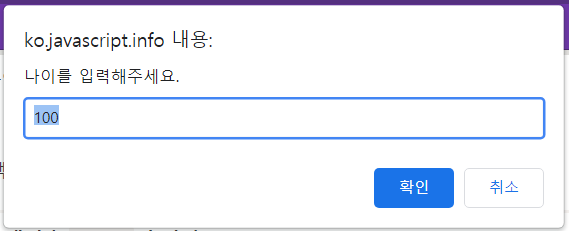
2. prompt
result = prompt(title, [default]);
- title : 사용자에게 보여줄 문자열
- default : 입력필드의 초기값(선택값)
함수가 실행되면 텍스트 메시지와 입력 필드(inpupt field), 확인(OK) 및 취소(Cancel) 버튼이 있는 모달 창을 띄워준다.
💡 인수를 감싸는 대괄호 [...]의 의미 : 대괄호 내의 매개변수가 필수가 아닌 선택값이라는 것을 의미한다.
사용자는 프롬프트 대화상자의 입력 필드에 원하는 값을 입력하고 확인을 누를 수 있다. 값을 입력하지 않을 경우에는 취소(Cancel)버튼을 누르거나 Esc를 눌러 대화상자를 빠져나가면 된다.
prompt 함수는 사용자가 입력 필드에 기재한 문자열을 반환한다. 사용자가 입력을 취소한 경우는 null이 반환된다.
EX. 


💡 Internet Explorer(IE)에서는 항상 기본값을 넣어주자
프롬프트 함수의 두번째 매개변수는 선택사항이지만, 이 매개변수가 없는 경우 IE는 undefined를 입력 필드에 명시한다.
컨펌 대화상자
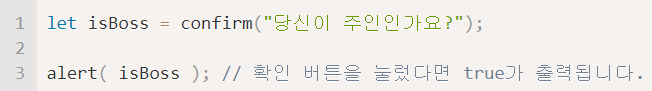
result = confirm(question);
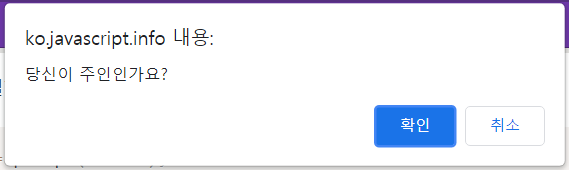
confirm 함수는 매개변수로 받은 question(질문)과 확인 및 취소 버튼이 있는 모달 창을 보여준다.
사용자가 확인 버튼을 누르면 true, 그 외의 경우에는 false를 반환한다.
EX. 


❗ 세 가지 함수에 존재하는 두 가지 제약사항
- 모달 창의 위치는 브라우저가 결정하는데, 대개 브라우저 중앙에 위치한다.
- 모달 창의 모양은 브라우저마다 다르다. 개발자는 창의 모양을 수정할 수 없다.
💻 과제
간단한 페이지 만들기
📌 index.html
<!DOCTYPE html>
<html>
<body>
<script src='./hw.js'></script>
</body>
</html>📌 hw.js
let userName = prompt("이름이 뭔가요?");
alert(userName);이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.