자바스크립트에서 유사배열과 배열의 차이는 무엇일까요?
유사배열의 각 요소를 수정하고 싶다면 어떤 과정을 거쳐야할까요?
-일단 유사배열에 대해서 말해보자면 유사배열은 배열처럼 []로 감싸져 있지만 배열이 아닌친구들을 부른다.
배열이 아니기 때문에 Array.isArray 메서드 로 검사를 했을때 false가 나온다.

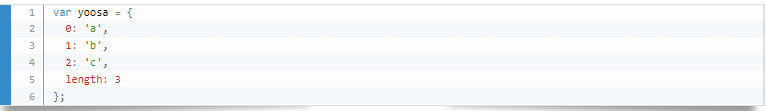
위의 yoosa 객체가 바로 유사배열이다 키가 숫자고 length라는 속성도 가지고있다.배열도 객체라는 성질을 이용한 것이다.
yoosa[0],이나 yoosa.length등의 기능도 사용 할 수는 있다. 다만 배열메서드는 사용할수가 없다.
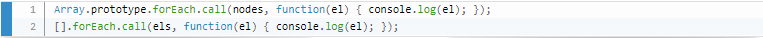
유사 배열에 배열 메서드를 사용하려면 배열 프로토타입에서 forEach메서드를 빌려오는 방법이 있다.

부모 컴포넌트 A와 자식 컴포넌트 B가 있습니다. 컴포넌트 A는 state로 {name: "르탄이"}를 가지고 있고, 자식인 컴포넌트 B에게 name 값을 넘겨주었습니다. 컴포넌트 B는 받아온 name을 화면에 뿌려주고 있습니다.
컴포넌트 A의 state가 {name: "진도사우르스"}로 바뀌었을 때, 어떤 과정을 거쳐 바뀐 값을 화면에 보여주는 지 라이프 사이클 흐름을 그려볼까요?

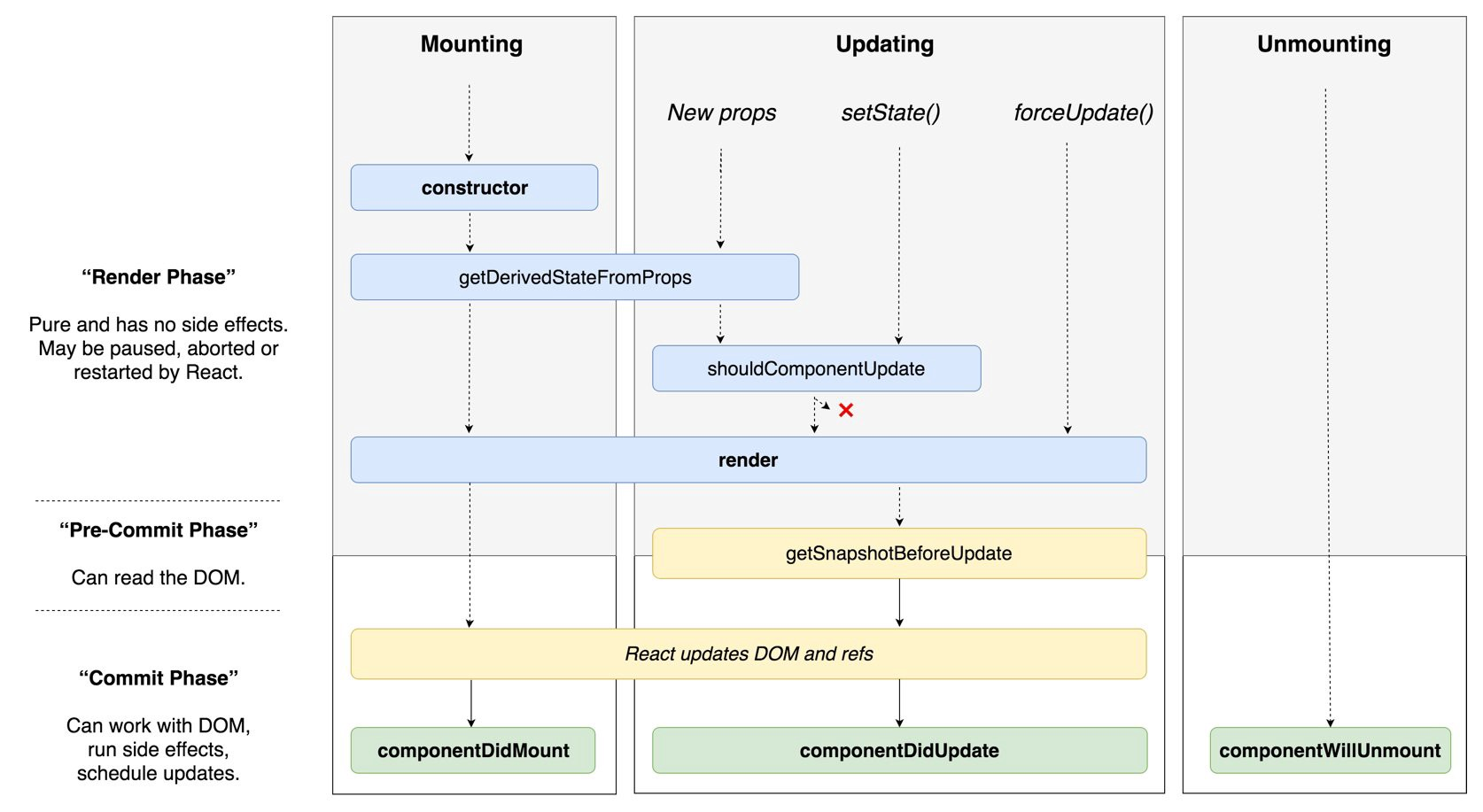
컴포넌트가 처음 실행될때 과정을 Mount 라고 하는데 우선 context, defaultProps와 state를 저장한다. 그리고
componentWillMount 메서드를 호출한뒤 render로 컴포넌트를 DOM 에 부착한다. Mount가 완료된 후 componentDidMount를
호출한다.
componentWillMount 중에는 props값이나 state값을 변경하면 안된다. Mount가 끝나지 않은상태이기 때문이다.
componentDidMount 에서는 DOM에 접근 할수 있기때문에 주로 AJAX 요청을 하거나, setTimeout, setInterval같은 행동을 한다.
정리 해보면
1.state, context, defaultProps 저장
2.componentWillMount
3.render
4.componentDidMount
순으로 Mount가 진행된다.
그 다음 Props Update 가 진행될때, 업데이트를 감지하고 componentWillReceiveProps 메소드가 호출된다. 그 후 shouldComponentUpdate, componentWillUpdate가 차례대로 호출된 후 업데이트가 완료되면 componentDidUpdate가 된다.
이 메소드들은 첫 번째 인자로 바뀔 props에 대한 정보를 가지고 있다. componentDidUpdate만 이미 업데이트되었기 때문에 바뀌기 이전의 props에 대한 정보를 가지고 있는 부분이다.
shouldcomponentUpdate에서는 아직 render하기 전이기 때문에 return false를 하면 render을 취소할 수 있다.
주로 이부분에서 성능 최적화를 한다. 쓸데없는 업데이트가 일어나면 취소를 할 수 있기 때문이다.
여기서 componentWillUpdate에서는 props값이 변경이 일어나기 전이기때문에 state값을 변경하면 안된다. 변경이 되면
shouldComponentUpdate가 또 일어나기 때문이다 componentDidUpdate는 업데이트가 되었기때문에 Dom에접근할수있다.
정리해보면
1.componentWillReceiveProps
2.shouldComponentUpdate
3.componentWillUpdate
4.render
5.componentDidUpdate
순으로 state업데이트가 진행된다
state update
setstate를 통해 state값이 변경될때는 . props update와 과정이 같지만, componentWillReceiveProps는 호출되지 않는다.
그리고 메소드의 두 번째 인자로는 바뀔 state에 대한 정보를 가지고 있습니다. componentDidUpdate는 두 번째 인자로 바뀌기 이전의 state에 대한 정보를 가지고 있다.
1.shouldComponentUpdate
2.componentWillUpdate
3.render
4.componentDidUpdate
Unmount
컴포넌트가 제거되는 것은 Unmount라고 표현합니다. 더는 컴포넌트를 사용하지 않을 때 발생하는 이벤트가 있습니다. componentWillUnmount가 그것입니다. componentDidUnmount는 없습니다. 이미 제거된 컴포넌트에서 이벤트를 발생시킬 수는 없겠죠? componentWillMount에서 주로 연결했던 이벤트 리스너를 제거하는 등의 여러 가지 정리 활동을 합니다.
-양방향 바인딩은 무엇일까요?
양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보세요.
(부모 컴포넌트 A와 자식 컴포넌트 B가 있음을 가정하고 그려봅시다.)

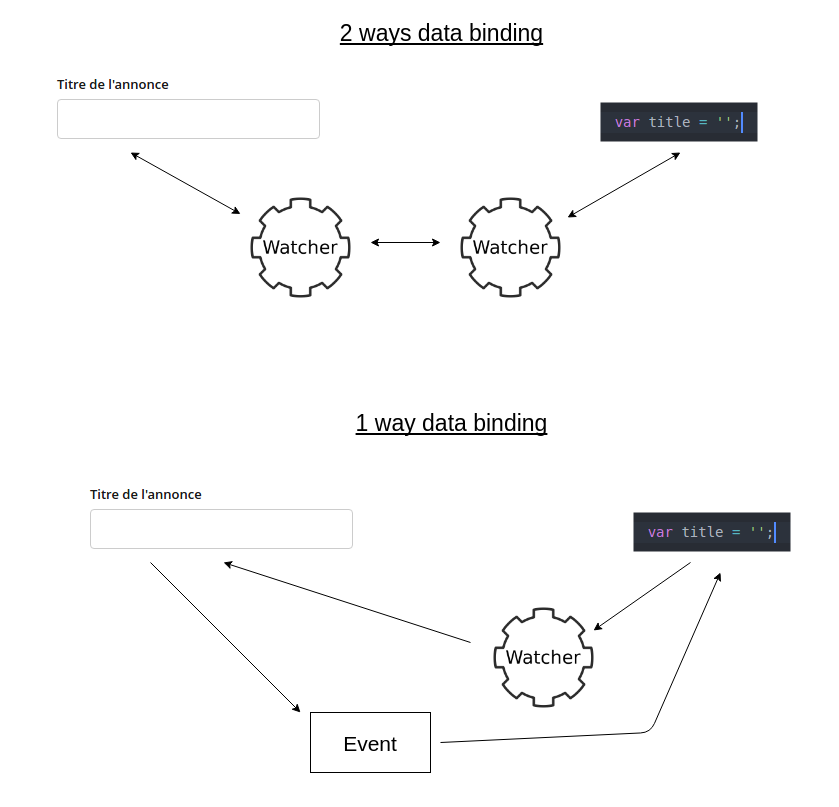
아래가 단방향 위에가 양방향 바인딩이다. 각각의 장단점이 있는데 양방향은 코드량을 줄여주고 유연하다는 장점이 있고 단방향은 코드를 보기가 쉽고 디버깅이 쉽다는 장점이 있다.
양방향은 데이터의 변경을 프레임워크에서 감지하고 있다가 데이터가 변경되는 시점에 DOM객체에 렌더링 해준다.
event listener는 등록되면 반드시 해제되어야 합니다.
클래스형 컴포넌트에서는 컴포넌트가 화면에서 사라질 때(unmount 될 때) event listener를 해제합니다. (componentWillUnmount에서요!)
그럼 라이프사이클 메소드를 사용할 수 없는 함수형 컴포넌트에서는 event listener를 해제할 때 어떻게 해야할까요?
-
클래스형 컴포넌트에서 componentDidMount() 역할 → 함수형 컴포넌트에서 useEffect()훅
-
useEffect의 return구문에서 clean up함수 적용 (useEffect()에서 parameter로 넣은 함수의 return 함수) component의 unmount이전 / update직전에 어떤 작업을 수행하고 싶다면 clean-up함수를 반환해 주어야한다.
- unmount 될 때
useEffect(func, []) - 특정값 update 직전
useEffect(func, [특정값])
- unmount 될 때
-
clean-up함수를 사용 하게되면, 작동 순서
re-render -> 이전 effect clean-up -> effect
리액트에서는 DOM 요소에 접근하기 위해 주로 ref를 씁니다.
domcument.getElementsByClassName 등을 쓰는 게 아니라 ref를 쓰는 이유는 무엇일까요?
리액트 컴포넌트 안에서도 id를 사용 할 수 있지만 컴포넌트를 재사용하게 된다면 문제가 생길 수 있음 예를 들어 컴포넌트 안에 있는 DOM에 id를 지정한 후 해당 컴포넌트를 여러 번 재사용하게 됐을 경우 유일해야 하는 id는 더 이상 유일하지 않고, 문제가 생길 수 있습니다.그래서 id를 대신하여 ref를 사용하는 것을 추천
SPA 방식과 MPA 방식은 무엇인가요?
- SPA는 한 개의 페이지로 구성된 어플리케이션
- 모든 정적 리소스를 최초 한 번 다운로드
- 새로운 페이지 요청이 있을 때 페이지 갱신에 필요한 데이터만 전달 받아서 갱신
- MPA는 여러개의 페이지로 구성된 어플리케이션
- 새로운 페이지를 요청할 때 마다 정적 리소스가 다운로드
- 매번 전체 페이지를 다시 랜더링
