
페이지에서 순차적으로 애니메이션을 발동하고 싶을 때 나같은 경우에는
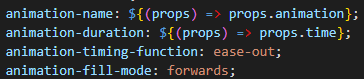
animation-duration의 시간을 props를 통해 다르게 주면서 해결했다.

animation-duration은 얼마의 시간에 걸쳐서 애니메이션을 실행할건지의 옵션인데
위와 같이 설정한 후 time을 1s 2s 3s로 나누어주면
시작 자체는 동시에 시작하지만
1초에 걸쳐서, 2초에 걸쳐서, 3초에 걸쳐서 애니메이션이 완료 되므로
순차적으로 애니메이션이 발동하는 효과를 줄 수 있다.