
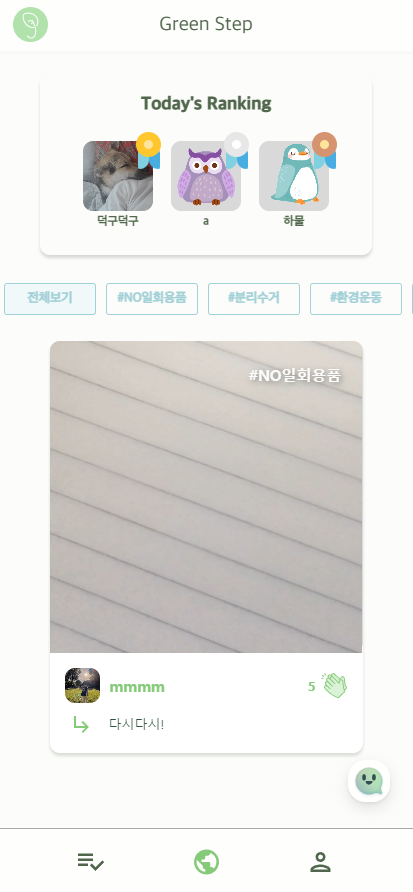
그린스텝 프로젝트의 피드페이지 입니다
주요기능
- 랭킹데이터를 불러와 상위 3명의 유저를 보여준다.
- 피드를 불러와서 보여준다. (무한스크롤)
2-1 카테고리를 선택해서 해당 카테고리에 맞는 피드들만 받아올 수 있다. - 다른 유저의 피드에 박수를 쳐줄 수 있다.
3-1 박수를 쳐줄때 애니메이션 발생
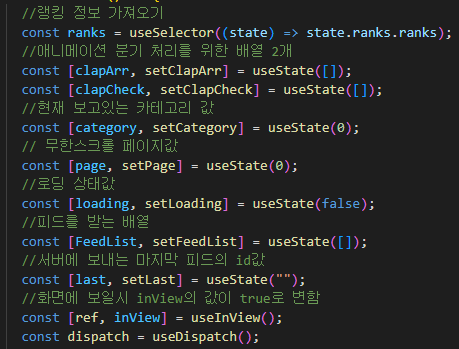
필요한 state값들

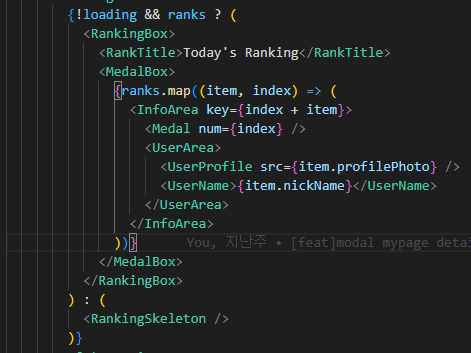
1번 기능

서버에서 받아온 랭킹유저들의 정보를 map함수로 보여줍니다.
2번기능

기본적으로 서버와 통신에서 피드의 정보를 받아오는데, 서버에 마지막 피드의 id값을 같이 넘겨주면
서버에서는 받은 id값을 기준으로 정해진 개수만큼의 피드를 보내줍니다.
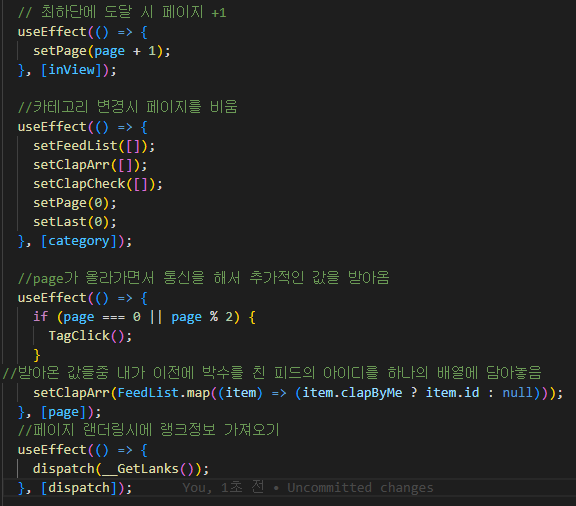
최하단에 도달했을때의 발동하는 트리거는 피드가 들어가는 최하단에 더미div를 넣어놓고 거기에다가 useInvew의 ref를
줘서 최하단에 도달해서 더미div가 보였을때 inView의 불린값이 바뀌면서 page값이 올라가고
page값이 변하면서 서버와 통신을 합니다.
inView는 시야에 사라졌을때 다시 false가 되기때문에 보일때마다 2번의 상태변화가 생기고 페이지값도 1씩 두번 올라가는데, 통신을 1번만 하고자 2로나눴을때의 몫이 0일때만 이라는 조건을 걸어서 통신을 한번만 하도록 설정하였습니다.
2-1번 기능

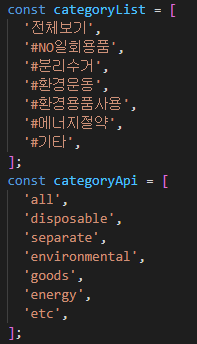
카테고리에 따른 피드들을 받아오는데 기본값은 0 이고 전체보기로 설정했습니다.

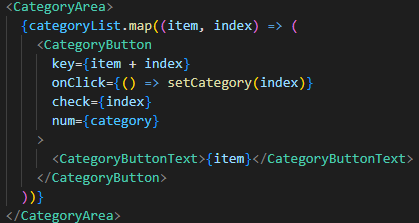
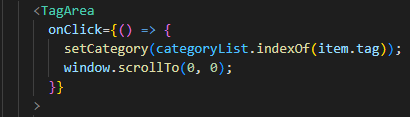
태그명들이 담긴 배열을 map함수를 사용해서 버튼을 만들고 클릭시 카테고리값이 인덱스값으로 바뀝니다.

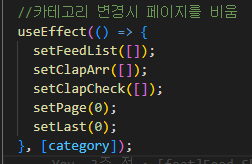
category값이 변할시에 page값이 0으로 바뀌면서 다시 서버로부터 통신을 받아옵니다
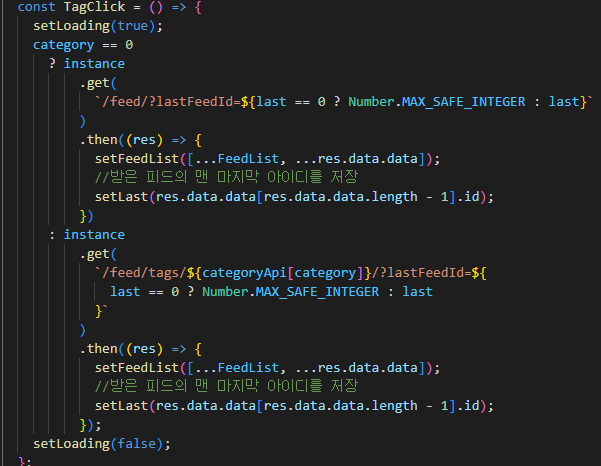
통신함수

전체피드를 받아오는 통신과 카테고리별 통신은 api가 다르기때문에 카테고리가 0일때와 아닐때로 통신이 갈리고
해당 카테고리에 따른 api를 api배열의 인덱스값으로 찾아서 서버와 통신합니다.
통신 후 받은 피드를 저장하고 마지막 피드의 id값을 last라는 state로 저장합니다.
서버는 사용자가 보고있는 마지막 피드의 id값을 받아서 그 값을 기준으로 피드를 보내줍니다.
만약 첫통신이라 last값이 0일경우에는 Number.MAX_SAFE_INTEGER 을 보냅니다.
++태그 검색기능

사용자는 전체피드들을 보다가 피드 카드에 태그부분을 눌러도 해당 카테고리로 검색이 가능하다.
카테고리 state 값을 카테고리 배열에 해당 태그가 존재하는 인덱스값으로 변경하도록 기능을 넣었다.
3번기능
사용자는 피드의 박수모양 아이콘을 클릭해서 해당 피드에 박수를 보낼 수 있습니다.

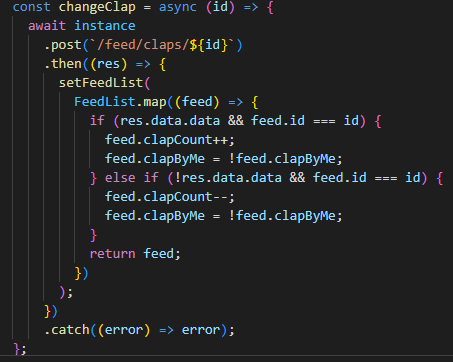
박수모양 아이콘을 클릭하면 발동하는 함수.
클릭하면 서버에 해당 피드에 내가 박수를 쳤다는 통신을 보내고,
FeedList에서 해당 태그의 id값을 찾아서 박수를 쳤는가에 대한 불린값과 박수 카운터를 바꾼후 리턴하면서 사용자에게 보여지는 값을 변경시킵니다.
3-1번 기능
박수를 눌렀을때 좌우로 2번씩 흔드는 애니메이션이 발생합니다.
그런데 단순히 박수를 쳤는가에 대한 true false 값으로만 비교한다면 내가 이전에 박수를 친 피드일 경우에
피드를 불러오는 과정에서 애니메이션이 발생할 수 있기에 해당 문제를 해결하기위해 고민을 하다가
2개의 배열을 사용하였습니다.
일단 배열state를 두개 정의하고, 서버에서 피드들을 받아오면서 내가 이전에 박수를 친 게시물들의 id값들을
하나의 배열에 넣어놓습니다.

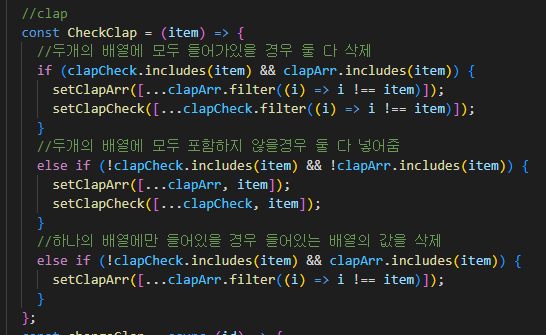
그런 다음 박수아이콘을 클릭했을때 3가지 경우의 수에 대한 처리를 하였는데,
두배열 다 포함할 경우 이미 친 박수를 취소하는 경우기 때문에 두개의 배열 다 해당 id값을 삭제해주었고,
두배열 다 포함하지 않을경우 양쪽 배열 다 id값을 넣어주었습니다.
그리고 마지막으로 제일 중요한 이전에 내가 박수를 쳐놓아서 하나의 배열에만 들어가 있을경우
클릭을 한다면 박수를 취소하는것이기 때문에 배열에서 삭제를 해줍니다.
그 후에 애니메이션의 발동조건을 '양쪽 배열에 둘다 포함될경우' 로 설정을 해서
피드를 불러올때 애니메이션의 발동을 막았습니다.
내가 생각하는 개선점
일단 처음에는 page값을 서버에 보내는 방식으로 구현을 했는데 page값이 아닌 last id값을 보내는 방식이 되었고,
useEffect(() => {
setPage(page + 1);
}, [inView]);
useEffect(() => {
if (page === 0 || page % 2) {
TagClick();
}
}, [page]);이부분의 코드를
useEffect(() => {
if (inView) {
TagClick();
}
}, [inView]);이렇게 축약할 수 있을것같다.
