<ScrollView style={weatherStyles.weather}>
</ScrollView>ScrollView를 사용할때는 style대신에 contentContainerStyle 을 사용해야한다.
기본값이 수직이고 수평으로 방향을 설정하고 싶을때 horizontal 옵션을 준다.
<ScrollView horizontal contentContainerStyle={weatherStyles.weather}>
</ScrollView>
강의 중 모르는 문법이 나와서 정리하는데
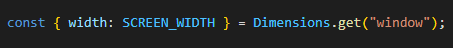
const { key : value } = Object
의 형태인데
해당 오브젝트의 key 값을 value로 선언하는 문법이다.
const value = Object.key
와 동일함
value의 자리에 선언한 것을 변수처럼 사용할 수 있다.

이거 보고 신기해서 기존에 작업하던 파일에 있던걸 새로 선언했는데

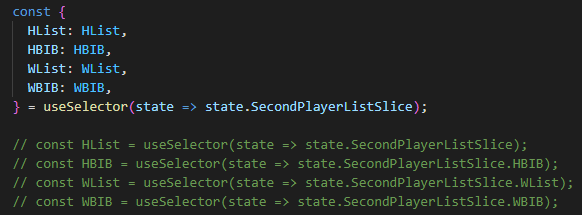
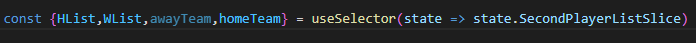
위와 같이 가져오는 키값과 선언하려는 밸류가 똑같을때에는 생략도 가능하다 .
종류만큼 선언을 하다가 한번에 하니까 신세계다. 이런 좋은 문법을 이제야 알다니..
ScrollView 의 pagingEnabled 속성
스크롤을 자유롭게 하지 못하게 막는다.
showsHorizontalScrollIndicator,showsVerticalScrollIndicator
스크롤바를 숨겨준다.(수평,수직)
