
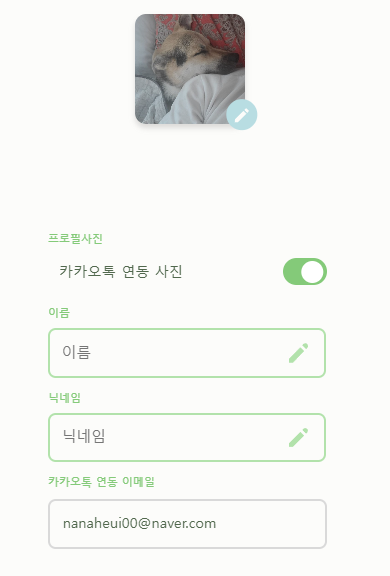
직접 만든 토글버튼이다.
용도는 나의 사진이 카카오톡에서 설정한 프로필 사진일 경우인지를 판단해서 활성화를 하고
눌렀을때 프로필 사진의 연동을 끊거나 연동을 시켜주는 기능을 한다.
import styled, { keyframes } from "styled-components";
export const ToggleOn = keyframes`
from{transform:translateX(0)}
to{transform:translateX(65%)}
`;
export const ToggleOff = keyframes`
from{transform:translateX(65%)}
to{transform:translateX(-5%)}
`;
export const ToggleButton = styled.div`
width: 20px;
height: 20px;
background-color: white;
border-radius: 10px;
margin: 2.5px 4px;
transform: ${(props) => (props.check ? "translateX(65%)" : null)};
animation-name: ${(props) =>
props.click && props.check
? ToggleOn
: props.click && !props.check
? ToggleOff
: null};
animation-duration: 0.3s;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
`;
export const ToggleBase = styled.div`
width: 40px;
height: 25px;
border-radius: 25px;
background-color: ${(props) =>
props.background ? props.background : "#d9d9d9"};
transition: all 0.5s;
display: flex;
`;
check 값으로는 연동의 유무(유저의 현재 프로필 사진이 카카오톡 프로필 사진과 일치여부)를 내려주었고
페이지가 시작될때 애니메이션이 발생하는걸 막고자 click값(페이지에 들어와서 클릭을 했는가) 을 같이 조건으로 설정했다.
