Library 폴더의 utils 파일 관리
우리가 폴더를 분리하여 관리한다면?
프로젝트 디자인에 수정이 있을 경우 -> styles 파일,
api 수정사항이 생겼을 경우 -> queries파일을 확인
↓ library utils 사용 예시
YYYY-MM-DD 컴포넌트(날짜)
자바스크립트 날짜관련 기능 내장 (내장객체)
new Date( ) -> 오늘 날짜
const myDate = new Date
myDate.getFullyear( ) => 지금 연도
myDate.getMonth( ) + 1 => 지금 월 (month는 0부터 인식되서 1을 꼭 더해줘야함)
myDate.getDate( ) => 지금 날짜
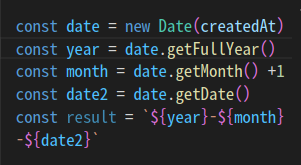
사용예시

오른쪽 형식인 yyyy, mm, dd 형식으로 자주 사용 `${yyyy}-${mm}-${dd}`
컴포넌트 재사용성
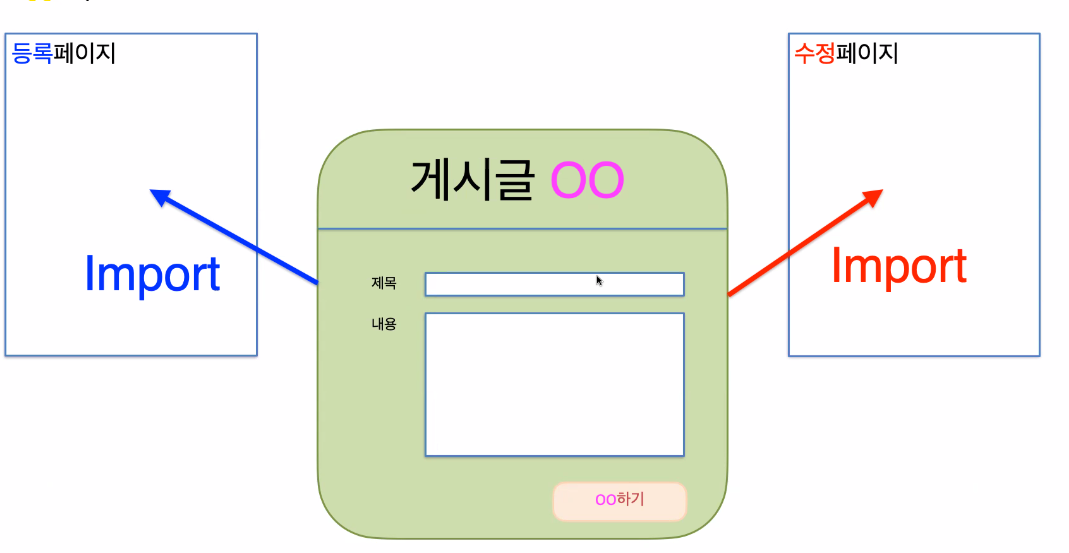
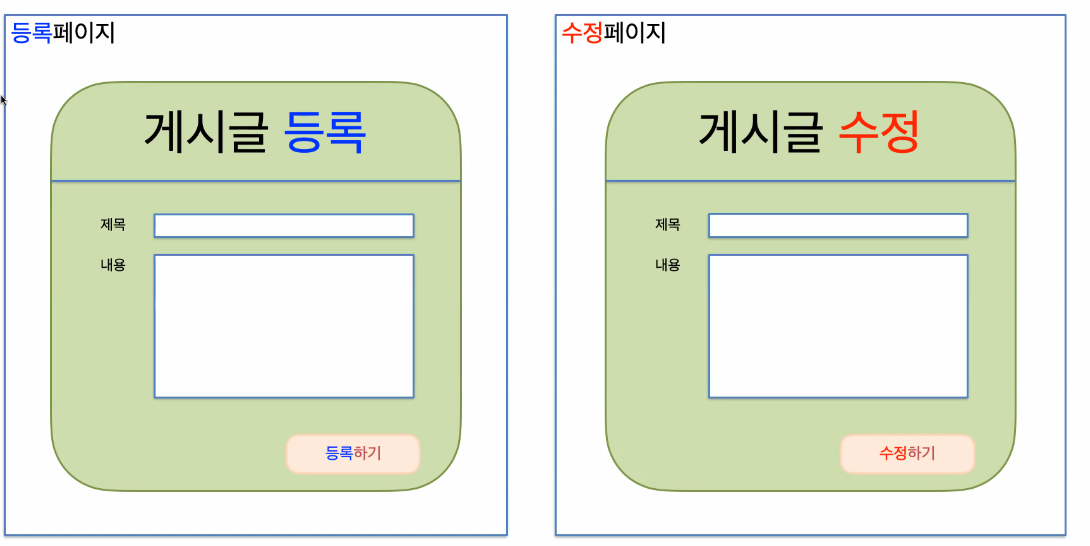
만약 이런식으로 등록페이지와 수정페이지가 거의 비슷하다면?

복사 붙여넣기를 할 것인가? -> No
다시 똑같은것을 만들 것인가? -> No
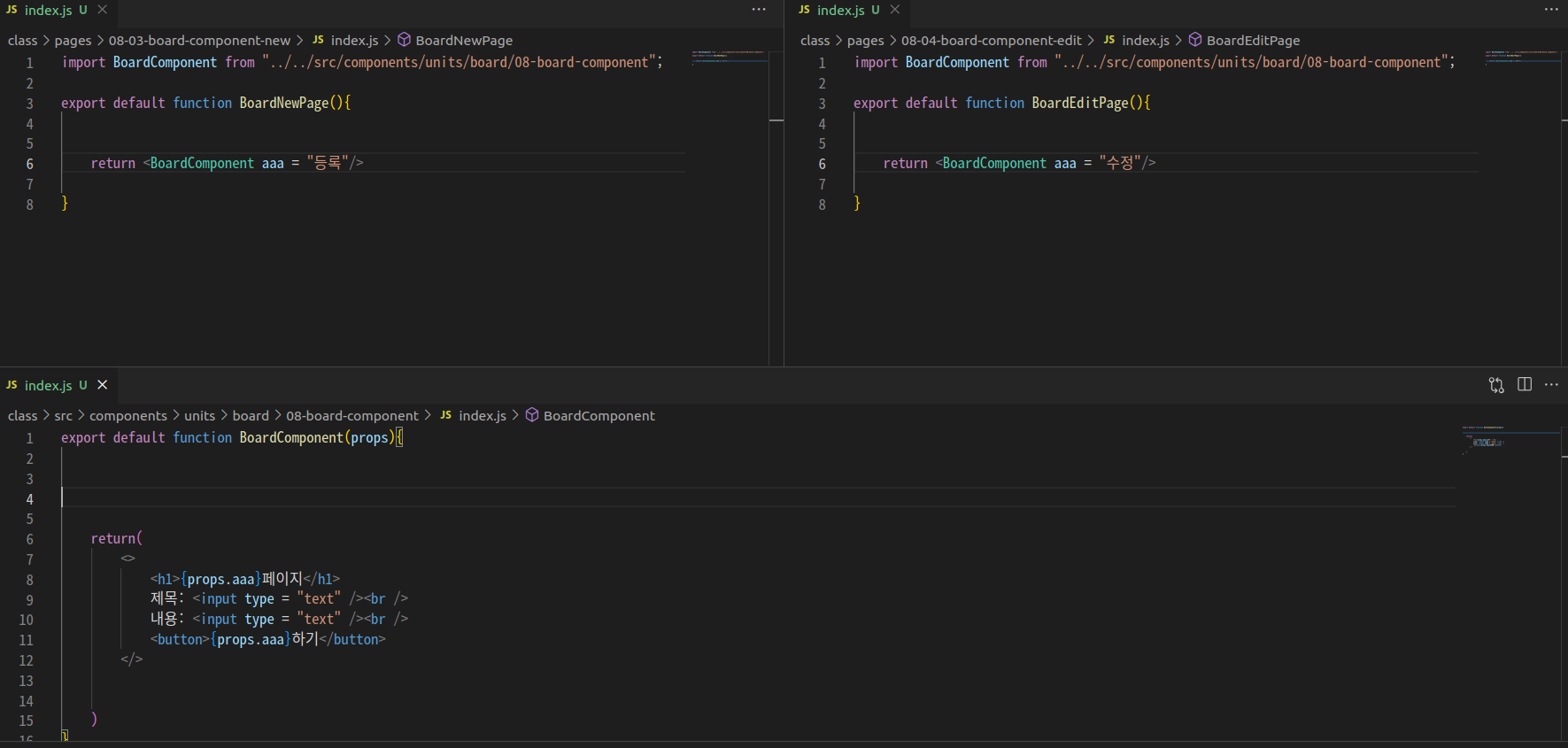
★하나를 만들어 놓고 임폴트하여 재사용해야한다★
등록 컴포넌트를 생성하여 각각의 부모페이지에서 Props를 줌
수정페이지 -> 자식페이지에 Props ( OO <- 수정)
등록페이지 -> 자식페이지에 Props ( OO <- 등록)
실무에서 사용하는 페이지 컴포넌트 재사용법
등록페이지에서 isEdit={false} Props를 생성
수정페이지에서 isEdit={true} Props를 생성→ 자식 컴포넌트에서 바뀌는 부분에 props.isEdit ? "수정" : "등록"

등록하기 페이지 -> (등록) -> 상세보기 페이지 -> (수정) -> 수정하기 페이지 -> (수정) -> 수정된 상세보기 페이지