
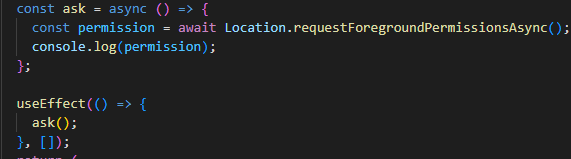
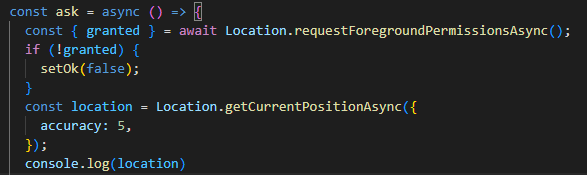
다음과 같이 useEffect로 접근 권한을 요청하는 함수가 발동되게끔 작성하면

권한 요청이 뜨고

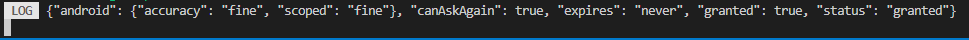
다음과 같이 permission의 값이 선언된다.
granted의 값이 true여야 권한이 부여된다.

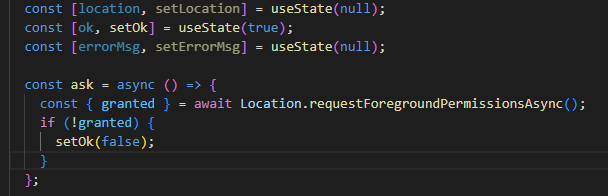
접속 시 허가를 받지 않았다면 ok의 값이 false로 바뀌고
ok값에 따라서 보여주는 화면을 바꿀 수 있다.

getCurrentPositionAsync 로 유저의 위치정보를 가져올 수 있다.
인자로는 accuracy의 값을 1~6중에서 넣어줘야한다. 6으로 갈수록 정확하게

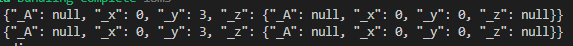
그런데 강의 영상과는 다르게 이런 형식으로 나와서 뭔가 잘못 작성한건가 하고 찾아봤는데 분명히 제대로 작성했다.

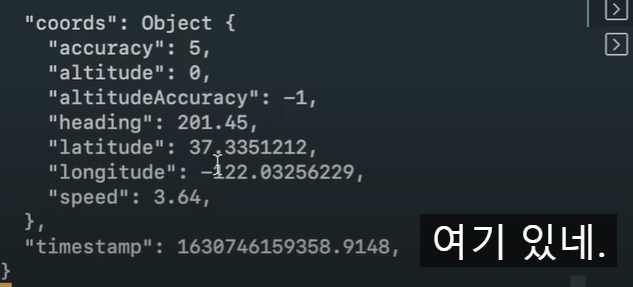
(이런 모양으로 나와야한다)
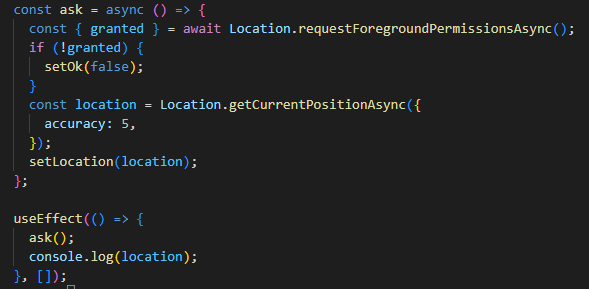
헤메던 도중 한번 state에 넣어서 콘솔을 찍어보니

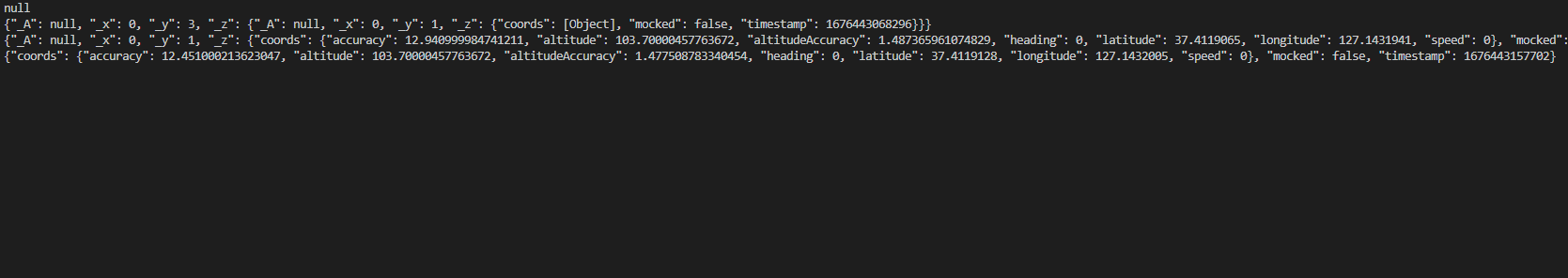
{"_A": null, "_x": 0, "_y": 1, "_z": {"coords": {"accuracy": 12.940999984741211, "altitude": 103.70000457763672, "altitudeAccuracy": 1.487365961074829, "heading": 0, "latitude": 37.4119065, "longitude": 127.1431941, "speed": 0}, "mocked": false, "timestamp": 1676443090220}}잘 안보이긴 하는데 끝에 뭔가 오브젝트가 추가가 되어있었다.
구조상 _z 라는 키에 할당되어 있는것 같아서 location._z를 출력해보니
{"_A": null, "_x": 0, "_y": 1, "_z": {"coords": {"accuracy": 12.940999984741211, "altitude": 103.70000457763672, "altitudeAccuracy": 1.487365961074829, "heading": 0, "latitude": 37.4119065, "longitude": 127.1431941, "speed": 0}, "mocked": false, "timestamp": 1676443090220}}이렇게 나왔고 한번더 _z를 타고 들어가면

잘 안보이긴 하는데 맨 밑에 영상에서 나오던 그 형식 그대로의 오브젝트를 얻을 수 있었다.
자칫 헤멜뻔 했는데 state에 할당하니 값이 추가된게 보여서 어찌어찌 해결되어서 다행이다.
후에 이유를 찾아보는데 location을 useEffect에 찍어봤을때랑
그냥 찍었을때랑 함수 내부에서 찍었을때랑 전부 다 달라서
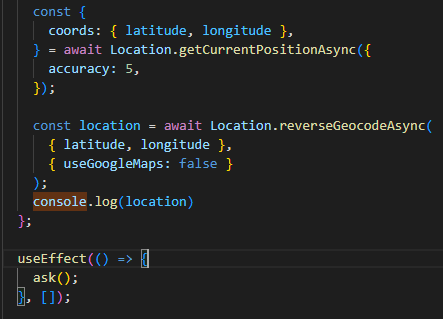
순서의 문제구나 생각이 들어서 코드를 다시보니 location 선언에 await을 처리해주지 않아서 생긴 문제였다.
await처리 하면 그냥 location자체가 잘 나온다.

reverseGeocodeAsync 메서드에 위에서 구한 위도와 경도를 넣어주면
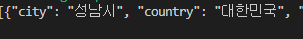
내 현재 위치가 실제로 뜬다.
const { coords: { latitude, longitude } } = await Location.getCurrentPositionAsync({
accuracy: 5,
});그리고 이렇게 이중으로 타고 들어가는것도 신기해서 가져왔는데
1중은 직관적인 뭔가가 바로 보였는데 2중이상의 구조분해 할당은 처음봐서 신기했다.
저 방법대로면은 여러 slice에서 한번에 선언할 수 있을것같다.
