오류 해결
1.리액트 input창에 글씨 안써질때

첫날 todolist를 만들어 보던중 input의 밸류를 지정을 해주rh onChange 함수를 넣어서 콘솔을 찍게끔 했는데, 인풋창에 글씨가 써지지 않고 값을 입력하면콘솔만 찍히는 것이다. 찾아보니 리액트에서는 input을 쓸때 밸류 속성을 지정해주면 밸류값에 의해서
2.Warning: validateDOMNesting(...): <div> cannot appear as a descendant of <p>.

리액트를 돌리던중 콘솔에 큰부피의 오류메세지가 나왔고 작동은 하지만 너무 거슬려서 찾아본 결과div안에 p태그가 포함되어서 그렇다고 한다.div로 고치니 오류메세지도 사라졌다.
3.react yarn start가 안될때

새로운 프로젝트를 만드려고 미리 빈폴더를 만들고 터미널에서 들어간후 yarn create react-app을 했는데,구동이 되지 않았다. 여러가지 찾아보다 지우고 폴더를 만들기 전 경로에서 다시 크리에이트 하니 해결되었다.나는 기존에 폴더내용물만 만드는건줄 알았는데
4.리액트 객체형 통일에 대해서

const todo,setTodo = useState({ id : inputValue+workValue, input: '리액트', work : '리액트2주차', done : false }) 같이 내가 todo를 \[]배열에 감싸서 정의했으면 s
5.체크박스의 밸류

input 체크박스의 밸류로 값을 지정하면
6.컴포넌트를 배열에 넣어서 map함수 사용

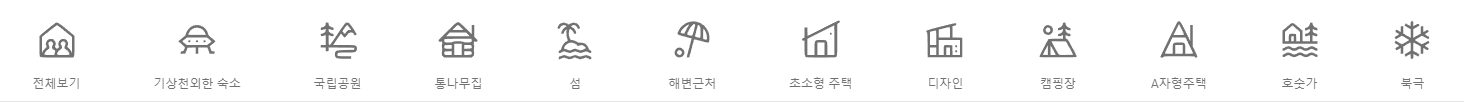
에어비앤비 클론코딩을 진행하면서 해당 카테고리바를 만들어야 할 일이 생겼고 svg파일로 받아와서 컴포넌트 형식으로import 해왔다.그런데 한가지 문제가 생겼는데 반복되는 구조의 유형을 map함수를 사용해서 코드를 축약하고 싶었는데어떠한 인자가 아닌 특정 컴포넌트를 m
7.react 카카오 로그인 실수한 점

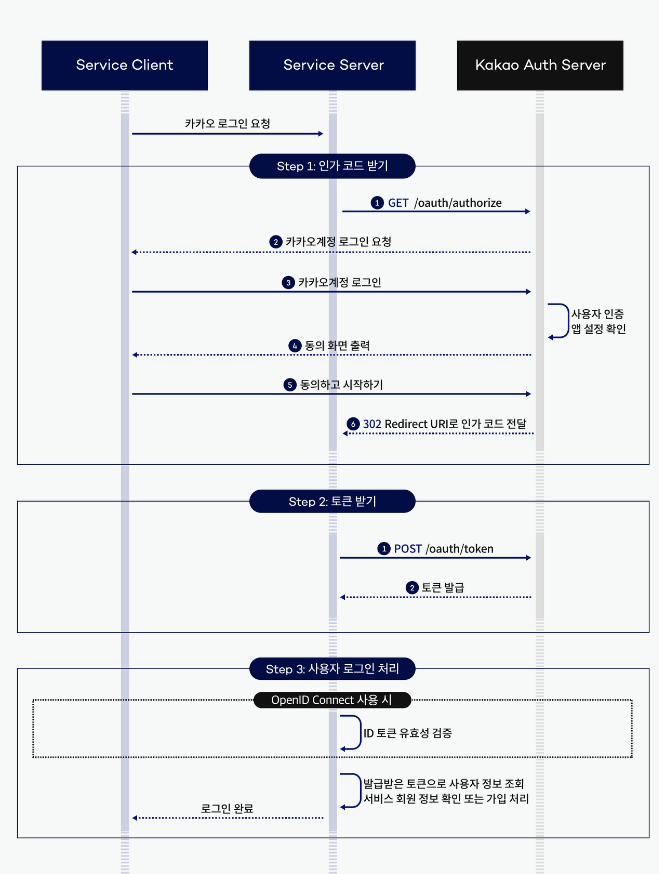
마지막 실전 프로젝트에 소셜로그인 기능을 넣을 예정이였고 백엔드 분들과 구현을 시도했다.처음에 인가코드를 받고, 토큰을받고 , 로그인처리를 하는데 사용자가 버튼을 누르면 인가코드를 받는과정이 시작되어야 하는데 나는 코드를 받는다는 말만듣고 axios로 요청을보내서 리스
8.svg파일의 색상변경

실전프로젝트의 와이어 프레임중 우측상단의 박수모양 아이콘을 가져다가 써야할 일이 생겼다.일단 피그마에서 마우스 우클릭후 svg로 복사까진했는데 이 코드를 어떻게 쓰지 하다가그냥 컴포넌트로 만들어서 export했는데나는 검정색으로 바꾸고싶었는데 스타일드 컴포넌트로 리액트
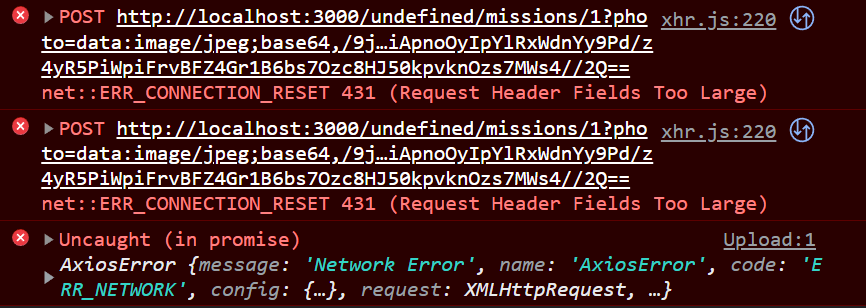
9.리액트 카메라 이미지값 서버 전송 오류

react camera-pro 라는 라이브러리를 통해 사진을 찍어서 이미지값으로 저장을 하면 base64형식으로 저장된 문자열을 반환한다.해당 문자열을 state에 담아서 서버로 보내는데 처음에 설정된 방식이 쿼리스트링 형식으로 주소창에 담아서보내는 형식이였다.요청을
10.로그인 후 첫 통신에서 instance 헤더에 토큰값이 담기지 않는 문제

로그인 구현후 여러가지 테스트를 해보던와중, 잘되다가 로그인을 다시하면 첫 요청에서 자꾸 에러가 뜨는것이다. 왜 그런지 살펴보았는데 헤더의 토큰값이 누락이되어서 잘못된 요청이라고 인식한것이였다. 실제로 요청헤더의 토큰을보면 (4번째줄) null 로 되어있다. 문제
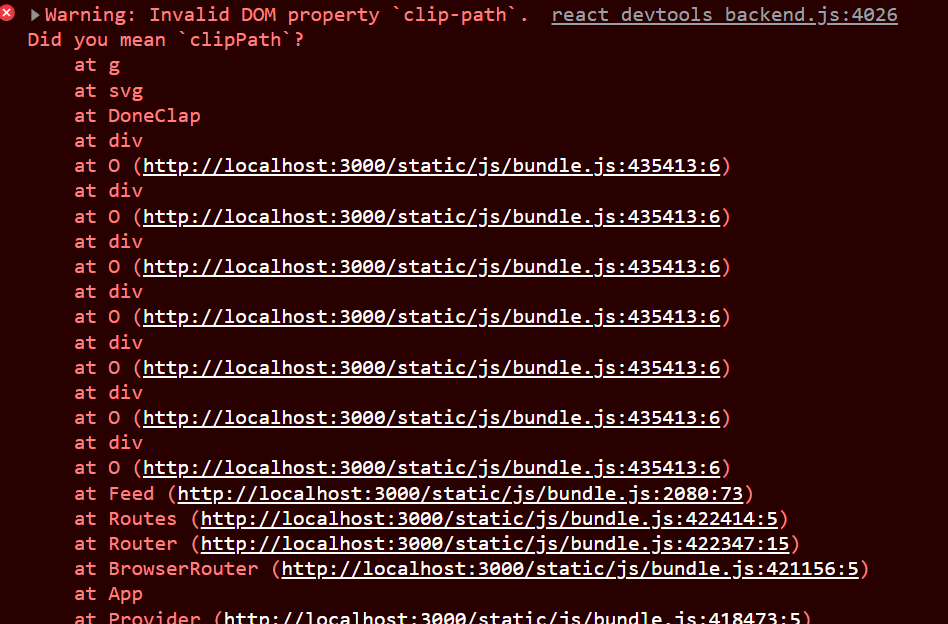
11.svg파일 유효하지 않은 clippath

Temp Body
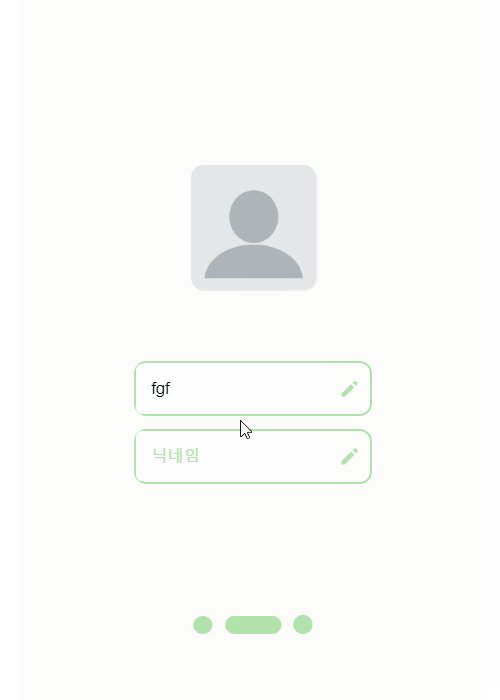
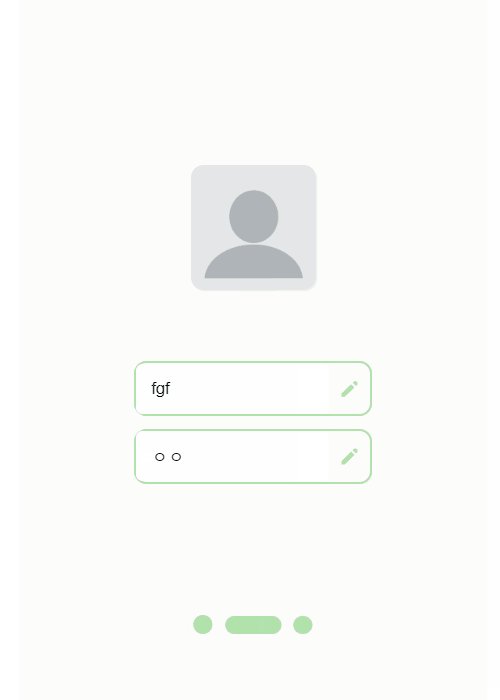
12.placeholder에 svg파일 넣기

해당 디자인을 만들어야 하는데 textarea부분에 연필 아이콘을 넣어야 하는 상황이 생겼다.요소 중간에 위치해야하고, 입력시 사라져야 하기 때문에 placeholder의 구성요소로 들어가야 한다고 생각했고찾아본 결과 svg파일 그대로 넣지는 못하고 ::placehol
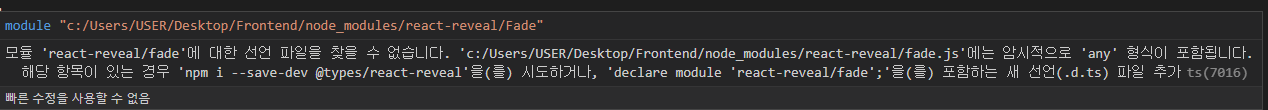
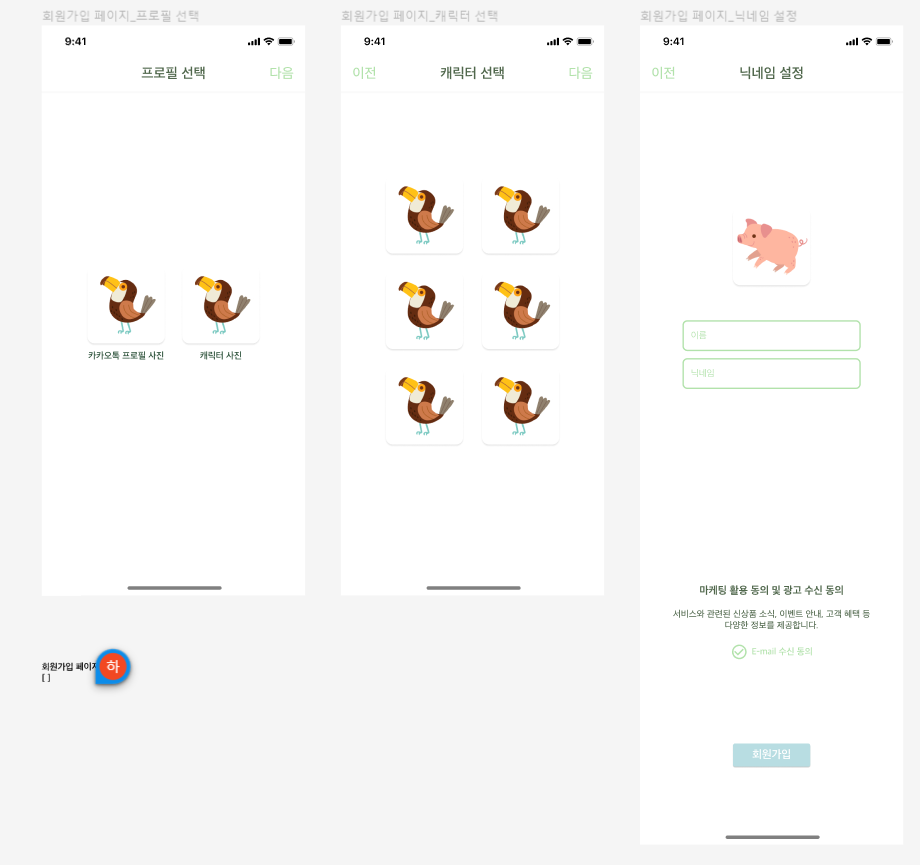
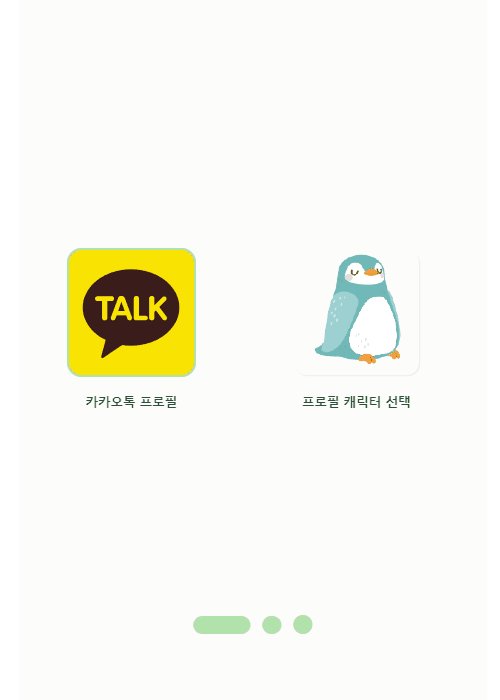
13.modal에 slide효과 분기 처리

다음과 같은 회원가입 페이지의 3개의 모달창을 만들어야 했고나는 slide 애니메이션을 넣고싶었다.단순한 slide말고 처음에 나올때는 아래에서 위로 올라오고 그뒤로는 좌우로 움직이는 애니메이션을 구현하고 싶었는데,기존에는 react-reveal 라이브러리의 Slide
14.[react] 새 애니메이션 or 애니메이션 적용 안될때

일단 애니메이션은 살짝 튕기는 느낌을 주기위해서 0% 80% 100% 세부분으로 나눠서 짰고해야할 일을 정리해보면모달은 4개의 페이지가 있다.양 끝의 페이지는 하나의 애니메이션만 가지고 있어도 된다.중간에 끼인 페이지는 두개의 애니메이션을 가져야 한다.(전페이지에서 불
15.[react] header 깜빡거림 현상

gif로는 잘 안보이는데 실제로 화면에서는 기관총마냥 드르르르르르르륵 깜빡거렸음개인적으로 분석해본 문제점일단 코드는 header를 전역으로 띄워놓고 특정 주소에서만 안띄우게끔 목록을 만들고 포함되는지에 따른 여부로헤더를 띄움.스크롤이 내려가는동안 hide값이 true가
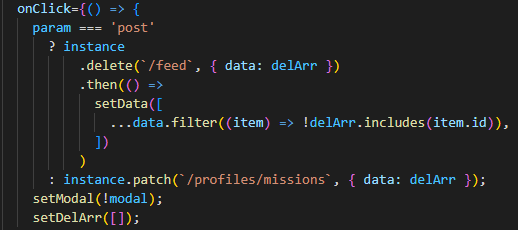
16.[react] axios patch와 delete

아카이브 페이지를 만들던 중 인증샷 아카이브일때는 숨기기기능 게시물 아카이브일때는 삭제기능을 하도록 분기처리했는데분명히 같은 값을 보내는데 delete는 정상 작동하고 patch는 오류가 발생했다.그래서 결국 해결한 방법이팀원분중 한분이 시도한 방법인데patch는 {}
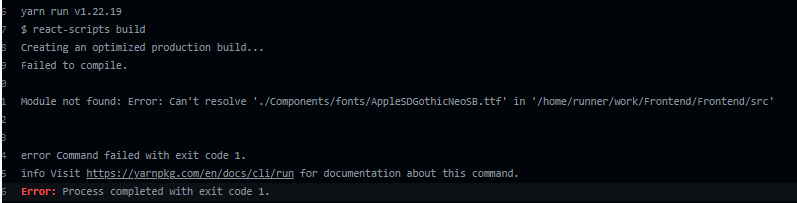
17.깃허브 폴더명 대소문자 구분 문제

빌드 중 오류가 났고vs코드에서는 fonts 라고 되어있지만 깃허브에서는 Fonts로 설정이 되어있다.찾아보니 깃허브에서는 대소문자를 구분하지 않아서 fonts로 변경을 해도 변경이 되지않는다고..해결한 방법은git rm -r --cached .으로 설정을 변경해주면
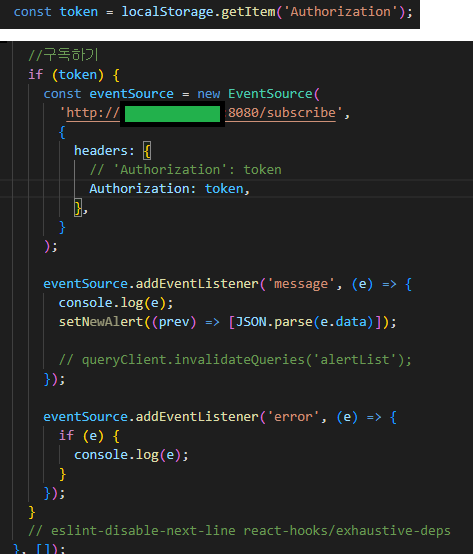
18.[react] SSE headers에 토큰값이 담기지 않던 문제

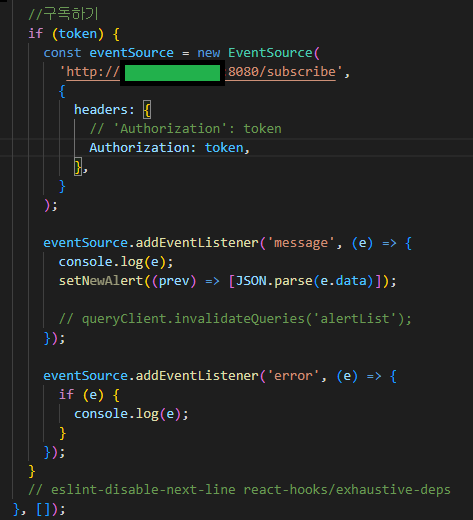
SSE를 사용한 실시간 알림을 구현하던중,서버에서 구독을 하고 토큰값을 헤더에 담아서 보내려는 작업을 하던중해당 코드로 작성하였고 서버에서는 토큰값을 받지 못하는 에러가 떴다.별의 별 시도를 다 해보던 끝에 찾아낸 모양이기존에 쓰던 이벤트소스 정의에서네이티브이벤트소스를
19.event source 관련 멘토님의 답변

처음에 본 질문을 받았을때 토큰이 담기지 않는다고 해서CORS 관련된 내용인가 싶었습니다. Cross Domain 에 대한 요청을 보낸다면브라우저가 자동적으로 Cross Domain 에 허용된 Header 를 제외하곤 다 지웁니다.AcceptAccept-Language
20.[react] 채널톡 특정페이지에서만 숨기기

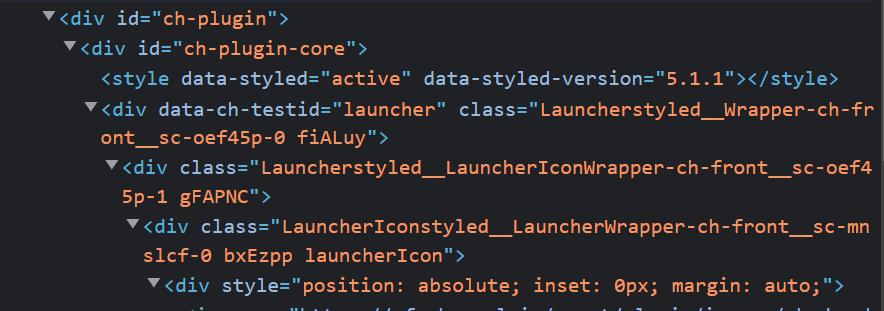
로그인 화면에서만 채널톡을 없애야하는 상황이 생겼다.하지만 채널톡이 스크립트태그에 함수로 들어가있어서 어떻게 접근을 해야할지 감이 잡히지가 않았다.1번째 시도 script 태그자체에 id값을 부여한뒤 getElementId로 접근해서 숨기기를 시도했다.\-실패2번째 시
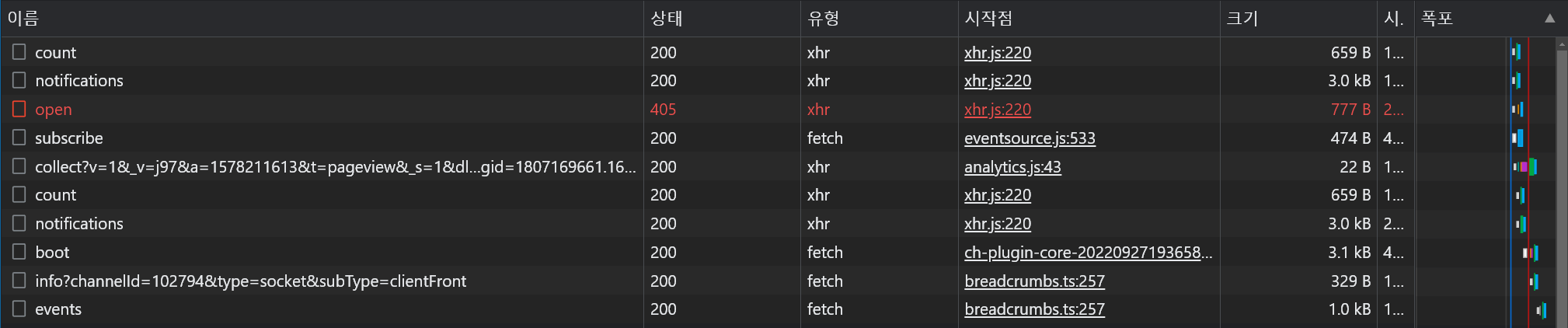
21.[react] SSE 알림 ERR_HTTP2_PROTOCOL_ERROR 200 에러

짧은시간안에 너무 많은 api 호출이 발생해서 생기는 에러
22.깃허브 권한 오류

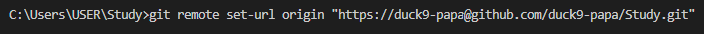
git the requested URL returend error : 403오류가 떠서 찾아보니 권한 설정이 안되어 있다고 한다.터미널에 입력하는 코드를 가져와서 username 자리에 내 아이디를 넣고 레포지토리 자리에도 입력을 했는데 해결이 되지 않았다.찾을수가 없
23.Unexpected text node: :. A text node cannot be a child of a <View>.

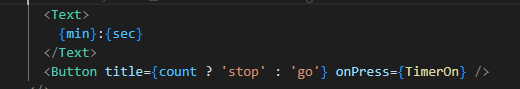
지금까지 View는 div랑 거의 같은건줄만 알았었는데오류가 떠서 찾아보니 텍스트는 Text 태그로 따로 묶어줘야 했었다.기존의 지식에 너무 의존하다가 생긴 문제..?