
로그인 구현후 여러가지 테스트를 해보던와중, 잘되다가 로그인을 다시하면 첫 요청에서 자꾸 에러가 뜨는것이다.
왜 그런지 살펴보았는데 헤더의 토큰값이 누락이되어서 잘못된 요청이라고 인식한것이였다.
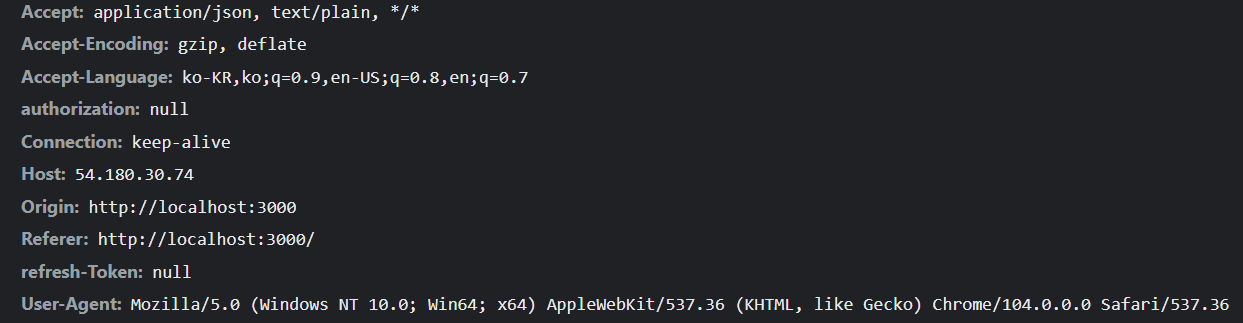
실제로 요청헤더의 토큰을보면 (4번째줄) null 로 되어있다.
문제는 첫번째요청만 null로 뜨고 새로고침을 하면 다시 정상적으로 작동하는것이였다.
문제를 해결하기 위해 로그인직후 토큰값이 저장되었는지, useEffect에서 dispatch를 보내기전에 토큰값이
담겨있는지 확인을 해보았으나 전부 제대로 토큰값이 찍혀있어서 왜 첫번째 요청에 토큰이 담기지않는지 알수가 없었다.

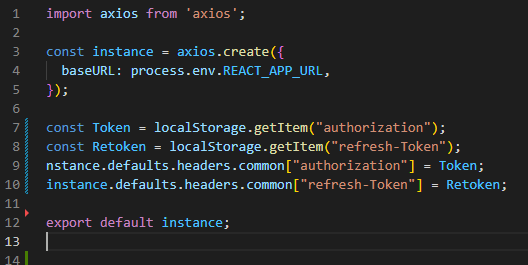
기존에 쓰던 방식은 instance로 axios create를 만들어서 해당 요청자체에 토큰값을 담아서 보내는 요청방식을
썼었는데
일단 요청헤더에 토큰값이 없으므로
로그인 직후에 토큰이 담기기 전에 dispatch가 보내진다고 판단하고 오랜시간 찾아본결과
해당 링크에서 답을 찾았다.
axios의 기능은 인터셉터를 이용하는 방법으로,
인터셉터를 사용하면 언제든지 변경될 수 있으므로 각 요청에 대한 헤더를 동적으로 설정할 수 있다고한다.
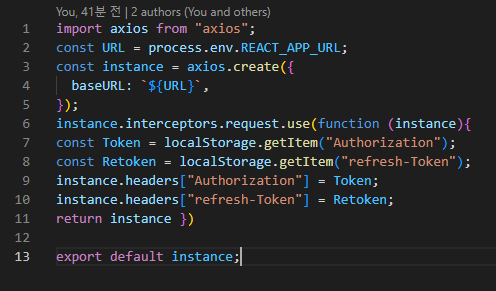
해당 글에 나온 코드를 적용시키면

requset와use의 용법은 잘은 모르지만 기존에 토큰을 넣던 과정을 use함수 안에
함수로 정의해서 정의한 함수를 리턴하는 방식인것같았다.
해당코드로 변경하고 다시 로그인 한 결과

제대로 작동하고 값도 받아왔다.
도저히 감조차도 안잡히던 문제였는데 팀원분중 한분이 참고하라고 주신 링크덕분에 잘 해결한것같다
