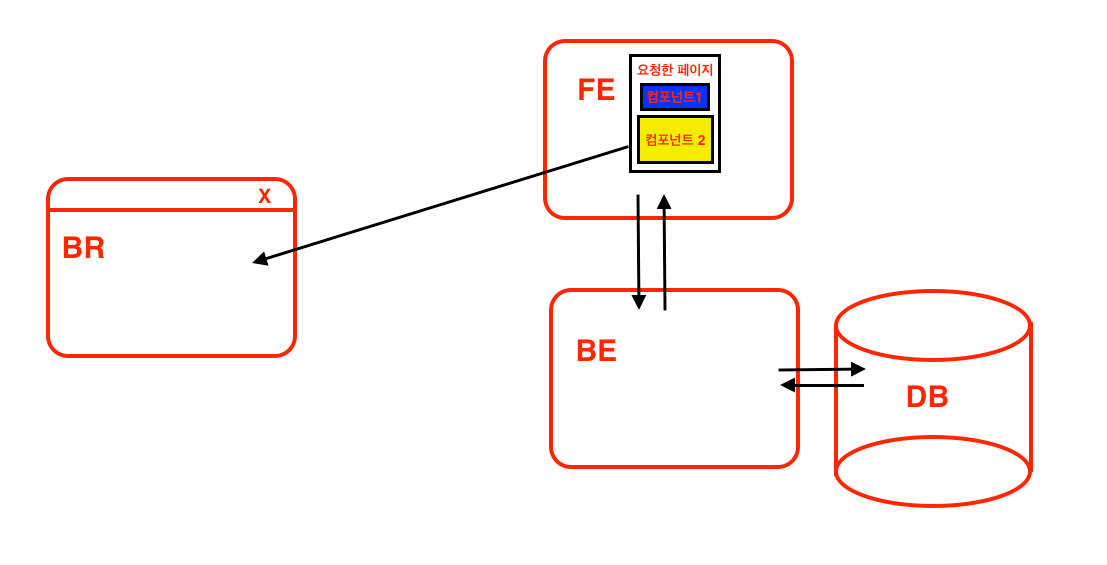
새로고침과 재접속의 과정 이해
기본적으로 새로고침을 하거나 재접속을 하게 되면 리렌더링이 된다.
그 말은 브라우저에서 html, css, javascript를 새롭게 다운로드 받아서 그려지기 때문에
기존 데이터는 전부 초기화되게 된다.
그럼 저번에 배웠던 accessToken이 초기화가 안되게 하려면?!?
➡ html, css, javascript와 상관없는 공간에 저장해야 한다.
브라우저 저장소(Browser Storage)
브라우저에 저장하는 공간
- 쿠키(COOKIE): 영구 저장 가능, 만료시간 지정 가능
- localStorage: 영구 저장 가능, 브라우저 껐다 켜도 유지
- sessionStorage: 브라우저 껐다 키면 사라짐
localStorage 사용방법
저장할 때:
localstorage.setItem("key", "value")
꺼내올 때:localStorage.getItem("key")
하지만 그대로 적용할 경우에는 localStorage is not defined 라는 에러가 발생한다.
그 이유는 next.js의 렌더링 방식때문.
서버사이드 렌더링 방식 과정
- 서버에서 페이지를 바로 보내주는 것이 아니라, 모두 그려준 후 브라우저에 내보낸다
diffing
- 브라우저에서 그린 내용과 프론트엔드 서버에서 그린 것을 비교
hydration
- 비교한 후 그것들을 최종적으로 반영해주는 과정
이 두가지를 거쳐야 렌더링이 된다.
그래서 오류가 나는 이유는 localStorage는 브라우저에 있는데, 서버에서 먼저 화면을 그려보았는데 비교했을 때 다르기 때문이다.
이를 해결하기 위해 useEffect를 사용하여 렌더링 이후 실행되도록 하게한다.
// src/components/commons/apollo/index.tsx
// Apollo Setting 빼주기
import { useRecoilState } from "recoil";
import { accessTokenState } from "../../../commons/store";
export default function ApolloSetting(props) {
const [accessToken,setAccessToken] =useRecilState(accessTokenState)
useEffect(()=>{
if(localStorage.getItem("accessToken")){
setAccessToken(localStorage.getItem("accessToken")||"")
}
},[])
const uploadLink = createUploadLink({
uri : "백엔드 주소",
headers : { Authorization : "Bearer 받아온 토큰" }
})
return (
<ApolloProvider client={client}>
{props.children}
</ApolloProvider>
)
}이렇게 하면 로그인해서 새로고침을 해도 토큰이 사라지지 않음