✍권한분기
당연한 말이지만 모든 사이트에는 각자의 권한이 있다.
로그인/비로그인, 관리자, 판매자 등등 다양한 사람들이 사용할 수 있는 권한이 부여되어 있음.
권한분기를 진행하기 위해선 필요한 사전지식이 있는 데 그것이 바로 💡스택큐 이다
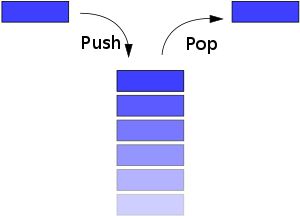
💡스택

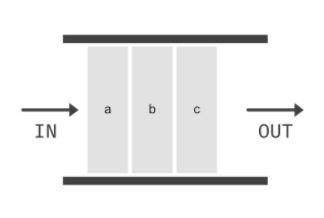
출입구가 하나이기 때문에 가장먼저 들어온것이 가장 나중에 스택을 빠져나감
First In Last Out -> FILO
❗스택이 과도하게 생기면 에러가 생기는데 그것이 stackoverflow
💡큐

출입구가 나뉘어있어 가장 먼저 입력된 함수가 가장 먼저 빠져나감
First in First Out -> FIFO
✍스코프 체인
Scope는 변수에 접근할 수 있는 범위를 의미한다.
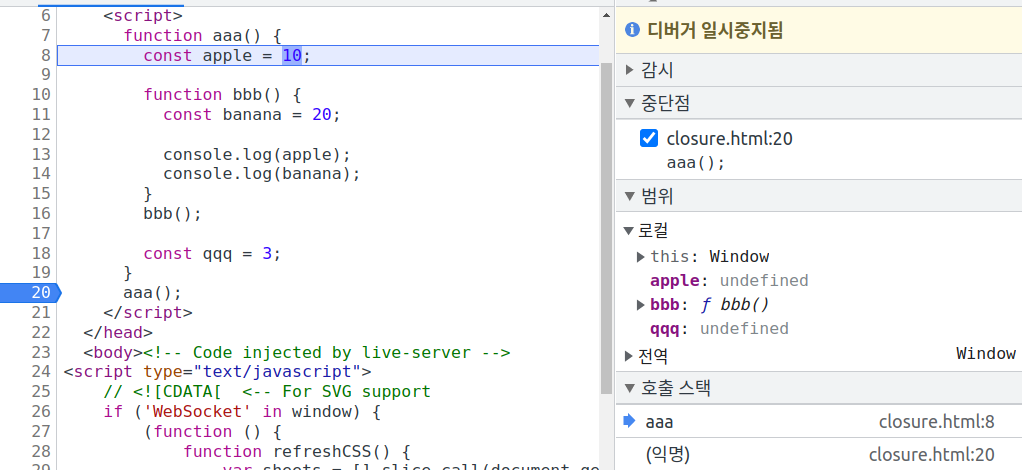
현재 aaa()까지 왔는데 로컬에 apple,bbb,qqq가 있음
(아직 실행은 안했지만 무엇이 있는지 쭉 보고 끌어올리는 것을 📌호이스팅이라 한다.)
local에 없으면 closure, closure에도 없으면 global로 보는 것을
📌scopechain 이라 한다.
안에 있는 apple은 스코프체인에 의해 밖에있는 closure apple을 찾음.
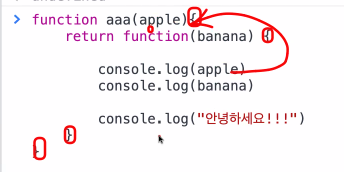
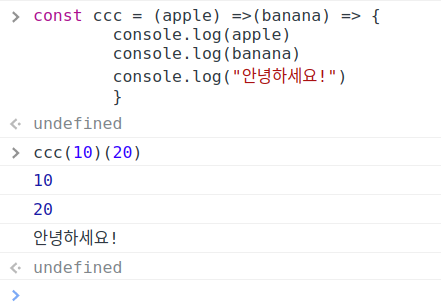
이를 화살표 함수로 하면?

(콘솔에 찍히는 이유는 바나나는 로컬, 애플은 스코프체인에 의해 클로져 apple을 찾아서)
// 중괄호 생략
const aaa = (apple)=>(banana)=>{
console.log(apple)
console.log(banana)
}
aaa(2)(3)
// 결과값은 2,3
✍Closure(클로저)
funciton aaa() { const apple = 10 function bbb(){ console.log(apple)} }상위 함수와, 해당함수가 선언된 스코프 즉 상위함수를 둘러싼 환경
bbb함수 스코프 안에 apple이라는 변수가 없어 aaa라는 상위함수의 스코프로 찾아 올라가 apple 이라는 변수를 찾음.aaa 함수는 bbb의 closure가 된다.
bbb가 apple을 찾아 올라갈 수 있는 이유는 실행컨텍스트가 외부 환경 요소를 수집하기 때문
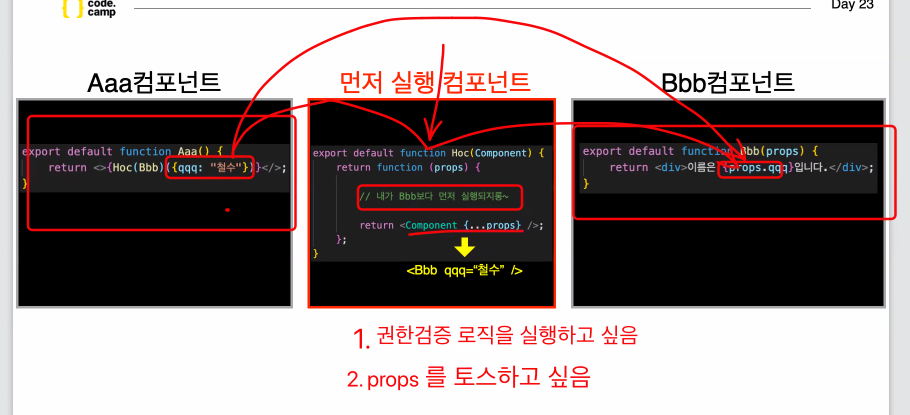
✍HOC(Higher order Component)
💡HOC는 상위에 있는 컴포넌트로, 다른 컴포넌트보다 먼저 실행되는 컴포넌트.
쓰는이유?

예를들어 관한분기를 하고 싶은데 페이지 하나하나마다 추가할 수 없음.
HOC를 사용하여 유저인증이나, 에러메시지, 로딩 등 컴포넌트를 분리하여 사용할 수 있다.
또한, Props는 부모-자식간의 사이에서만 가능한데, 이를 토스하여 사용할 수 있음.
- 먼저 withAuth 컴포넌트 생성
import { useRouter } from "next/router";
import { useEffect } from "react";
export const withAuth = (Component) => (props) => {
const router = useRouter();
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("로그인 후 이용 가능합니다.");
router.push("/quiz/23-01-login-check-hoc");
}
}, []);
return <Component {...props} />;
};
- HOC을 먼저 실행시킬 컴포넌트에서 withAuth컴포넌트를 export 함
import { gql, useQuery } from "@apollo/client";
import { useRouter } from "next/router";
import { useEffect } from "react";
import { IQuery } from "../../../src/commons/types/generated/types";
import { withAuth } from "../../../src/components/commons/hocs/withAuth";
const FETCH_USER_LOGGED_IN = gql`
query fetchUserLoggedIn {
fetchUserLoggedIn {
email
name
}
}
`;
function LoginSuccessPage() {
const router = useRouter();
const { data } =
useQuery<Pick<IQuery, "fetchUserLoggedIn">>(FETCH_USER_LOGGED_IN);
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("로그인 후 이용 가능합니다.");
router.push("/quiz/23-01-login-check-hoc");
}
}, []);
return <div>{data?.fetchUserLoggedIn.name}님 환영합니다!</div>;
}
export default withAuth(LoginSuccessPage);이렇게 되면 withAuth가 먼저 실행됨