공부를 하면서 많이 접해봤지만 정확히 뭔지는 몰랐고 최근에 클래스의 컨스트럭쳐를 가리키는 것이라고는 배웠으나
실행 컨텍스트 공부중 this값을 설정한다는 문구를 보고 더 찾아보았다.
꼭 클래스가 아니더라도 자바스크립트에서의 this는 '누가 호출했냐'를 뜻한다고 한다.
단독으로 사용한 this
단독으로 사용한 this는 global object를 뜻한다.
브라우저의 경우에는 object Window


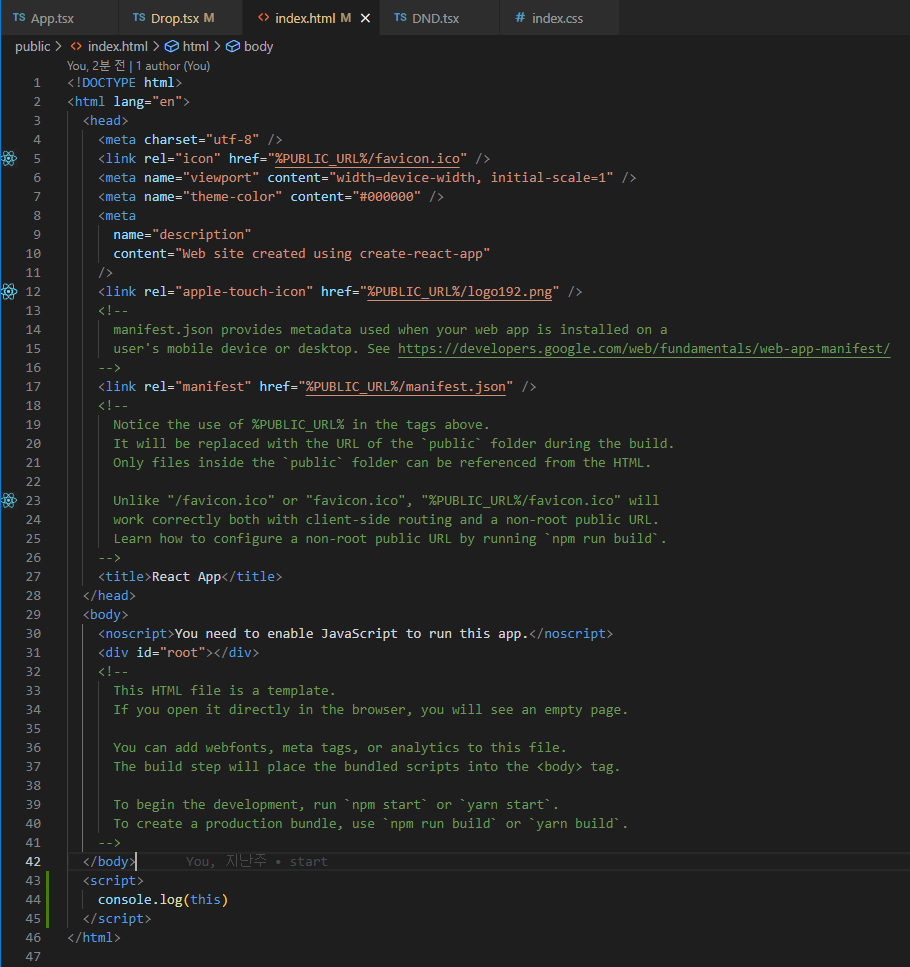
index.html에서 호출한 this는 window 객체가 뜨지만 리액트 함수 내에서 호출한 this는 undefined가 뜬다.
(찾아보니 엄격 모드에서는 this에 디폴트 바인딩이 없기 때문에 undefined가 뜬다고 한다.
함수 내에서 호출해도 window를 가리킨다고 했는데 왜 undefined가 뜨지 고민하고 있었는데 일단 이것때문인듯)
함수 내에서 호출한 this
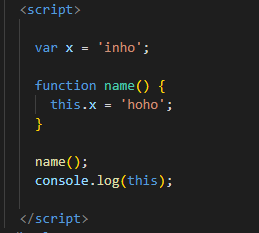
함수 내에서 호출한 this는 함수의 주인에게 바인딩된다.
함수의 주인은 window객체 이다.

다음과 같이 전역적으로 x를 선언하고 함수 내부에서 this.x 를 호출하면 전역적으로 선언된 window객체의 x가 지정된다.
여담으로 저 과정을 앞에 배운것과 연결하자면 전역환경정보에 x가 GEC로 들어가고 name이 콜스택에 호출되면서
x를 재할당한다. (근데 이 경우에는 this 라고 지정을 해주어서 스코프체인의 탐색과는 관계가 없을듯??)
재할당 후 콘솔이 작동하면서 hoho가 찍히게 된다.
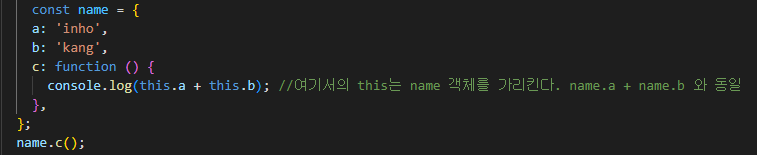
메서드 안에서의 this

메서드 안에서의 this는 해당 메서드를 호출한 객체를 가리킨다.
위 코드에서는 name을 가리킴
메서드 : 객체 프로퍼티에 할당된 함수
이벤트핸들러에서의 this
이벤트를 받는 HTML요소를 가리킨다.
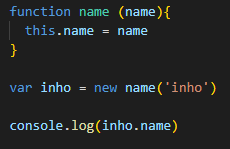
생성자에서의 this

생성자 함수가 생성하는 객체로 바인딩된다.
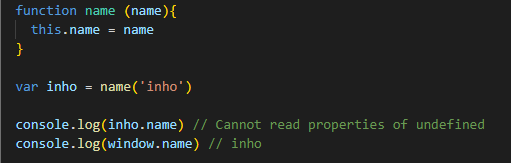
++

new 연산자를 빼먹으면 일반 함수호출과 같아져서 this가 window 객체로 바인딩된다.
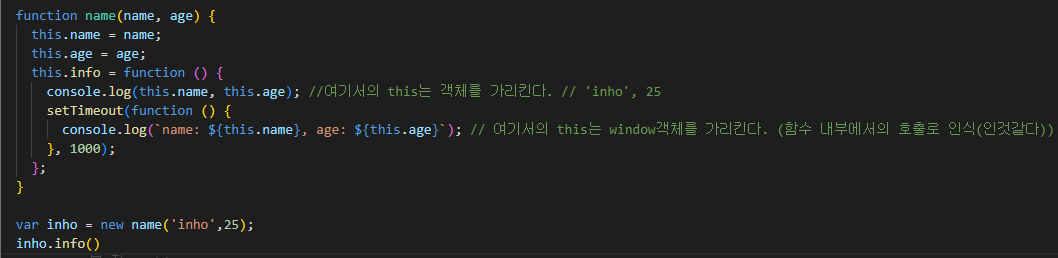
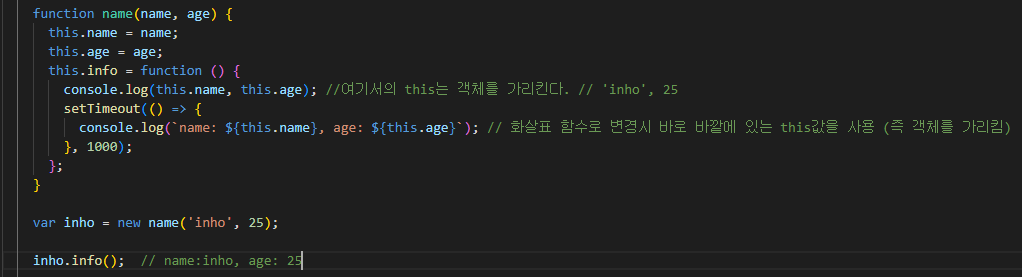
화살표 함수의 this
화살표 함수에서는 전역컨텍스트에서 실행되더라도 바로 바깥함수나 클래스의 this를 사용한다.

메서드 안에서의 this는 객체를 가리키지만 함수를 한번 더 타고 들어가면 window를 가리킨다.
(함수 내부에서의 호출로 인식되어서 그런지 아니면 내가 모르는 다른 이유가 있는지는 모르겠음)

하지만 화살표 함수를 사용하면 바로 바깥의 function이 가리키는 this값을 참조하여 객체를 가리킨다.
그 외에 명시적 바인딩에서의 this가 있는데 (call, apply 사용하는)
이건 내가 아직 해당함수 자체를 몰라서 함수를 공부할때 같이 묶어서 공부하는것이 더 좋을것같다.
