웹 스토리지 (web storage)는 서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 기능이다.
지금까지는 로그인할때 토큰값을 로컬스토리지에 넣어서 로그인 확인을 할 때 사용을 많이 했었다.
웹 스토리지와 쿠키가 항상 비교의 대상이 되는데
기존에 알고있는 상식으로는 스토리지가 용량이 더 크고 쿠키는 보안에 더 안전하다 정도로만 알고 있었다.
웹 스토리지에는 두가지 종류가 있다.
로컬스토리지와 세션스토리지 이다.
회원가입 만들고 로그인 기능을 만들때 항상 엑세스토큰은 로컬스토리지에 넣고 리프레쉬 토큰은 세션스토리지에 넣는다.
일종의 공식처럼 그냥 "아 스토리지라는게 있구나" "여기다 토큰 넣어놓으면 되구나" 하고 만들었었고
세부적인 특징은 몰랐었다.

로컬 스토리지
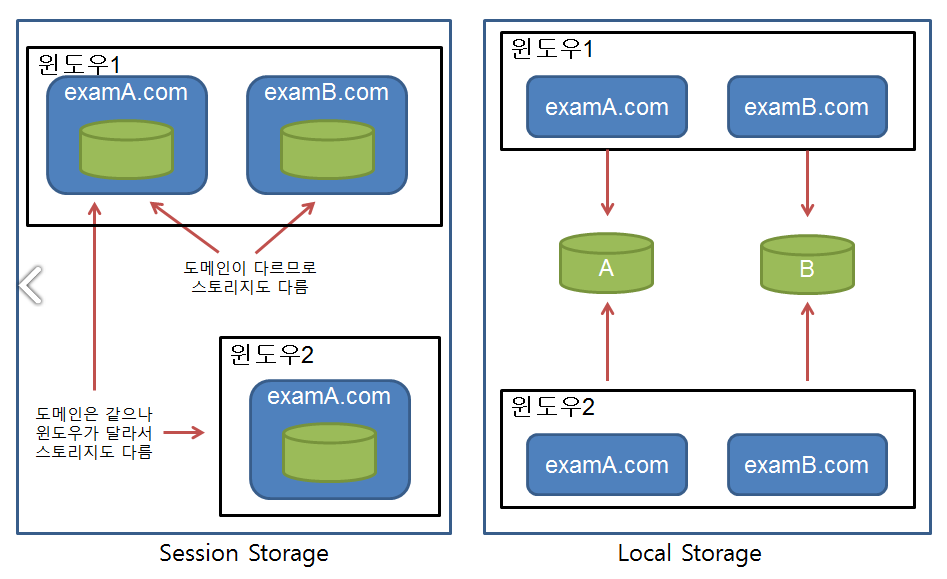
로컬 스토리지는 브라우저에 반영구적으로 데이터를 저장하며, 브라우저를 종료해도 데이터가 유지된다. 브라우저 자체에 반영구적으로 데이터가 유지되지만, 도메인 (domain)이 다른 경우에는 로컬 스토리지에 접근할 수 없다.
엑세스 토큰을 넣어놓던 친구이다
localStorage.setItem(a,b)으로 a라는 이름으로 b를 할당해서 스토리지에 넣을수 있다 일종의 key:value 형식
그 다음 localStorage.getItem(a) 를 호출하면 a의 value 인 b가 반환된다.
이런 방식으로 토큰값을 저장하고 꺼내왔었다.
세션 스토리지
세션 스토리지는 각 세션마다 데이터가 개별적으로 저장된다. 예를 들어, 브라우저에서 여러개의 탭을 실행하면 탭마다 개별적으로 데이터가 저장되는 것이다. 세션 스토리지는 로컬 스토리지와 다르게 세션을 종료하면 데이터가 자동으로 제거되며, 같은 도메인이라도 세션이 다르면 데이터에 접근할 수 없다.
사실 기능을 만들때 주로 로컬스토리지의 엑세스토큰만 이용하고 세션 스토리지는 지금 단계에서의 프로젝트에서는 이용하지 않았던적이 많았는데,
탭을 끄면 사라지는 특성이 있었는지는 몰랐다.
가끔가다가 탭 꺼도 새로 키면 로그인 남아있는 사이트가 있고 날아가는 사이트가 있던게 저장소의 차이인가?? 싶은 생각도 잠깐 들었다.
접근 자체는 localStorage.getItem 에서 sessionStorage 로만 바꿔주면 된다.
