실무용 폴더구조(Container / Presenter)
실무에서는 다양한 폴더구조 방법이 있는데, 이를 패턴이라 한다.
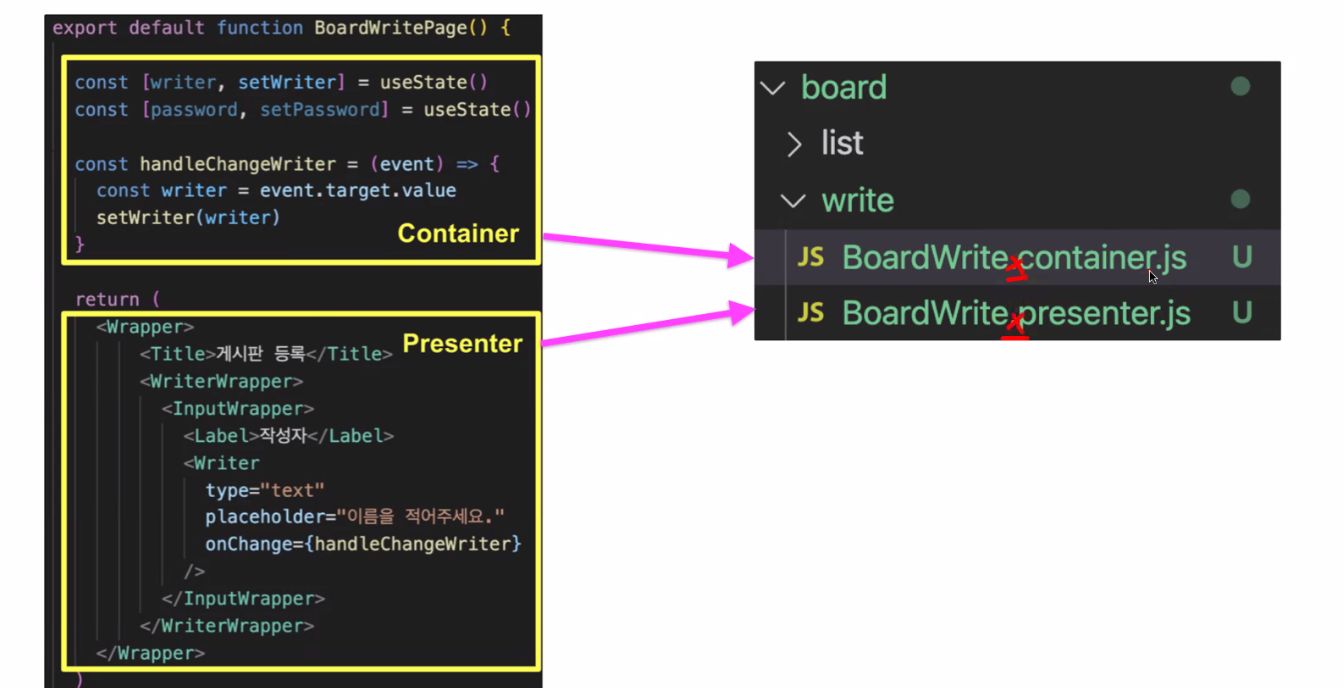
그 중 Container / Presenter 패턴이 실무에서 자주 사용하는 패턴 중 하나
Container는 자바스크립트 기능 부분
Presenter는 JSX(UI) 부분

Import 하여 불러오는 Component를 부모 Component
Import 당하는 Component를 자식 Component
부모 Component안에 자식 Component가 포함됨
Presenter = 자식컴포넌트 / Container = 부모 컴포넌트
Props
컴포넌트를 2개로 나누면 데이터와 기능의 연결고리가 끊어짐
이를 연결해주는 것이 Props
Props는 부모가 갖고 있는 변수, 함수를 자식한테 물려주는 것
폴더 구조화
pages/src : src는 소스코드의 약자. 우리가 코딩하는 내용이 담김
src/commons : 라이브러리(npm에서 가져와야 하지만 없어서 만들어야할 것들)
src/components/commons : 공통 컴포넌트
units : 딱 한번 쓰이는 컴포넌트(단일 컴포넌트)

