Default Value(기본값)
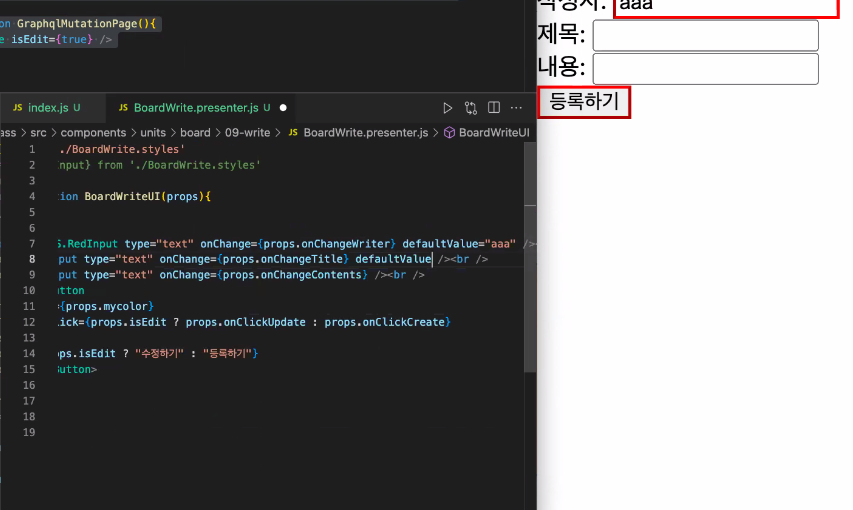
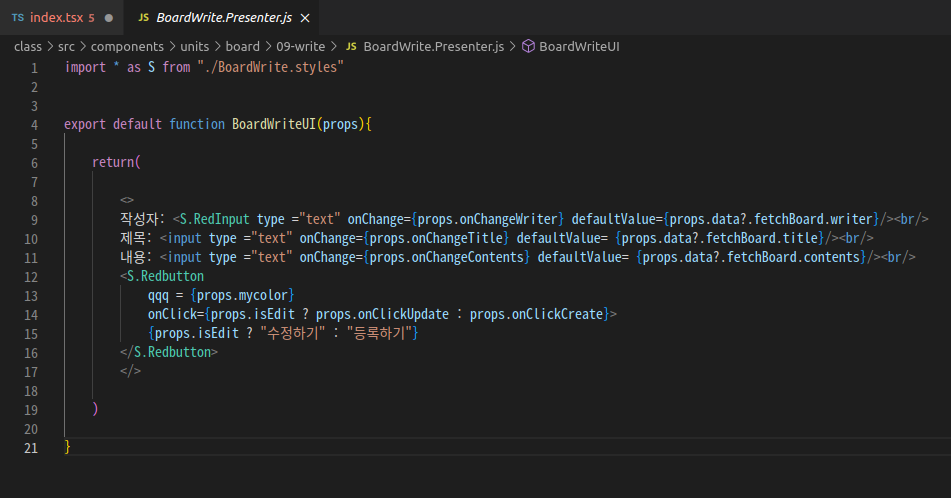
default value 값을 안주고 저 상태에서
작성자 제목 내용 그대로 등록하기를 누르면 빈값으로 수정됨
(이유: 사이트가 리렌더링 되면서 state가 다시 초기값으로("") 돌아감)

 undefined 상태에서 데이터가 오면 뒤의 값을 반환
undefined 상태에서 데이터가 오면 뒤의 값을 반환
※ value를 쓰면 고정값. (데이터를 수정할 수 없음)
TypeScript(타입스크립트)
자바스크립트의 타입을 강제시키는 언어
형식↓
let a: string = "안녕하세요"
자바스크립트는 재할당이 가능해서
let aaa = "안녕하세요"
aaa = 123 이런식이 가능(자바스크립트만)
다 가능한 게 좋은거 아니야?라고 생각했지만
큰 프로젝트를 할 때 사고가 많이 남
(하지만 타입스크립트는 개발용이기 때문에 배포할 때는 필요없음)
TypeScrit 예시
- 타입추론
let aaa = "안녕하세요"
aaa = 반갑습니다
→ 타입스크립트는 초기 지정한 값을 자체적으로 타입을 추론하기 때문에
aaa = 반갑습니다는 오류
- 타입 명시
let bbb: string = "반갑습니다"
- 숫자타입
let ddd: number = 10
ddd = "철수"
- 불린타입
let eee: boolean = true
eee = false (o)
eee = "false" (x) ← 문자열이기 때문에 true로 작동함
- 배열타입
let fff: number[] = [1,2,3,4,5,"안녕하세요"] ← number들이 들어가있는 배열로 추론
let ggg : string = ["철수", "영희", "훈이" 10 ] ← string이 들어가있는 배열로 추론
let hhh : (string | number)[ ] = ["철수","훈이","영희",10] ← string 또는 number가 들어가 있는 배열
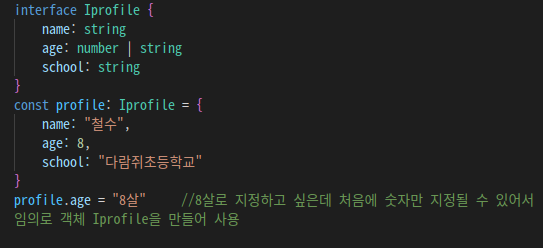
- 객체타입
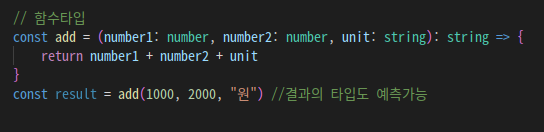
- 함수타입
- 애니타입
무슨타입을 쓸지 모를때
let qqq: any = "철수"
이러면 qqq =123 / qqq = true 다 가능
(가급적 사용 X)