위 영상을 토대로 공부한 내용을 정리해보았다.

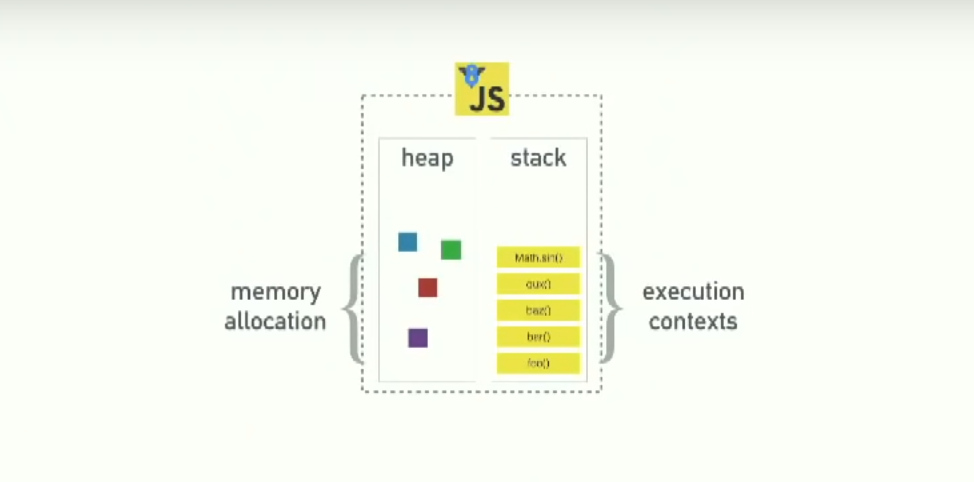
자바스크립트는 싱글 스레드 언어이다.
하나의 스레드는 하나의 콜스택을 의미하고 하나의 콜스택은 한번에 하나의 작업을 처리하는것을 의미한다.
콜스택은 데이터 스트럭쳐로 실행되는 순서를 기억하고 있다.
함수를 실행하려면 스택에 해당하는 함수를 집어넣게 되는데 함수에서 리턴이 일어나면 스택의
가장 위쪽에서 함수를 꺼내게 된다.
콜스택은 멈춰서는 안된다. 비동기 작업을 실행하고 해당 작업이 끝날 때 까지 기다린다면
한번에 하나의 작업밖에 할 수 없는 싱글 스레드 특성상 브라우저가 멈추게 될 것이다.

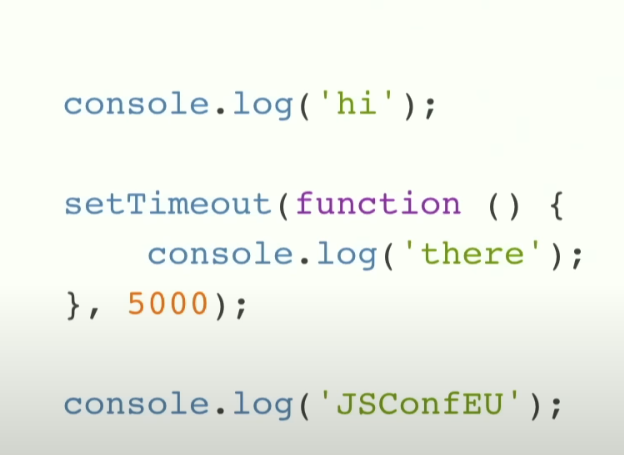
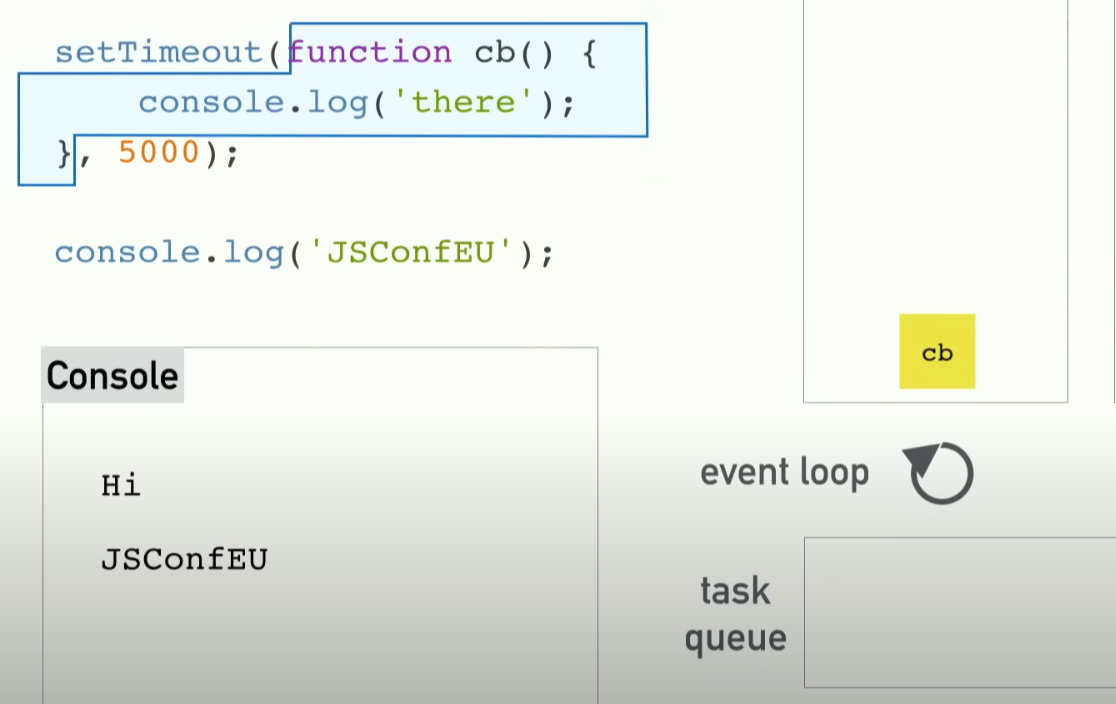
영상에서는 위 코드로 예시를 들었다.
console.log('hi')가 제일 먼저 콜스택에 올라가서 실행되고
그 다음 setTimeout이 올라가고 그 다음 console.log('JSConfEU')가 올라가서 실행될 것이다.
그러면 위의 논리대로면 자바스크립트는 한번에 하나의 작업만 할 수 있고 콜스택에 먼저 올라간
setTimeout이 끝날때까지 그 밑의 함수는 실행이 될 수 없는데
실제로 동작해보면
hi
JSConfEU
there
의 순으로 콘솔이 찍힌다.
이걸 콜스택의 관점에서 보면 첫번째 콘솔이 콜스택에서 실행되고 두번째 함수는 콜스택에 올라간 후 사라진다.
그 다음 마지막 콘솔이 콜스택에서 실행되고 5초뒤 두번째 함수가 다시 실행된다.
자바스크립트는 한번에 하나의 일만 할 수 있고 setTimeout을 기다리거나 서버에 요청을 보내는 동안 다른 작업은 할 수 없다.
그러면 어떻게 위의 함수가 실행되는걸까??

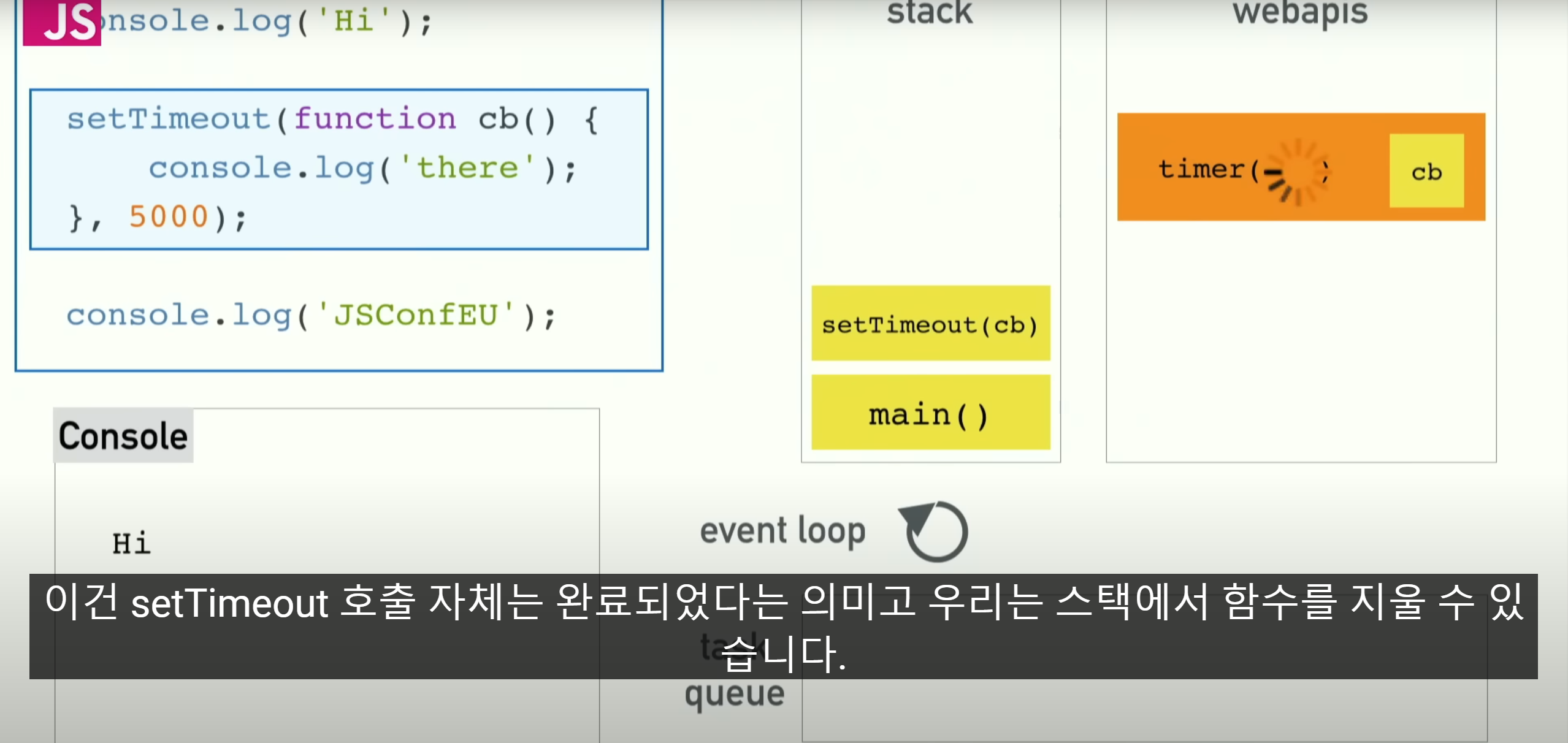
setTimeout함수가 호출되는 순간 webapi에 비동기 작업을 넘기고 스택에서 삭제한다.
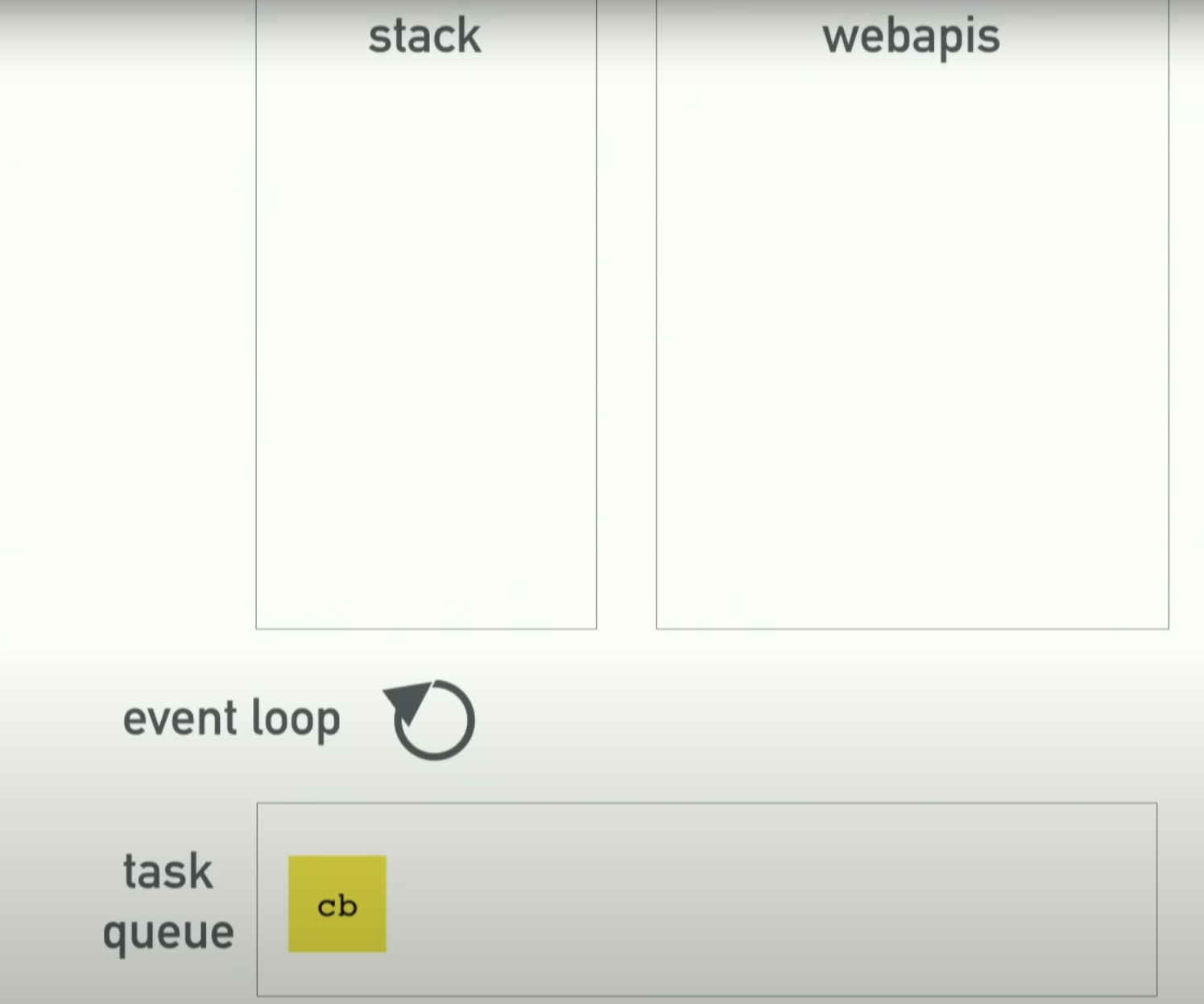
그 후 남은 작업을 실행하는데 이러한 방식으로 작업이 다 끝난후 wepapi는 콜백을 테스크 큐에 밀어넣는다.

이벤트 루프의 역할은 콜스택이 비어있고, 태스크큐에 할 일이 남아있을때 큐의 첫번째 콜백을 스택에 쌓는 역할을 한다.

이러한 원리로 자바스크립트가 비동기 작업을 실행한다.
영상에서는 어떠한 문제가 생겼을때 setTimeout으로 0초후 실행시키면 해결이 된다 라는 말도 나오는데
이것은 스택이 다 빌때까지 기다렸다가 실행하기 때문이다.
지금까지는 단순히 코드를 치고 기능 만들기에 바빴는데 이런 기초적인 원리를 알고갈 수 있는 기회가 되어서 정말
좋았던것 같다.
