
쿠키와 세션을 사용하는 이유
http 프로토콜은 기본적으로 connectionless, stateless의 특성을 가지고 있다.
connectionless
클라이언트가 요청을 한 후 응답을 받으면 연결을 끊어버리는 특징
stateless
통신이 끝나면 상태를 유지하지 않는 특징
연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보는 유지하지 않는 특성이 있다.
때문에 서버는 클라이언트가 누구인지 매번 확인을 해야하는데 이러한 특성을 보완하기 위해 쿠키와 세션을 사용한다.
쿠키
-
쿠키는 브라우저에 저장되는 키와 값이 들어있는 데이터 파일이다.
-
유효 시간을 명시할 수 있으며 브라우저가 종료 되어도 유지가 된다.
-
하나의 쿠키는 최대 4KB의 크기
-
쿠키는 사용자가 따로 요청하지 않아도 Request시 Request Header를 넣어서 자동으로 서버에 전송
-
이름 값 유효시간 도메인 경로
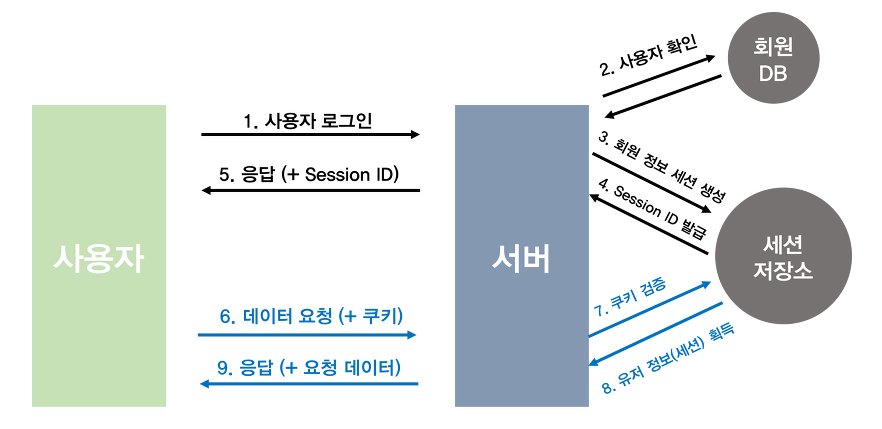
동작 방식
클라이언트가 요청을 하면 서버에서 쿠키를 생성한 후 응답 헤더에 쿠키를 넣어서 보낸다.
클라이언트가 다시 요청을 할 때 HTTP헤더에 쿠키를 담아서 보내고 서버에서는 쿠키를 확인한 후 갱신이 필요하면 쿠키를 업데이트 한 후 다시 응답헤더에 넣어서 보낸다.
세션
-
쿠키를 기반하고 있지만 사용자 정보 파일을 브라우저가 아닌 서버에서 관리한다.
-
세션 ID를 부여해서 웹 브라우저가 접속해서 종료할 때 까지 인증상태를 유지한다.
-
첫 요청때 세션ID가 응답값으로 오고 세션ID를 쿠키로 저장-> 요청시 세션ID에 따른 값을 서버에서 줌
-
접속 시간에 제한을 두어 일정시간 응답이 없으면 만료 시킬 수 있다. (세션 만료가 이거였다!)
-
사용자 정보를 서버에 두기 때문에 보안에 좋지만 서버 메모리를 차지한다는 단점이 있다.
(보안 면에서 우수하나 사용자가 많을 시 성능 저하의 요인이 되기도 함)
쿠키와 세션의 차이
쿠키가 보안면에서 부족하지만 속도가 더 빠르다 (세션은 서버에서 처리가 필요하기 때문)
쿠키는 서버 자원을 사용하지 않지만 세션은 서버자원을 사용한다.
쿠키는 만료가 되더라도 파일로 남아있을 수 있다.
쿠키는 만료시간이 되지 않으면 브라우저를 종료해도 남아있지만 세션은 만료시간이 되거나 브라우저 종료 시 삭제
그린스텝 하면서 캐시가 삭제가 안되어서 새로 빌드해도 클라이언트에서 갱신이 안되던 문제로 많이 골아팠었는데 캐시의 만료시간 설정하는 방법을 시도해보지 못했던것같다.
그리고 react-rewired로 파일명을 다르게 해서 갱신하는 방법으로 해결했었는데 해당 페이지에서 그대로 새로고침 하면 갱신이 안되고 새로운 탭을 켜야지 갱신이 되었었는데
뇌피셜이긴 하지만 자바스크립트 파일만 갱신이 되어서 그랬던게 아닐까 하는 추측을 해본다.
페이지 자체는 캐싱된 페이지를 쓰고 자바스크립트 파일만 갱신된채로 받아져서 그랬을수도 있다는것이 나의 개인적 생각
