11일차보다 먼저쓰는 12일차
✍모달(Modal)
라이브러리 종류(알림창의 일종 = 예쁜 알림창)
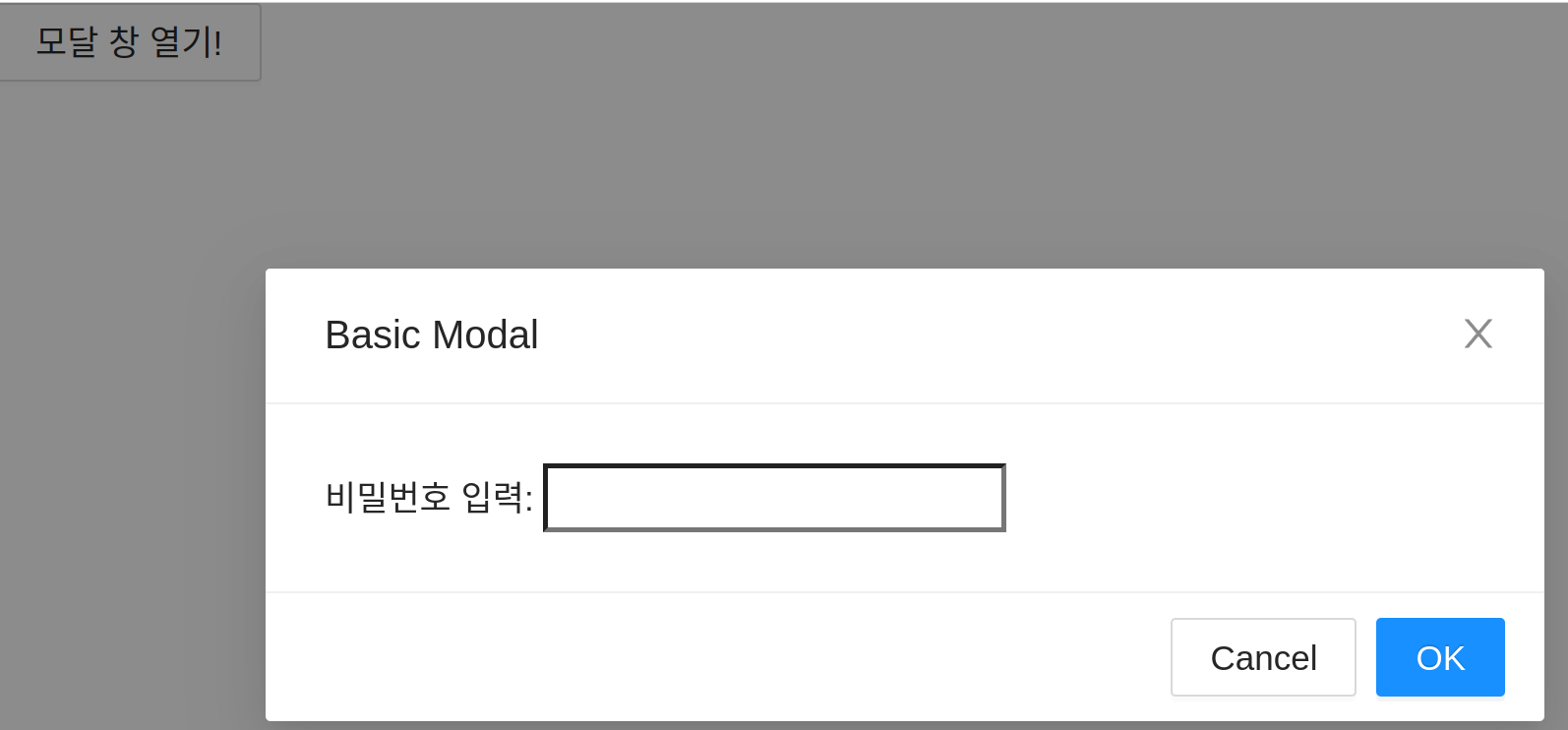
↑ 버튼을 누르면
와 같은 예쁜 경고창이 뜬다 ^^ ( 모달을 쓰는 이유)
앤트 디자인 주소 ↓
https://ant.design/components/modal/
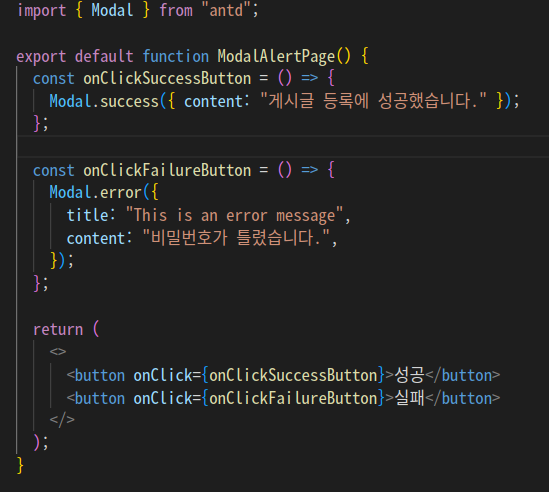
모달 사용예시 ↓
 Modal 임폴트해서 사용하면 됨!
Modal 임폴트해서 사용하면 됨!

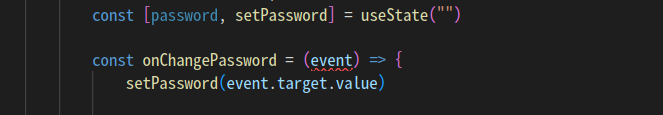
✓ 패스워드를 state에 저장하고 싶으면??!
✔ visible = {isModalVsible}은 Modal을 끄는게 아니라 숨기는 것 ✔
👉 그래서 종료를 눌러도 초기화가 안됨.
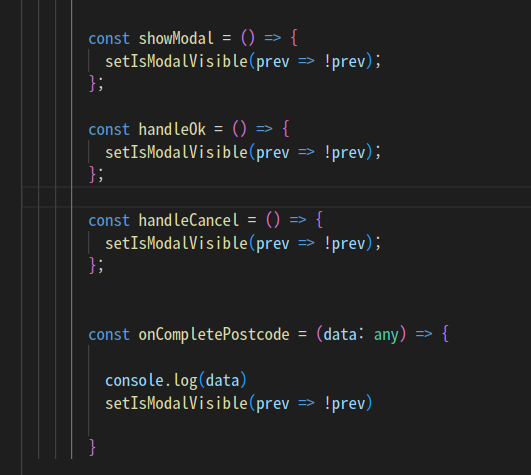
모달 종료방식
- 숨기기
👉 내용이 많아서 새로 켰을 때 삭제가 아니라 숨기기가 필요할 때 사용
- 삭제하기
👉 isModalVisible이 true면 실행시키기.
✍ prev(prevState)
❌ 이와 같은 경우에 4번 모두 리렌더링이 되는 것이 아니라
1을 더하고 임시저장소, 다시 1을 더하고 임시저장소로 갔다가 마지막에 있는 값만 렌더링 됨
만약 기존 카운트에서 1을 더해주려면❓
👉 임시 저장소에서 가져와서 1을 더해줘 라는 뜻
같은 값 리팩토링하기
setIsModalVisible(prev => !prev)의 기능이 전부 다 같음
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
로 리팩토링 가능