
처음 이 개념을 접했을때는 react를 한창 열심히 배우면서 서버와 통신을 할 때 접했었다.
"서버와 통신은 비동기처리를 해야해"
"프로미스 객체를 사용하거나 async/await방식을 사용해야해"
등등 그 당시 state를 다루기도 힘들었던 나에게는 다른 나라 언어만 같았고
어찌어찌 머리 박아가면서 익혔었던 기억이 난다.
일단 개념 자체부터 보자면
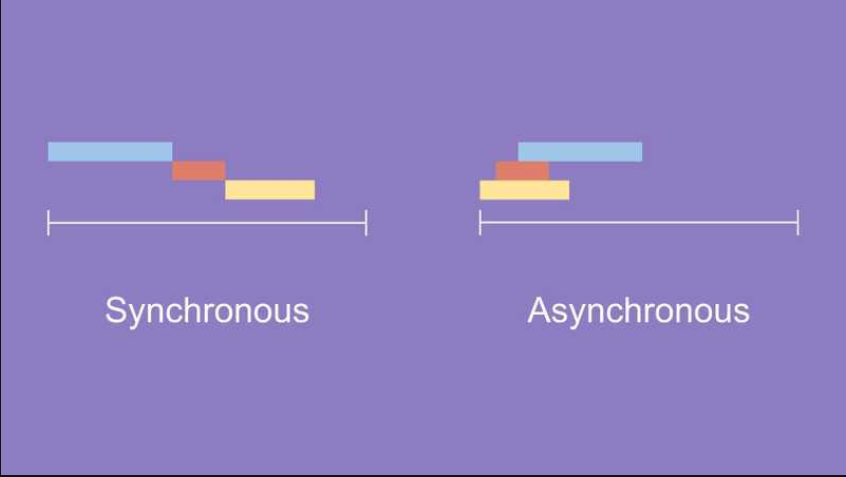
동기는 요청을 보낸 후 그 요청이 끝나야지 다음 작업을 수행하는 방식을 말한다. 요청과 결과가 동시에
비동기는 반대로 동시에 일어나지 않는 방식이다. 요청을 보내놓고 다른 작업을 할 수 있다.
그렇기에 서버와의 통신을 할 때에는 비동기 요청을 보내서 서버에서 값을 받아올때까지
다른 작업을 할 수 있게 해야한다.
비동기 작업을 처리할때는 이 요청이 반드시 성공한다는 보장이 없기에 실패했을때와 지연이 될때의 처리도
해주어야 한다.
Async/Await와 Promise의 차이
일단 둘 다 비동기작업을 처리할 때 사용하는 방법이고
Primise는 실행은 되었지만 결과가 아직 반환되지 않은 객체이다.
대기중 (Pending)
완료 (Fulfilled)
실패 (Rejected)
의 3가지 상태가 있고 결과를 기다리는 상태인 Pending, 결과를 가져오는데 성공한 Fulfilled, 그리고
결과를 가져오는데 실패한 Rejected 가 있다.
반환한 값에 대해서는 then()과 catch()로 성공과 실패에 따른 분기를 할 수 있다.
async/await은 Promise의 꼬리에 꼬리를 무는 코드를 방지하고자 나온 방식으로
일단 선행조건이 await은 async 함수 내부에서만 작동한다.
둘의 차이점은 Promise는 .catch()를 이용해서 에러 핸들링이 가능하지만
async/await은 에러핸들링 기능이 따로 없어서 try-catch()문을 활용하여 에러 핸들링을
설정해주어야 한다.
그리고 코드가 길어질수록 async/await의 코드가 상대적으로 가독성이 더 좋다.
