
동기? 비동기?
데이터를 처리하는 방식
동기(synchronous)
- 순서에 따라 진행하는 방식(A작업이 끝나야 B작업 수행 가능)
비동기(Asynchronous)
- 요청을 보냈을 때 응답 상태와 상관없이 다음 동작 수행 가능
- 동시에 작업을 수행 할 수 있음
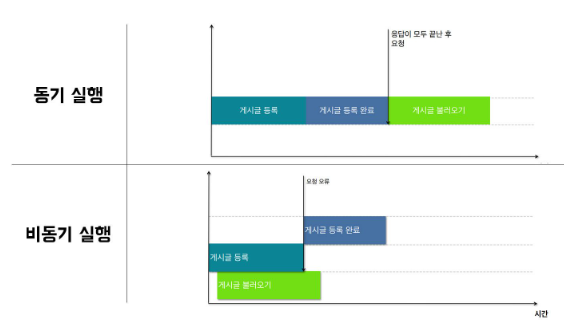
동기 실행, 비동기 실행 예시
※ 자바스크립트는 기본적으로 동기 실행
REST API 비동기 실행코드
function 함수이름 ( ){
const data = axios.get('백엔드 데이터 주소')
console.log(data)}
REST API 동기 실행코드(async / await)
async function 함수이름 ( ){
const data = await axios.get('백엔드 데이터 주소')
console.log(data)}
graphql을 VSCODE에서 수행하기(순서)
- apollo-client 세팅하기
_app.js : 우리가 설치한 도구들을 셋팅하는 위치
app js_는 모든 페이지가 실행되기 전에 먼저 실행 되는 페이지 모든페이지에서 공통적으로 사용할 수 있도록 세팅해줌!
↑app.js에 ApolloClient 세팅
- graphql mutation을 실행하려는 페이지에서 import하기
rest api는 axios를 임폴트해야함!
- javascript 입력 부분에 playground 코드를 복사하여 gql`` 사이에 붙여넣어
변수 / 상수를 만들기
↑ createBoard API를 복사한 것
- 위에서 만든 gql`` 변수를 활용하여, useMutation 생성
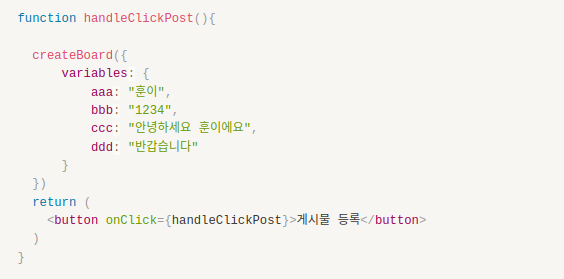
- 게시물 등록 버튼을 클릭할 때 실행되는 함수에서 Mutation 코드 실행
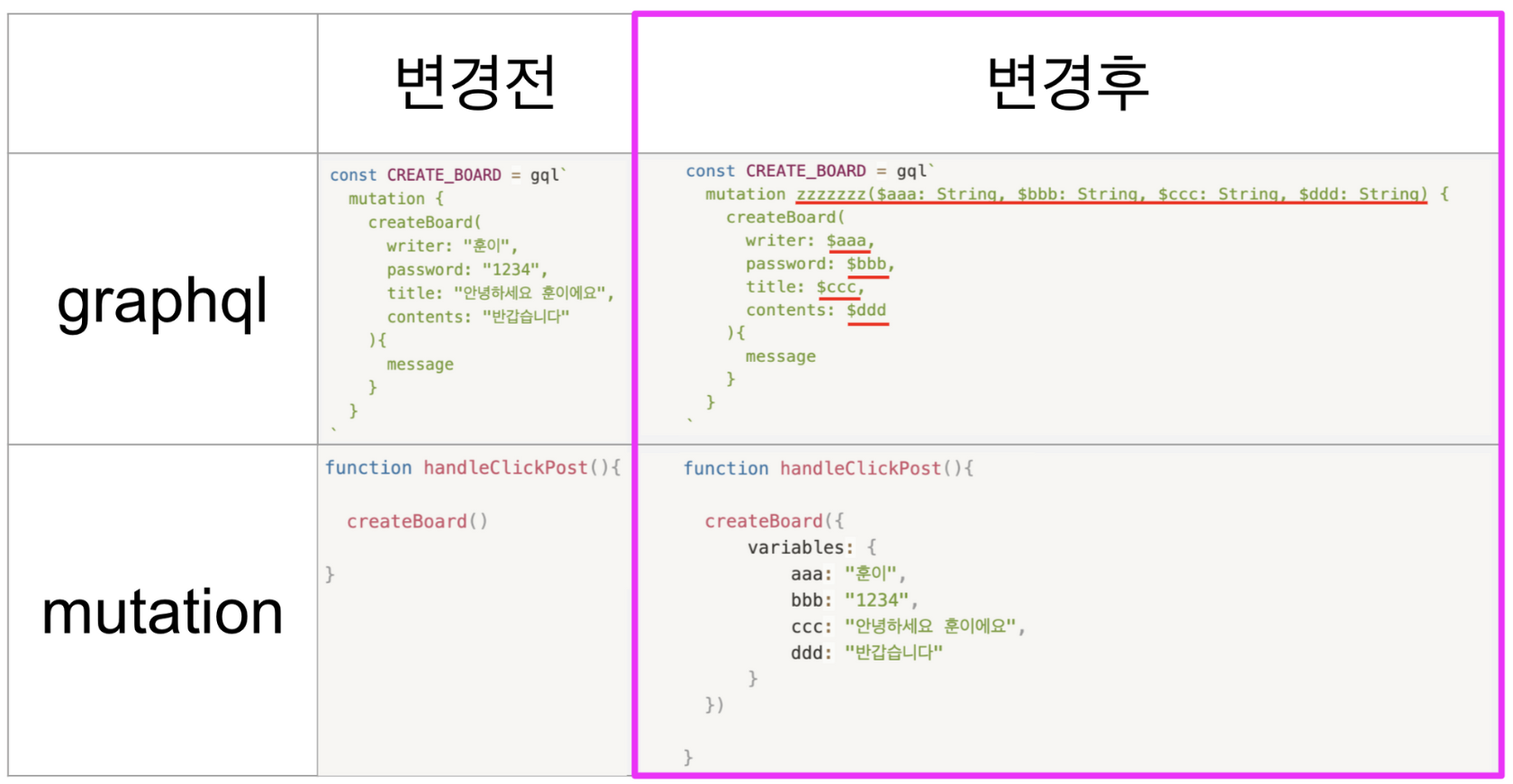
★variables는 입력값을 묶기 위한 것★
- 정해진 변수값이 아니라 입력할 때 마다 다른 변수값을 구하기 위해서 변경해야할 것
- 데이터 STATE로 변경