스코프체인이란 말 그대로 각각의 스코프가 어떻게 연결되어있는지 나타내는 것이다.
코드가 실행 되기 전에 전역 실행 컨텍스트가 생성 되고 그 다음 함수 실행 컨텍스트가 실행된다.
var one = 1
function parent(){
var one = "일"
function child(){
console.log(one)
}
b();
}
/// "일"자바스크립트가 해당 코드를 실행하면

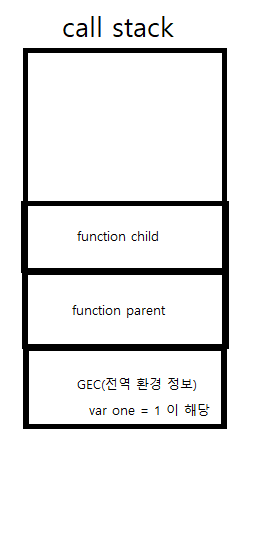
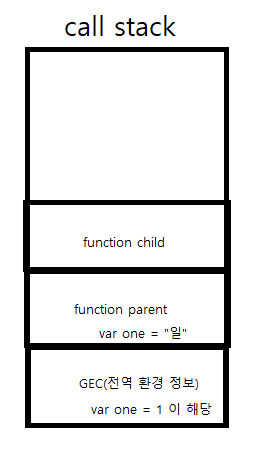
다음과 같은 방식으로 콜스택에 쌓인다 맨 마지막으로 쌓인 child의 console이 one이란 객체를 탐색하는데
이때 순서는 child => parent => GEC 순으로 탐색한다.
child내에 one이란 객체가 없으므로 스코프체인을 따라 parent를 탐색하고
one = "일" 이란 객체를 발견해서 해당 객체를 출력한다.
만약 parent에도 해당 객체가 없을 경우 GEC까지 탐색을 한 후 one = 1 이란 객체를 찾아서 출력을 할 것이다.

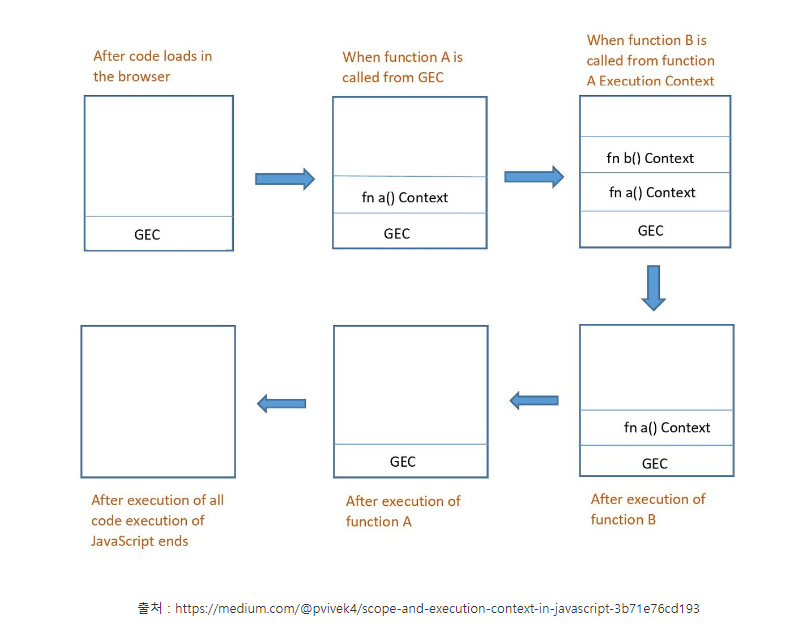
쌓이고 사라지는 과정은 해당 과정과 동일 순차적으로 쌓이고 마지막으로 쌓인 순서대로 처리를 하는 방식
자기 자신을 제외한 가장 가까운 변수 객체의 모든 스코프들을 스코프 체인이라 할 수 있다.