
아토믹 디자인 패턴은 컴포넌트의 재사용성을 높이기 위해 고안된 패턴 중 하나로
인터페이스를 작고 단순한 요소로 나누는 방식이다.
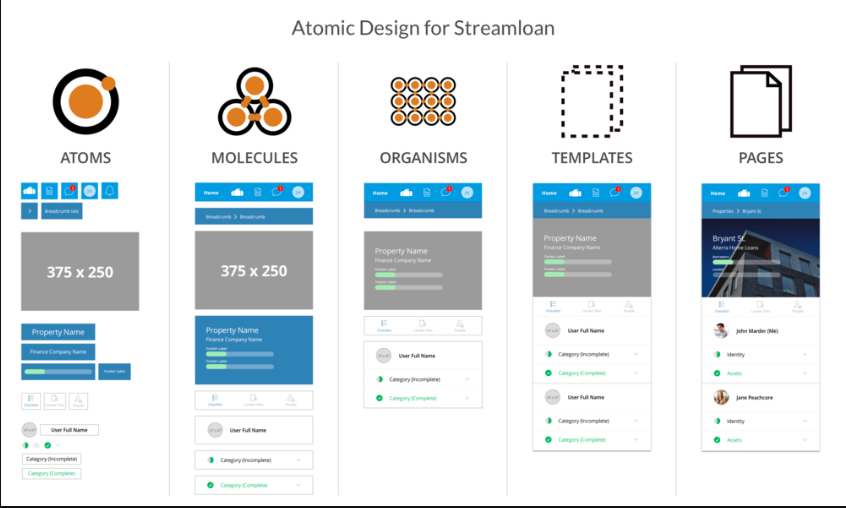
아토믹 디자인 패턴은 Atoms(원자), Molecules(분자), Organisms(유기체), Templates(템플릿) 최종적으로 Pages의
5가지의 요소로 나누고, 유지보수적인 장점과 일관적인 UI라는 장점이 있다.
Atoms은 더이상 나눌 수 없는 가장 작은 구조 단위이다. (버튼 인풋 등)
Molecules은 2개 이상의 원자로 이루어져 있다.
Organisms은 분자들의 모음이고
Templates은 유기체들의 모음이다.
그리고 템플릿들이 모여서 하나의 페이지를 구성한다.
아토믹 디자인 패턴의 장점
아토믹 디자인 패턴을 사용하는 이유는 재사용성이 높고,
컴포넌트에서 변경점이 생겼을때 작은 컴포넌트를 변경하는 것으로 쉽게 수정할 수 있다. (유지보수)
아토믹 디자인 패턴의 단점
사용해본 적은 없지만 여러 사람들의 공통된 단점으로는
- 구분이 명확하지가 않다.
똑같은 버튼이여도 기능에 따라서 어떤것은 아톰이고 어떤것은 모듈로 들어가야 되는등의 기준이 모호하다는 단점이 있다.
-
디자이너에게도, 개발자에게도 러닝커브가 높다.
-
UI 변화에 유연하지 않다.
등의 단점이 있다.
아직은 없지만 언젠가 이 방식으로 작업을 해 볼 수있다면 좋은 경험이 될 것 같다.
