5일차) [React/JS] 라우터 객체와 라우팅 / 정적라우팅 & 동적라우팅/ 조건부 렌더링(삼항 연산자, 논리 연산자) / 옵셔널 체이닝 / graphql 쿼리 실행 코드
코드캠프

라우터 객체와 라우팅
라우팅이란?
간단하게 페이지 이동할 때 쓰는 것
라우팅은 경로 정보를 기반으로 현재의 네트워크에서 다른 네트워크로 최적의 경로를 통해 데이터를 전송하는 것
라우팅 기능을 갖고 있는 라우터 객체를 통해 A -> B 로 이동하는 것을
"B페이지로 라우팅 한다" 라고 말한다
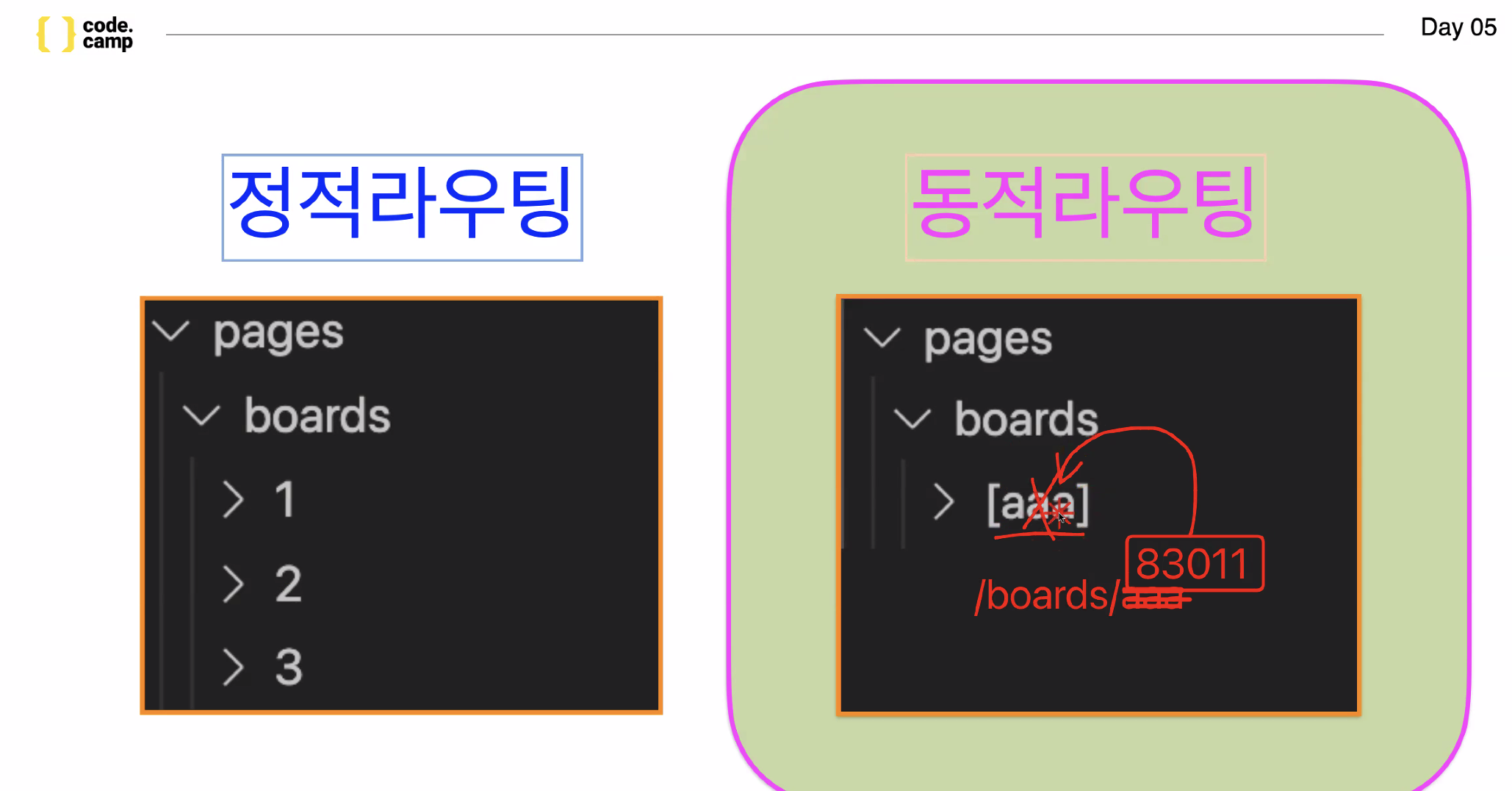
정적라우팅과 동적라우팅
정적 라우팅
관리자가 네트워크에 대한 경로 정보를 직접 지정하여 라우팅 하는 방법.
ex) /login 페이지는 누가 언제 어디서 접속해도 항상 로그인 페이지만 나옴
동적 라우팅
라우팅 프로토콜에 의해서 경로를 자동으로 설정하는 프로세스
ex) /board/1 -> 1번 게시글, /board/2 -> 2번 게시글
페이지가 너무 많은 경우
next.js에서 제공해주는 동적라우팅은 보여주고자 하는 폴더 이름의 하위폴더로
[boardID(예시)] 만들어준 후 index.js파일을 만들어 사용

비동기 통신과 조건부렌더링
JAVASCRIPT는 상단에서부터 순서대로 실행되는 동기적 통신(Vscode에선 비동기)
-> 데이터를 요청하고 응답을 받는동안 화면에 그려질 내용은 undefined
-> 에러 발생
-> 이를 위해 화면을 미리 그려놓고 데이터를 그려주기 위한 조건부렌더링 사용
조건부 렌더링 종류
삼항 연산자
코드 예시: (isMember ? '$2.00' : '$10.00')
코드 해석: (조건문 / ? / 조건이 참일 경우 반환 / 거짓일 경우 반환)삼항 연산자는 JavaScript에서 세 개의 피연산자를 취할 수 있는 유일한 연산자.
맨 앞에 조건문, 그 뒤로 물음표, 조건이 참이라면 실행할 식이 물음표 뒤.
바로 뒤로 콜론(:)이 들어가며 조건이 거짓이라면 실행할 식이 마지막
(보통 if 명령문의 단축 형태로 쓰입니다.)
논리 연산자( &&, ||, ?? )
&& 연산자
코드 예시: data && data.fetchprofile
코드 해석: 앞의 값이 참일 경우에만 뒤를 반환. 그 외의 경우는 앞을 반환논리연산자는 데이터가 없을 경우 자동으로 undefined를 반환해 줌
data && data.fetchprofile의 경우 앞의 값(data)이 참일 경우에만 뒤의 값(data.fetchprofile)을 보여줌|| 연산자
코드 예시: data || data.fetchProfile
코드 해석: 앞의 값이 거짓일 경우에만 뒤를 반환. 그 외의 경우 앞을 반환?? 연산자
코드 예시: data ?? data.fetchProfile
코드 해석: 앞의 값이 빈 값이면 뒤의 값을 보여줌
옵셔널 체이닝(Optional - Chaining)
기존의 논리 연산자를 쓰면서 길어졌던 코드를 더욱 간결하게 사용하는 연산자
코드 예시: data?.fetchprofile
코드 해석: ? 연산자 앞 객체의 참조가 undefined 또는 null 이라면 undefined를 리턴
apollo-client로 graphql 쿼리 실행
graphql 요청에 필요한 도구 불러오기
코드 : import{ useQuery, gql } from '@apollo/client'
graphql 코드 생성
코드 :
const FETCH_PROFILE = gql '
query fetchProfile($name: String){
fetchProfile(name: $name){
title
contents
}
}
`graphql 코드를 실행하기 위한 query 생성, 생성된 query실행(자동)
const { data } = useQuery(FETCH_PROFILE)
- 최종 결과를 HTML에 보여주기
<div>
이름: <span>{data <&&> data. fetchProfile.name}</span>
나이: <span>{data <&&> data. fetchProfile.age}</span>
학교: <span>{data <&&> data. fetchProfile.school}</span>
<div>
graphql 뮤테이션에 try ~ catch 적용
성공에 대한 처리, 실페에 대한 처리를 나누어 작업하기 위한 코드
<try>{
await createBoard( {
variables: {
name: "훈이"
password: "1234"
title: "안녕하세요 훈이에요"
contents: "반갑습니다"
}
} )
} catch(errer) {
alert(error.message) // (설명) 경고창 -> 백엔드 개발자가 보내주는 실패 메시지
} finally { } //(설명) 성공, 실패 여부와 상관없이 마지막에 실행되는 부분(생략가능)
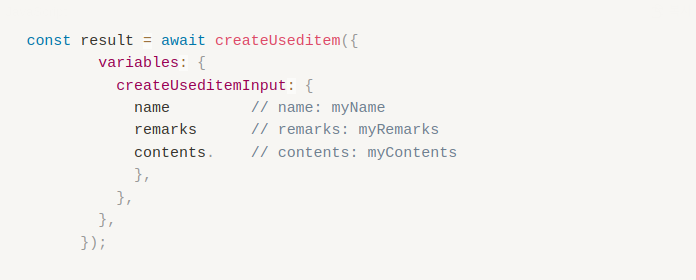
Shothand property
객체를 정의할 때 객체의 key 갑과 value 값이 같으면, 각각 표기하지 않고 한 번만 표기하는 것