24일차 배운 내용들(HoF,useApolloClient / react-hook-from,yup)을 나눠서 작성
-
HoF(Higher order Function)
-
useApolloClient
-
react-hook-form
-
yup
HoF(Higher order Function)
HOC와 거의 비슷하지만
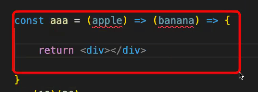
리턴 컴포넌트를 하면 Hoc
리턴이 없거나 return "철수"면 Hof
즉, 리턴 값이 JSX가 아닌 일반함수일 때 Hof라 한다.
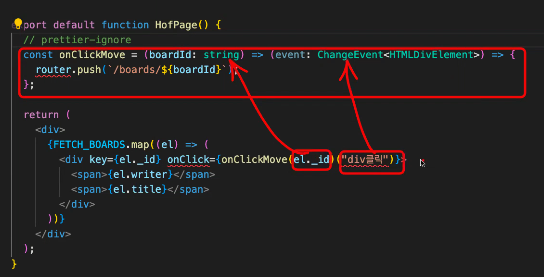
보통 onClick 버튼에 대해서 코드를 작성했을 때 id를 가져오고 특정 event를
event.target.id에 넣어서 작업했다.그러나 Hof 방식을 활용하여 event.target.id을 안씀.
useApolloClient
원하는 시점에 실행 후 fetch해온 데이터를 원하는 변수에 담을 수 있다.
usequery, usemutation은 await 할 수도 없고 다른 곳에서 쓸 수도 없기 때문에
useApolloClient를 사용한다.
로그인 페이지
const [accessToken, setAccessToken] = useRecoilState(accessTokenState);
const [userInfo, setUserInfo] = useRecoilState(userInfoState);
const client = useApolloClient();
const onClickLogin = async () => {
// 1. 로그인해서 토큰 받아오기
const result = await loginUser({
variables: {
email,
password,
},
});
const accessToken = result.data?.loginUser.accessToken;
console.log(accessToken);
if (!accessToken) {
alert("로그인에 실패하였습니다. 다시 시도해주세요");
return;
}
// 2. 로그인 토큰으로 유저정보 받아오기
const resultUserInfo = await client.query({
query: FETCH_USER_LOGGED_IN,
context: {
headers: {
Authorization: `Bearer ${accessToken}`,
},
},
});
const userInfo = resultUserInfo.data?.fetchUserLoggedIn; // { name: 철수, email: a@a.com}
// context는 헤더 정보를 갖고있음
// 3. 글로벌 스테이트에 저장하기
setAccessToken(accessToken);
setUserInfo(userInfo);
localStorage.setItem("accessToken", accessToken);
localStorage.setItem("userInfo", JSON.stringify(userInfo));}로그인 성공페이지
function LoginSuccessPage() {
const [userInfo] = useRecoilState(userInfoState);
return <div>{userInfo.name}님 환영합니다!</div>;
}
export default withAuth(LoginSuccessPage);
apollo-setting 부분
const [accessToken, setAccessToken] = useRecoilState(accessTokenState);
const [userInfo, setUserInfo] = useRecoilState(userInfoState);
useEffect(() => {
console.log("지금은 브라우저다!");
const accessToken = localStorage.getItem("accessToken") || "";
const userInfo = localStorage.getItem("userInfo");
setAccessToken(accessToken);
if (!accessToken || !userInfo) return;
setUserInfo(JSON.parse(userInfo));
}, []);