
실전프로젝트의 와이어 프레임중 우측상단의 박수모양 아이콘을 가져다가 써야할 일이 생겼다.
일단 피그마에서 마우스 우클릭후 svg로 복사까진했는데 이 코드를 어떻게 쓰지 하다가

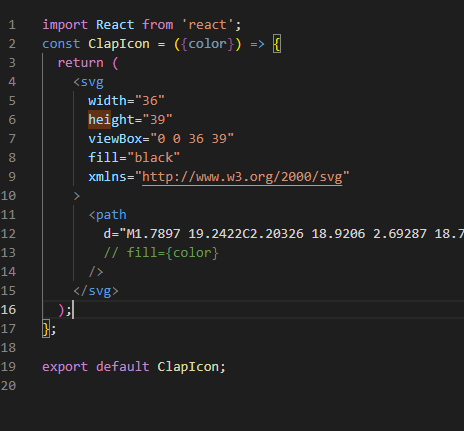
그냥 컴포넌트로 만들어서 export했는데
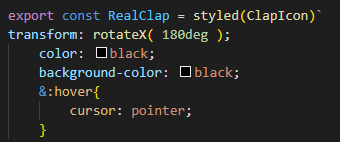
나는 검정색으로 바꾸고싶었는데

스타일드 컴포넌트로 리액트아이콘 쓰듯이 해보았지만 먹히지않았고 svg파일자체에서 찾아보던찰나
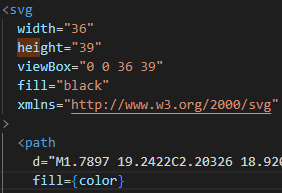
fill값이 색상을 결정짓는다는걸 알았고 fill값을 바꿔보았지만 먹히지 않아서 한참을 헤메던결과 발견한것이

svg태그안의 fill값이 아니라 path의 fill값을 변경해주어야 했던것.
이상한부분 바꾸고 자꾸 안먹힌다고 헤메고있었다.
