책을 보면서 AJAX에 대해서 나오고, 나올 때마다 뭐라고 읽는지도 모르고 언제쓰는지, 무슨 의미인지도 모르겠어서 이해하기 위해서 공부
AJAX
Asynchronous JavaScript And XML
- 서버와 비동기적으로 데이터를 주고받는 자바스크립트 기술을 의미
🧐 무슨 의미지..?
이를 위해서는 사전지식으로 서버를 이해해야함
서버
- 데이터를 요구하면 데이터를 보내주는 프로그램
- 원하는 데이터 URL로 GET요청을 날려야 데이터를 준다(API)
GET요청을 날리는법
-
브라우저 주소창에 URL을 작성
-
버튼으로 GET요청
<form action = "comic.naver.com" method = "get">
<button type = "submit">
버튼 누르면 get 요청 됨-> 이방법은 브라우저 전부가 새로고침 됨
3. AJAX로 GET요청
- 새로고침 없이 서버에서 get요청하는 조그만한 JS코드
장점: 새로고침 없으니까 웹페이지 전환이 부드러움
방법:
-
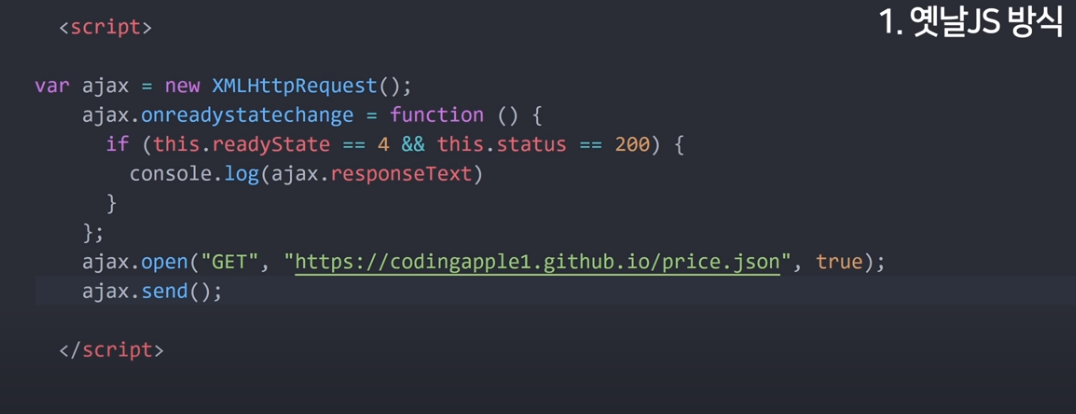
옛날 JS 방식

-
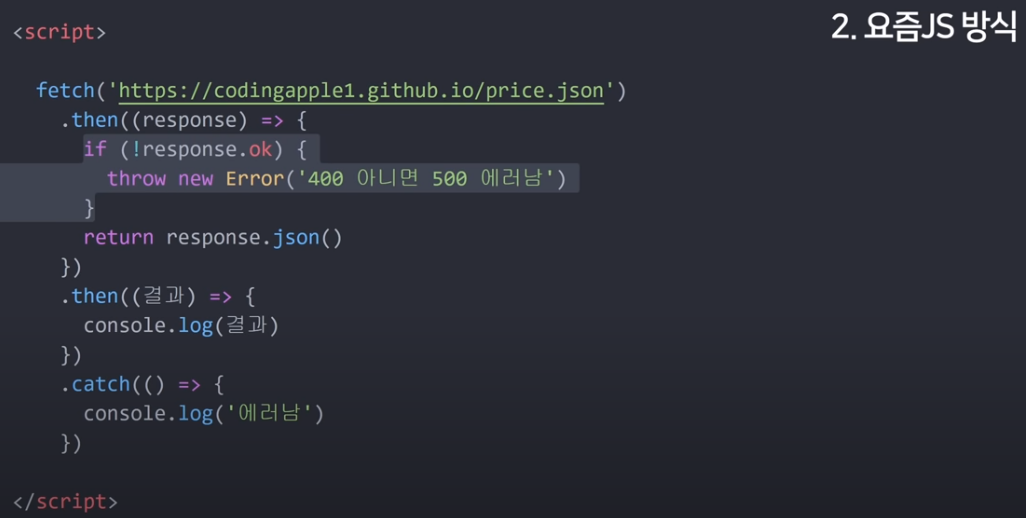
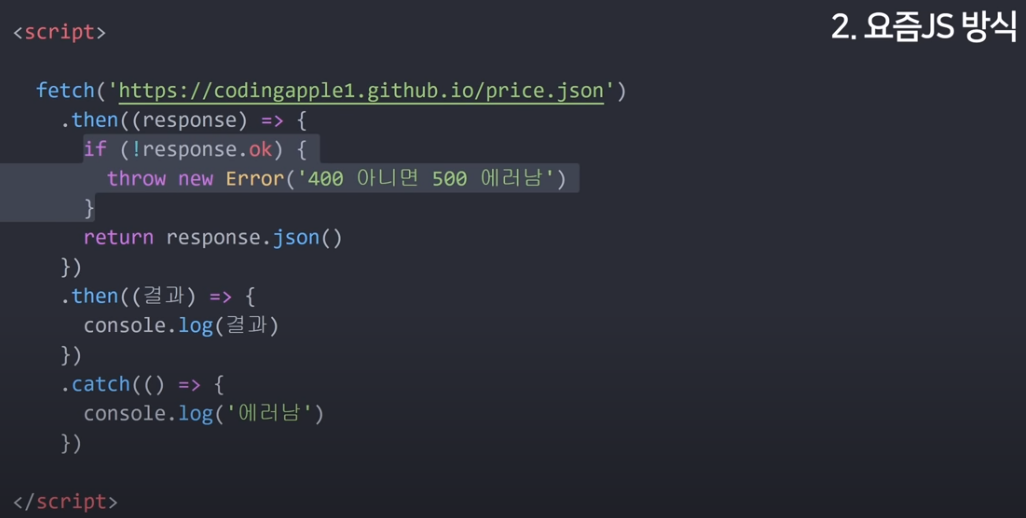
최신 JS 방식

-
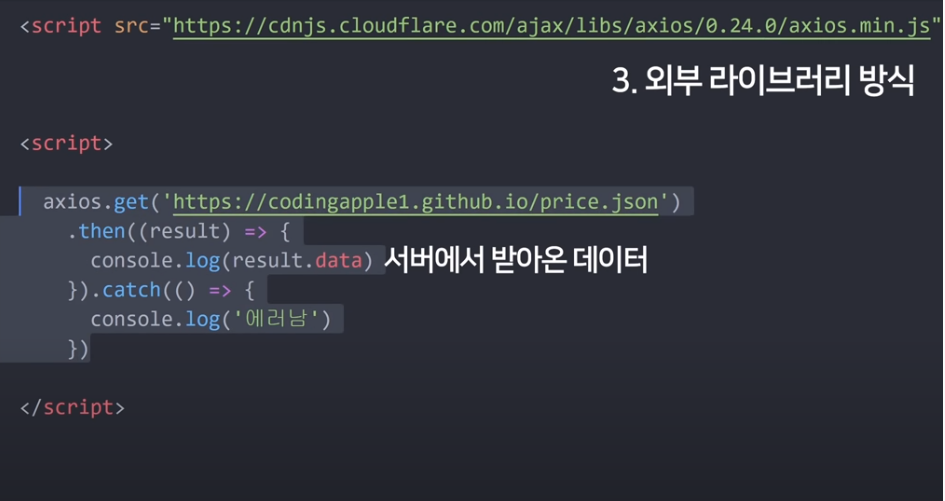
외부 라이브러리 방식(react)

출처: https://www.youtube.com/watch?v=nKD1atl6cAw
AJAX 간단요약
뜻: 서버와 비동기적으로 데이터를 주고받는 자바스크립트 기술(서버로 데이터 요청하는 코드)
언제 사용하는지? : 단순히 WEB화면에서 무언가 부르거나 데이터를 조회할 때
왜 사용하는지? : 새로고침없이 데이터를 조회할 수 있다.
추가: axios를 사용하면 더 간단하게 사용 가능!