Props 타입스크립트
타입스크립트는 받는 입장에서 타입을 지정해줘야 한다
타입스크립트는 항상 받는쪽이 중심!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
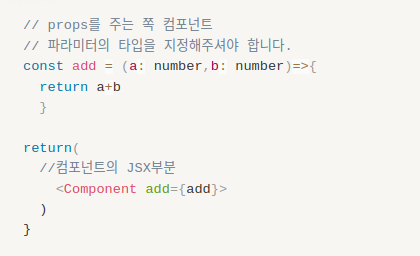
주는쪽 컴포넌트에서 Props를 넘길 때 객체가 만들어짐.
그리고 객체안의 키와 value가 받는 쪽 컴포넌트로 넘어감
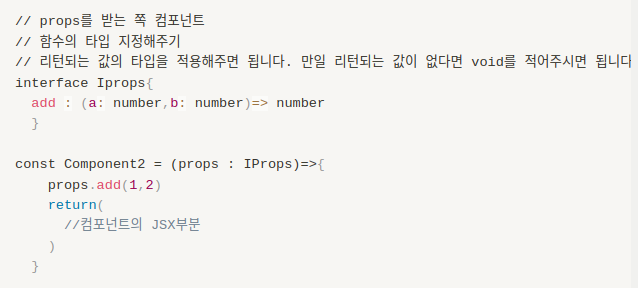
위와 같이 받는쪽 컴포넌트에서 타입을 지정해줌
interface Iprops ~ (Prop는 객체로 받기 때문에)
만약 함수에 리턴 값이 없으면 void를 적음
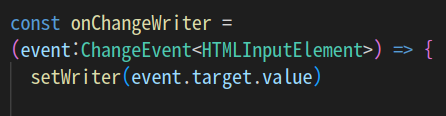
예시
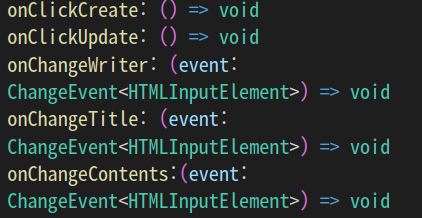
이벤트 핸들러 함수의 경우 파라미터 타입을 지정해 줄 때 ChangeEvent를 사용해야한다.
ChangeEvent의 경우에는 리액트에서 제공해주는 타입이기 때문에 import해야함
graphql-codegen
graphql API를 타입스크립트에 적용할 때 자동으로 명령어를 만들어주는 기능
graphql 데이터를 모두 받아왔기 때문에 타입스크립에 적용하면 된다.
적용방법
const [qqq] = useMutation<응답타입, variables 타입>( )const [qqq] = useMutation<Pick<Mutation, "createBoard">, MutationCreateBoardArgs>(Create_Board)
타입스크립트 유틸리티 타입
-
Pick 타입(꺼내오기)

-
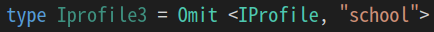
Omit 타입(제외하기)

-
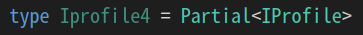
Partial 타입 (있어도되고 없어도됨)

-
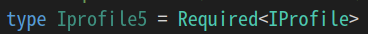
Required 타입(모두 포함,필수)

-
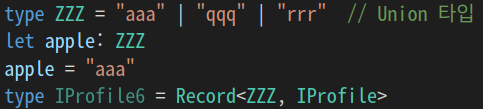
Record 타입