
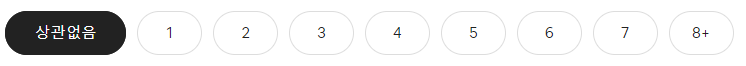
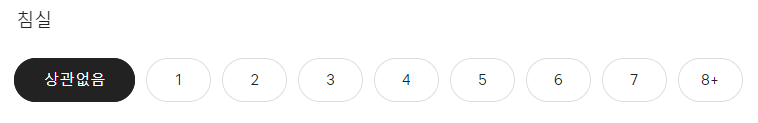
에어비앤비 클론코딩을 하면서 해당 버튼들을 만들어야할 상황이 생겼고 그 당시의 나는 이 버튼 한줄을 만드는데
5시간이라는 시간이 걸렸다.
처음의 접근
저 모양의 버튼만 만들고 각각의 기능을 일일이 노가다?로 짜는건 아마 몇분 안걸렸을거라고 생각한다.하지만 나는 저 버튼을 무슨일이 있어도 map함수를 사용해서 만들고 싶었고,
그 당시의 나는 처음 접근을 true false로 접근을 했었다 (누르면 불들어오니까)
state를 버튼의 갯수만큼 정의한다거나 map함수 내에서 state를 정의할 수 있지 않을까?? 등등 머리 박은 시간만
3시간... 정도 박다가 도중에 한번 정리를 했다.
이 버튼이 가져야 할 기능과 필요한 작업들, 애초에 버튼의 목적 까지도
- 버튼을 누르면 불이 들어온다.
- 불이 들어오면 기존에 불이 들어오던 버튼에는 불이 꺼진다.
- 버튼의 숫자 만큼의 침실 수를 state값으로 가지고 있어야한다.
결국 이 버튼은 침실의 수가 몇개냐인지를 따지는 버튼이였고
필수적으로 필요한 값은 일단
침대수를 나타내는 state
라고 판단을 내렸다.
찾아낸 해답
여기까지 정리하고 머릿속에 뭔가가 스쳐지나갔고 내가 짠 코드는

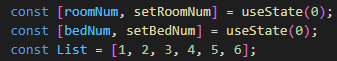
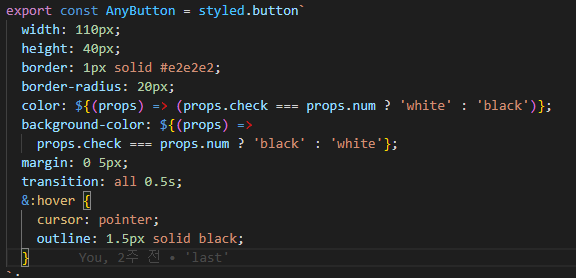
일단 roomNum이라는 침실 개수 state를 정의했고 버튼의 수만큼의 숫자를 담은 배열을 정의했다(버튼을 6개로 만들계획이였음)
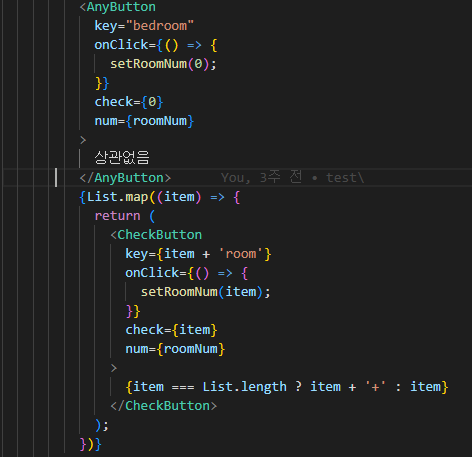
그 다음 각각의 버튼에 본인의 숫자로 state를 변경시키게 onclick함수를 넣었고 가장 중요한
check값과 num값을 주었다. check값은 본인이 가지고있는 고유의 값이고 num값은 유동적으로 변하는 state값을 주었다.
그 다음

styled component의 props기능을 이용하여 check값과 num값이 같을 경우 불이 들어오게끔 색상을 지정했다.
이렇게 짜면 내가 정리한 위의 3가지가 모두 충족이 된다.
2번을 선택하면 state값이 2로 변하면서 num값(state값)과 check값이 같아지면서 불이 들어오고 이전에 불이 들어와있던 버튼은 num값과 check값이 달라지면서 불이 꺼지게된다.
그리고 침실의 값을 2라고 가지고 있다가 나중에 서버에 사용자가 원하는 침실의 수를 보낼 수 있다.
저 당시의 나는 저 버튼한줄을 만들고 정말 뛸듯이 기뻤다. 물론 다 만든후에 input radio버튼인지 뭔지 하는 얘기를 들었지만 저 버튼을 만드는데 쏟은 시간이 후회는 전혀 되지않는다.
저때 습득한 로직이 되게 유용하게 여러군데에 쓰고있기 때문에
활용
그 후 바로 며칠뒤에

이러한 카테고리 바를 만들어야 할 상황이 생겼고, 카테고리 바의 기능은
- 버튼을 누르면 해당 카테고리에 해당하는 api 요청을 보내야한다.
- 버튼을 누르면 카테고리에 해당하는 state값을 가져야한다.
정도 였고 마찬가지로 일일이 수작업으로 채우는것이 아닌 map함수로 구현하는것이 목적이였다.
map함수 한번으로 구현해야 하는것은
1.누르면 카테고리 값이 변하고 서버에 요청해야 하는 api명이 변해서 자동으로 요청이 되어야함.
2.한번에 해당 svg그림들을 뿌려야 한다.
3.한번에 해당 svg에 해당하는 테마명을 같이 뿌려야 한다.


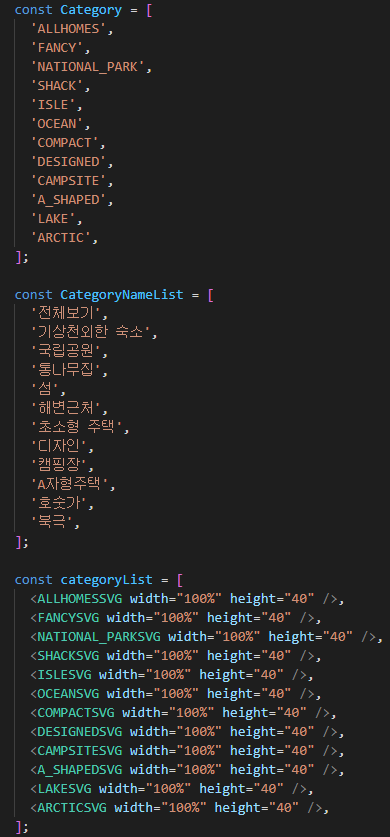
3가지를 모두 충족시키기 위해 일단 category 값을 정의했고
서버에서 요구하는 api, 테마명, 해당 svg들이 담긴 배열을 모두 같은순서가 되게끔 정의했다.
(여담으로 배열에 컴포넌트가 인자로 들어가서 item으로 뿌릴수가 있다. 시도했는데 성공해서 매우 신기했음)
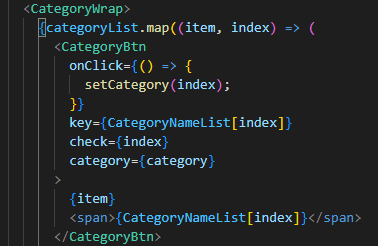
그 후에

map함수의 index기능을 이용해서 각각의 배열의 인자들을 꺼내올수있다.
누르면 category값이 index로 바뀌고 CategoryNameList의 테마명을 꺼내오고 해당 svg컴포넌트는 item으로 뿌려지고, 각각의 컴포넌트에 index값과 category값을 check값과 num값으로 줘서 클릭시 이벤트도 넣어줬다.

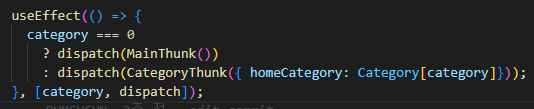
useEffect의 의존배열에 category값을 넣으면서 값이 변경될때마다
api배열에 있는 해당 카테고리의 값이 payload로 보내진다.
이렇게 해서 하나의 map함수로 위의 기능을 모두 충족하는 카테고리 바를 만들었었다.
그리고 비단 클론코딩 때뿐만 아니라 실전프로젝트를 하고있는 지금도 저 원리를 굉장히 많이 쓰고 있다.
실전프로젝트에 적용하는 기능은 다음에 정리하는걸로..