Iterator (이터레이터)
반복 가능한 객체를 이터레이터라고 하며
내장된 생성자들 중 이터레이터는
- String
- Array
- TypedArray
- Map
- Set
등이 있다.
어떠한 객체가 iteratable이라면
- for...of 루프
(처음보는 문법이라 찾아봤는데
const B = [1,2,3]
for(const A of B){
console.log(A)
}
///
1
2
3의 모양으로 B의 인자를 하나씩 반복하면서 대입하는 문법이다.
기존의 for문의 다른 모양 혹은 map 정도로 생각하면 될 것 같다.
- spread 연산자 (...)
- 분해대입(destructuring assignment)
이 개념도 찾아보니 코드는 아래와 같고
const [c1, c2] = 'hello';
//
console.log(c1) // 'h'
console.log(c2) // 'e'말 그대로 자동적으로 분해되어서 순서에 따라 할당되는 느낌??의 코드인것 같다.

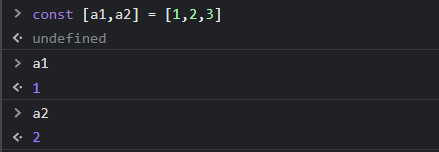
배열에 한번 적용해 봤는데 배열에는 언젠가 써먹을 수 있을지도??
- 기타 iterable을 인수로 받는 함수
의 기능을 사용할 수 있다.
즉 문자열에 대해서도 spread 연산자 혹은 for of의 기능을 사용할 수 있다는 것이다.
// `for...of`
for (let c of 'hello') {
console.log(c);
}
//
h
e
l
l
o