렌더링에는 두가지 종류가 있는데 클라이언트 사이드 렌더링과(CSR) 서버사이드 렌더링이(SSR) 있다.
클라이언트 사이드 렌더링은 클라이언트에서 모두 처리하는 방법으로 처음에 서버에서 전체 페이지를 렌더링해서 보여주고
사용자가 요청할 때 마다 리소스를 클라이언트가 제공받아서 해석하고 렌더링 하는 방식이다.
새로운 HTML파일을 요청하는것이 아니라 브라우저에서 자바스크립트로 렌더링을 한다.
데이터가 필요하면 서버로부터 데이터를 받아와서 클라이언트에서 자바스크립트로 동적으로 화면을 구성한다.
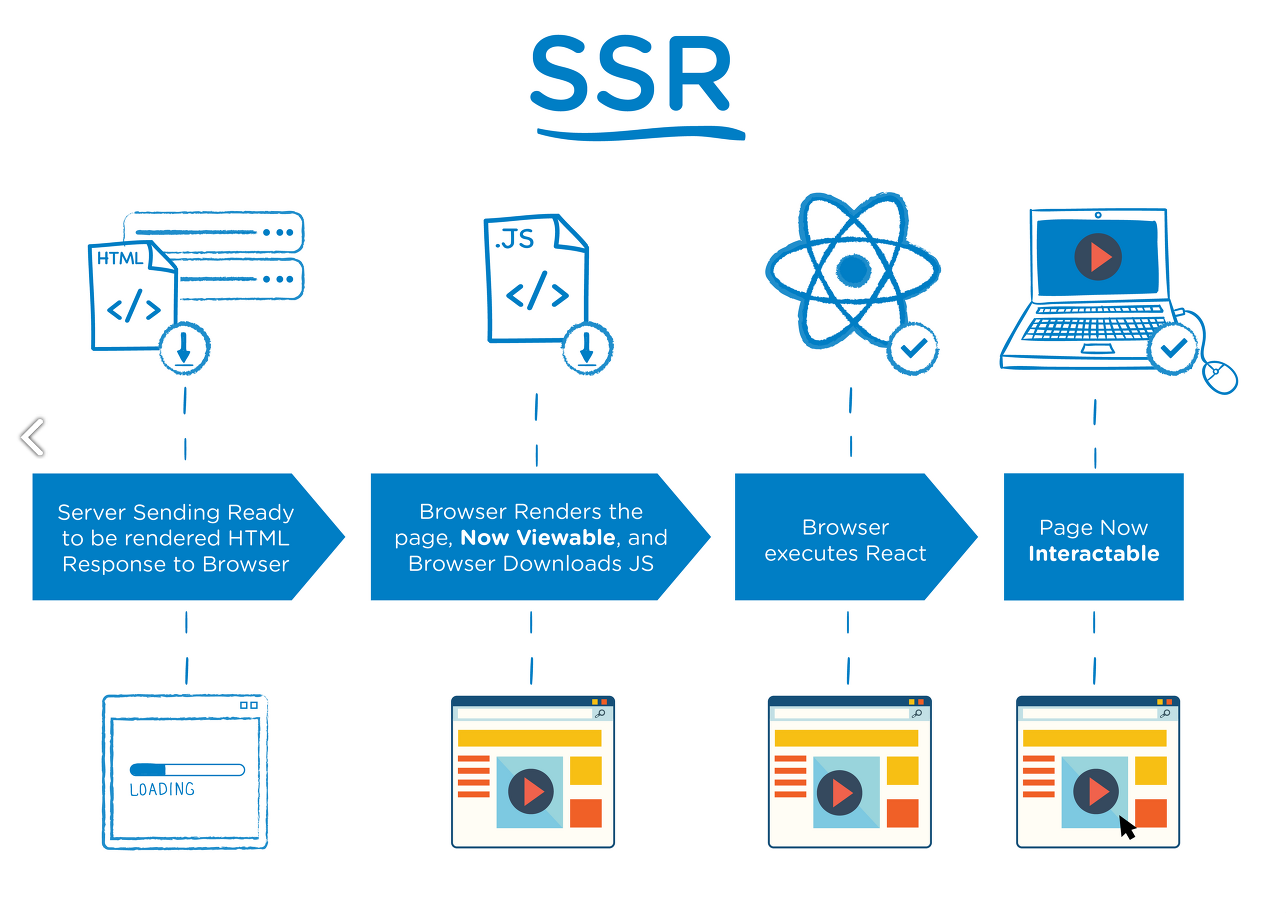
서버사이드 렌더링이란 서버에서 페이지를 그려서 클라이언트에 보낸 후 화면에 표시하는 방법을 의미한다.
기존에는 클라이언트에서 받아온 HTML 파일을 토대로 화면을 그리는 방법이였다면 서버에서 그린
화면을 넘겨 받아서 화면에 출력을 한다.
서버사이드 렌더링의 장점에는 검색 엔진 최적화 와 빠른 페이지 렌더링이 있다.
단점으로는 첫번째로 Blinking issue가 발생할 수 있다. Blinking issue란 새로고침을 하면 전체 웹사이트를 다시 서버에서 받아와야 하기 때문에 화면이 없어졌다가 나타나는 현상이다
두번째로는 사용자가 많아지면 서버에 데이터의 요청이 많아지면서 서버 과부하가 걸리기 쉽다는 점이 있다.

세번째로는 TTV(Time To View)와 TVI(Time To Interact) 문제가 있다.
SSR방식은 이미 다 그려진 HTML파일을 먼저 받아오고 그 후에 동적으로 제어 할 수 있는 자바스크립트 파일을 받아오기 때문에 사용자가 화면을 보는 시점과 인터랙션 할 수 있는 시점 사이에 공백이 생기게된다.
반대로 CSR은 HTML만 받아왔을때는 아무런 화면이 보이지 않다가 자바스크립트 파일을 받아온 후에 렌더링을 하기때문에 TTV와 TVI의 공백시간이 없다.
결국 HTML -> 자바스크립트 의 순서로 받아올때 사용자가 화면을 볼 수 있냐 없냐의 차이가 공백시간을 만드는것이다.
SSR을 사용해본적은 없지만 미래에 사용한다면 꼭 유의해야겠다.
