만들어야 하는 첫번째 애니메이션

사용자가 회원가입 모달에서 진행상황을 알 수 있게 장치를 넣어놨는데 변할때 애니메이션을 넣고싶었다.
해야하는 작업
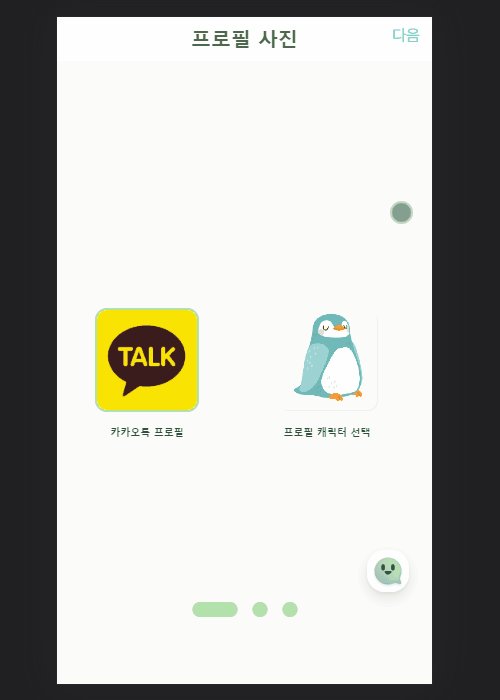
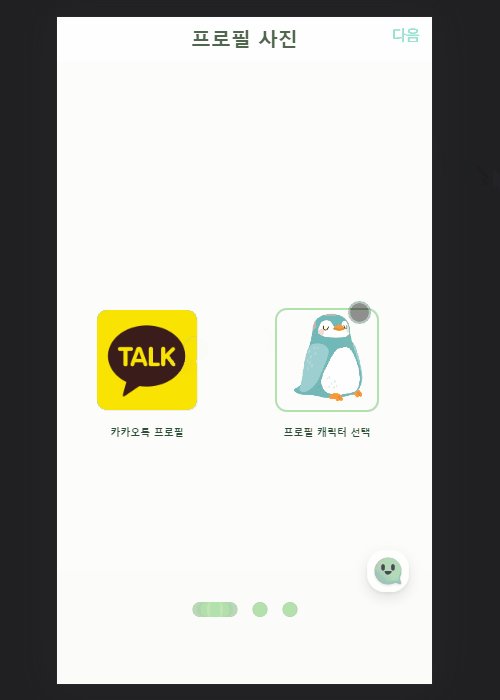
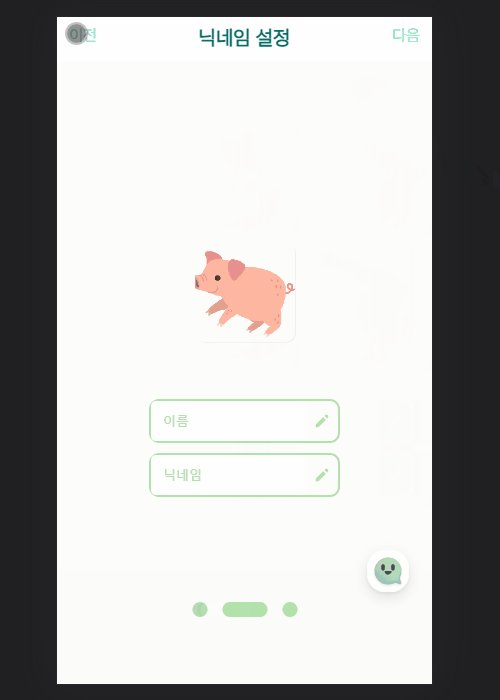
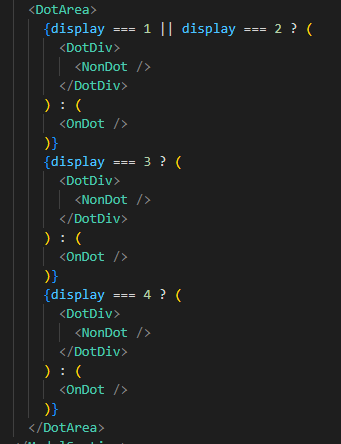
1. 클릭 시 다음 모달로 넘어가면서 그 모달에 해당하는 점이 선으로 바뀐다.
2. 바뀔때 늘어나는 애니메이션을 주어야한다.

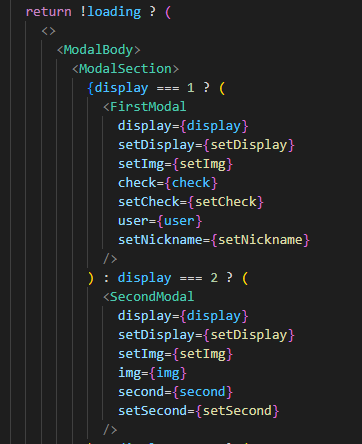
일단 모달의 분기처리는 state값을 하나 정의해서 분기처리했고,

그 state값을 그대로 적용시켰다.
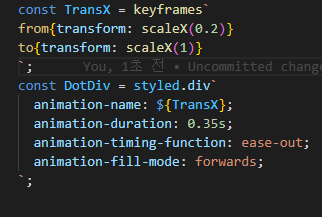
그 다음 애니메이션 부분에서는 svg파일에 직접적으로 주는것보다는 div로 감싼다음
x축으로 압축시켜서 서서히 돌아오게하면 되지 않을까?? 라는 생각을 했고

0.2배까지 압축시킨후 0.35초에 걸쳐 원래대로 돌아오게끔 설정했다.
두번째 애니메이션

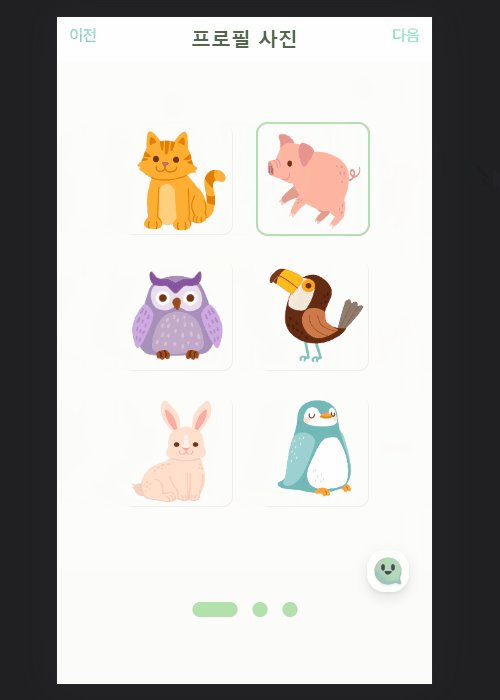
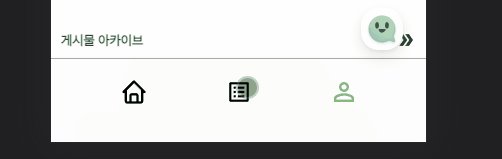
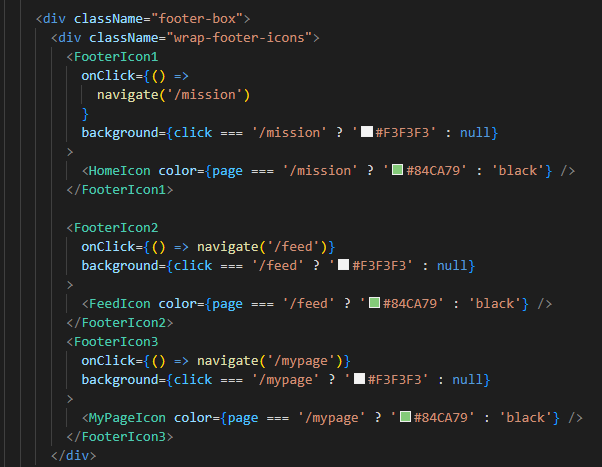
클릭시 아이콘색깔 바뀌는건 이미 구현해놨는데 아이콘을 클릭했을때 해당영역에 색깔이 잠깐 바뀌어서 표시해주는
기능을 넣고싶었고
내가 해야하는 작업은
1. 클릭시 아이콘을 감싸는 영역의 background색깔이 바뀌어야함.
2. 일정한 시간 뒤에 다시 바뀌어야함
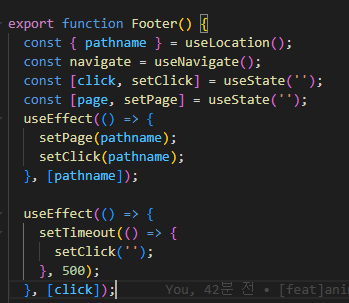
일단 아이콘의 색깔을 지정하는 state 클릭 시 색깔을 지정하는 state를 정의하고

state 값으로는 useLocation을 사용해서 주소를 가져왔고,
주소가 바뀔때마다 해당 주소를 state값으로 넣어줬다.

그러면 해당 주소에 해당하는 색깔이 들어가고
click값을 의존배열로 가지는 useEffect가 0.5초뒤에 클릭값을 다시 비워줘서
배경색은 0.5초동안만 불이 들어왔다가 다시 꺼지게 된다.
