
toast 알림을 쓰던중, 하나의 스타일과 하나의 토스트컨테이너를 사용해서 페이지를 만들던중
글자 크기에 비해 토스트의 스타일이 너무 컸고 유동적으로 스타일을 변경하고 싶어서
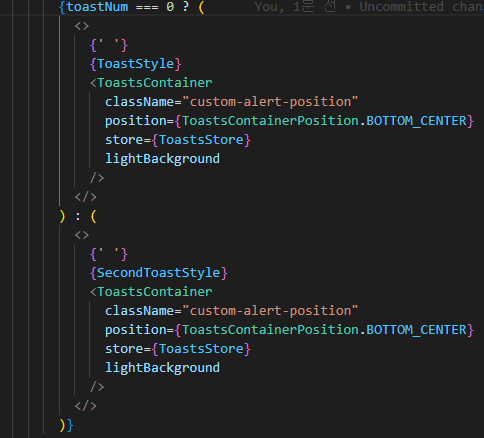
state값을 하나 지정하고 그 스테이트값에 따라서 스타일과 포지션을 변경하게끔 구현해보았다.

스타일만 변경해도 되지만 추후에 포지션도 변경될 수 있을것 같아서 컨테이너까지 같이 묶었다.
근데 내가 하고싶은 기능은
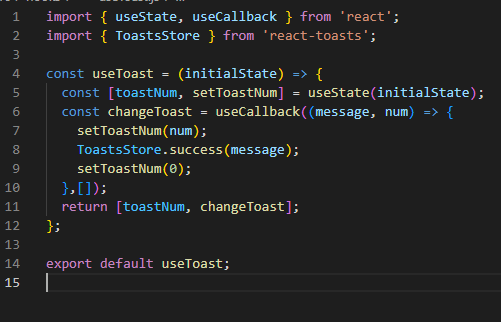
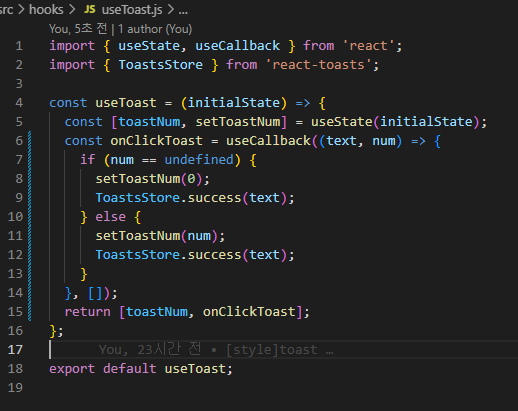
1. state값 변경
2. 토스트 알림
3. state값 다시 초기값으로 변경
을 고심해서 useCallback으로 짜보았다.

처음 구상은
메세지와 변경하고싶은 state값을 넣으면 변경 후 토스트를 띄우고 다시 초기값으로 돌아가는걸 상상했지만
먹히지않았고,
좋은 방법이 없을까 계속 고민하던중

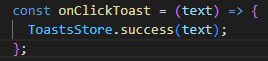
기존에 쓰던함수를

그냥 2번째 인자로 적용할 스타일넘버를 주고 2번째 인자가 없다면 기본설정으로 토스트를 띄우게 해보았다.
변경되더라도 어차피 다음 토스트때 알아서 기본으로 바뀌고,
굳이 미리 줘놨던 함수를 건드릴 필요도 없다.

잘 나온다.
막힐땐 한번 돌아보자
